1 ...7 8 9 11 12 13 ...18
Añadir patrones de URL para las vistas
Los patrones de URL permiten relacionar URLs con vistas. Un patrón de URL está compuesto por un patrón de texto, una vista y, opcionalmente, un nombre que permite referenciar con mayor facilidad el patrón que va a crear. Django recorre cada uno de estos patrones de URL hasta encontrar el primero que coincida con la URL solicitada. Entonces, Django importa la vista relacionada y la ejecuta, pasándole el objeto de tipo HttpRequest y el resto de parámetros, si los hubiese.
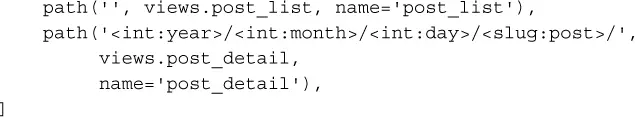
Se va a crear el fichero urls.py en el directorio de la aplicación blog y añadirá las siguientes líneas:


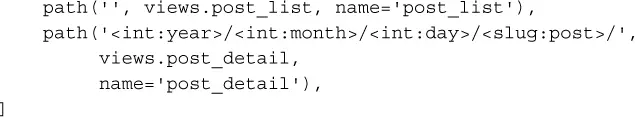
En el código anterior se ha definido un espacio de nombres de aplicación con la variable app_name. Esto permite organizar las URLs por aplicación y usar dicho nombre cuando se refiera a ellas. En este caso, se definen dos patrones usando la función path(). El primer patrón de URL no toma ningún argumento y está relacionado con la vista post_list. El segundo toma cuatro argumentos y ejecuta la vista post_detail:
• year: requiere un entero.
• month: requiere un entero.
• day: requiere un entero.
• post: composición de letras y guiones.
Los elementos encerrados entre símbolos menor-que y mayor-que recuperan valores de las URLs. Cualquier valor especificado en el patrón como es recogido como cadena de texto. Se usan conversores para para hacer coincidir con la subcadena de la URL y devolver un número entero. Por otro lado, trata de realizar la misma acción, solo que en este caso tratará de hacer coincidir con un slug (una cadena de texto de caracteres ASCII de número y/o letras, pudiendo contener también guiones medios o bajos). Se puede encontrar más información sobre los conversores de Django en https://docs.djangoproject.com/en/2.0/topics/http/urls/#path-converters.
Si la función path() y los conversores no fueran suficientes, se puede hacer uso de re_path() para definir patrones de URL complejos con expresiones regulares Python. Puede obtener más información sobre este método en https://docs.djangoproject.com/en/2.0/ref/urls/#django.urls.re_path. En caso de no haber trabajado antes con expresiones regulares, es conveniente revisar la sección Regular Expression HOWTO en https://docs.python.org/3/howto/regex.html.
 La creación de un fichero urls.py por cada aplicación es la mejor manera de mantener aplicaciones reutilizables por otros proyectos.
La creación de un fichero urls.py por cada aplicación es la mejor manera de mantener aplicaciones reutilizables por otros proyectos.
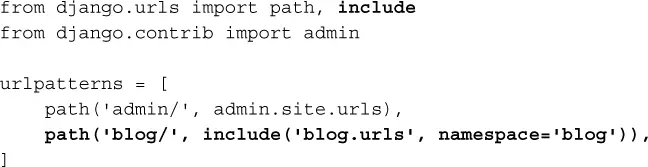
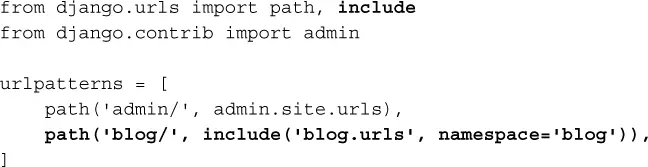
Ahora hay que incluir patrones que acaba de crear en los patrones raíz del proyecto. Para ello, editará el fichero urls.py localizado en el directorio mysite del proyecto del siguiente modo:

El nuevo patrón de URL definido con un include se refiere a los patrones de URL que se crean en la aplicación blog, de modo que quedan bajo la ruta blog/. También se incluyen bajo el espacio de nombres blog. Esto permite hacer referencia a URL de un modo más sencillo, como, por ejemplo, blog:post_list o blog:post_detail. Más adelante se describe la utilidad que tienen, pero por ahora, basta con que sepa que consisten en reflejar que los espacios de nombres son únicos en todo el proyecto. Puede obtener más información sobre los espacios de nombres en https://docs.djangoproject.com/en/2.0/topics/http/urls/#url-namespaces.
Crear plantillas para vistas
Una vez tiene las vistas y los patrones de URL de la aplicación blog, es momento de añadir las plantillas para mostrar artículos con cierta armonía.
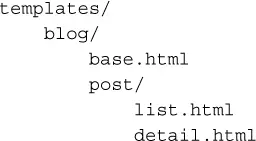
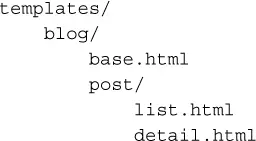
Para ello, se va a crear la siguiente estructura de directorios y ficheros dentro de la aplicación blog:

Esta estructura contendrá las plantillas para las vistas. El fichero base.html incluirá el contenido principal de HTML, que estará dividido por el área de contenido, el menú y una barra lateral. Este contenido será reutilizado por las diferentes plantillas de forma que su edición sea más sencilla y los cambios se propaguen a lo largo de todas las vistas. Los ficheros list.html y detal.html heredarán del fichero base.html para pintar el listado artículos y la vista de detalle, respectivamente.
Django posee un lenguaje de plantillas muy potente que permite especificar los datos a mostrar. Está basado en etiquetas (template tag), variables (template variable) y filtros (template filter) de plantilla:
• Las etiquetas controlan la renderización de la plantilla y son semejantes a {% tag %}.
• Las variables son reemplazadas con valores cuando la plantilla se renderiza y se representan como {{ variable }}.
• Los filtros permiten modificar variables para ser renderizadas de forma personalizada y son {{ variable|filter }}.
Para obtener más detalles sobre los filtros y etiquetas de que dispone Django se puede visitar https://docs.djangoproject.com/en/2.0/ref/templates/builtins/.
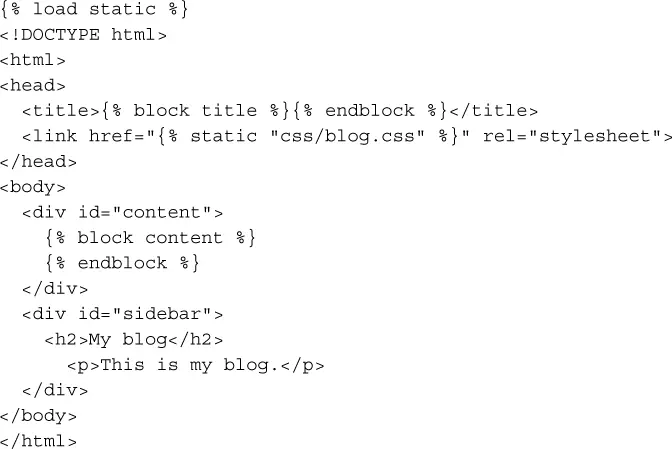
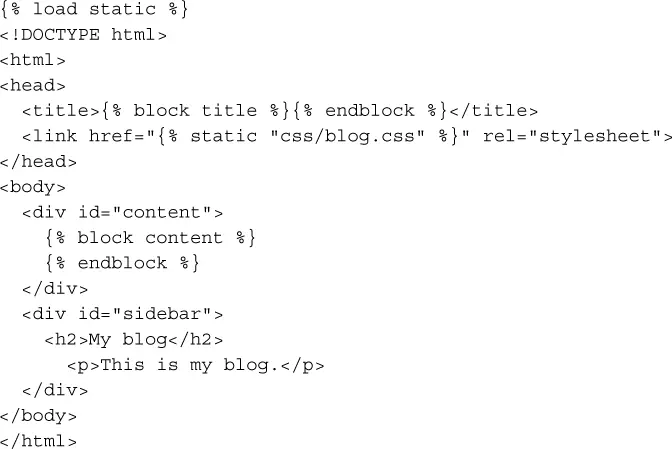
Edite el fichero base.html para añadir el siguiente código:

{% load static %} le indica a Django que cargue la plantilla static, contenida en la aplicación django.contrib.staticfiles, el cual está definido en la variable de configuración INSTALLED_APPS. Tras cargarla, se puede utilizar el filtro {% static %} en la plantilla, el cual permite cargar contenido estático, como el fichero blog.css, alojado bajo el directorio static/ de la aplicación blog. Copie el directorio static/ del código disponible para este capítulo en la misma localización del proyecto para aplicar las hojas de estilo CSS.
También se pueden ver dos etiquetas {% block %}. Estas definen una región a Django. Las plantillas que heredan de esta plantilla base pueden incluir contenido dentro de estos bloques. Se han definido dos bloques, uno llamado title y otro content.
Edite el fichero post/list.html con el siguiente código:

Con la etiqueta {% extends %} se indica a Django que herede de la plantilla blog/base.html. De este modo, se puede redefinir el contenido de los bloques title y content de la plantilla base con otro contenido. Para esto se iteran sobre los artículos y se muestra: su título, fecha de publicación, autor y contenido, incluyendo el enlace canónico al artículo en el título. En el contenido se aplican dos filtros: truncatewords, que trunca el valor a un número específico de caracteres, y linebreaks, que convierte la salida en saltos de línea de HTML. Se pueden concatenar tantos filtros como quiera, donde cada uno será aplicado con la salida generada por el filtro anterior.
Abra el intérprete y ejecute el comando python manage.py runserver para arrancar el servidor de desarrollo. Abra en el navegador http://127.0.0.1:8000/blog/y verá corriendo la aplicación. Recuerde que necesita algún artículo en el estado publishedpara que pueda verlos aquí. El aspecto debería ser:
Читать дальше



 La creación de un fichero urls.py por cada aplicación es la mejor manera de mantener aplicaciones reutilizables por otros proyectos.
La creación de un fichero urls.py por cada aplicación es la mejor manera de mantener aplicaciones reutilizables por otros proyectos.