Se va a sincronizar la base de datos con el modelo. Para ello hay que aplicar las migraciones ejecutando el siguiente comando:

Se obtiene una respuesta de varias líneas, correspondiendo la última con:

Con esto se aplican las migraciones de todas las aplicaciones declaradas en INSTALLED_APPS, incluida la aplicación blog. Tras aplicar las migraciones, la base de datos refleja el estado actual de los modelos.
Si se edita el fichero models.py, añadiendo, eliminando o modificando alguno de los campos existentes, o si se añaden nuevos modelos, se deberá crear una nueva migración a través del comando makemigrations. La migración permite a Django estar al tanto de los cambios realizados en los modelos. Una vez generada la migración, se aplica para sincronizar la base de datos mediante el comando migrate.
Sitio de administración para los modelos
Tras haber definido el modelo Post, se va a crear un sitio web de administración para gestionar los artículos del blog. Django incluye un sistema web de administración muy completo para la edición de contenido. Este sistema se construye dinámicamente a través de la metainformación de los modelos y es muy sencillo de configurar.
La aplicación django.contrib.admin correspondiente al sitio de administración, está incluida en la variable de configuración INSTALLED_APPS, por lo que no es necesario añadirla de nuevo.
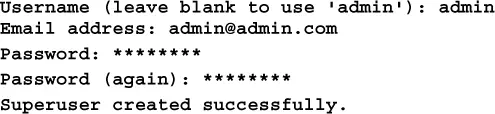
Lo primero que se necesita es crear un usuario que pueda gestionar el sitio web de administración. Para ello se ejecuta el siguiente comando:

Se obtiene la siguiente salida. Introduce un usuario, un email y un password como se ve a continuación:

El sitio de administración de Django
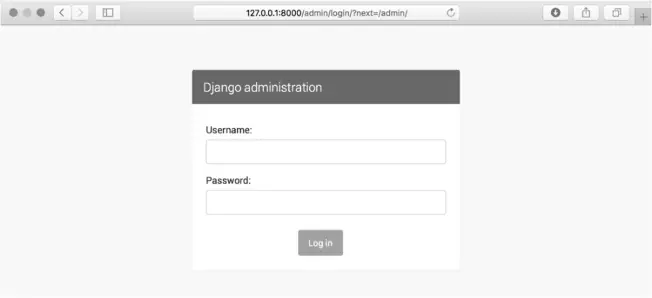
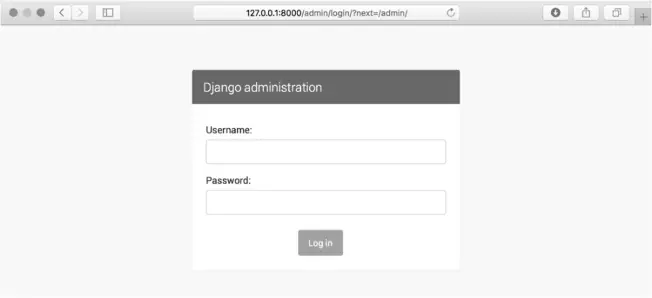
Inicie el servidor de desarrollo mediante el comando python manage.py runserver y utilice un navegador para acceder a http://127.0.0.1:8000/admin/. Debería ver la siguiente página de autenticación del sitio de administración:

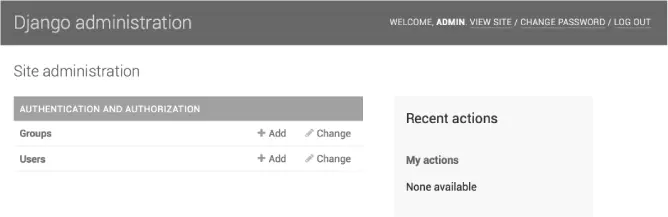
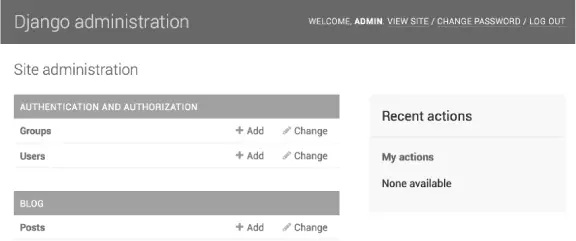
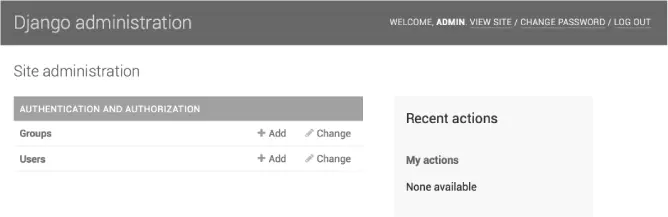
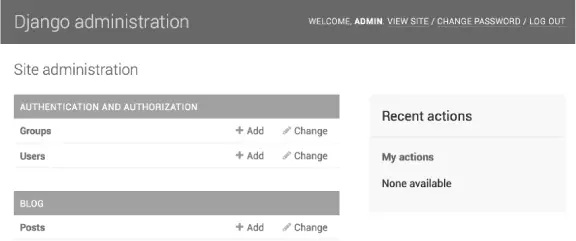
Acceda con las credenciales de usuario creadas anteriormente. Una vez dentro, se ve el panel inicial del sitio de administración:

Los modelos Group y User que se pueden ver en la imagen pertenecen a la aplicación de autenticación de Django correspondiente al paquete django.contrib.auth. Si se pulsa sobre el enlace Usersse ve la información del usuario creado anteriormente. El modelo Post de la aplicación blog tiene una relación con este modelo User. Existe una relación declarada en el campo author.
Añadir modelos al sitio de administración
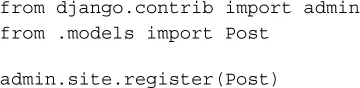
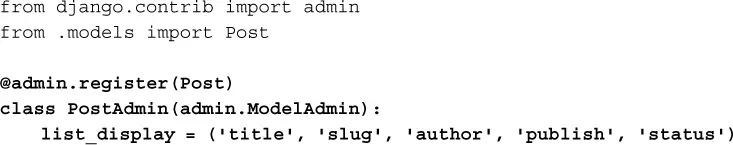
Se van a añadir los modelos del blog en el sitio de administración de Django. Para ello es necesario editar el fichero admin.py de la aplicación blog y añadir el siguiente código:

Para ver los cambios solo hay que recargar la página en el navegador. Ahora aparece el modelo Post en el sitio de administración:

De este modo, se consigue una interfaz amigable y sencilla para el listado, edición, creación y eliminación de objetos para modelos de datos.
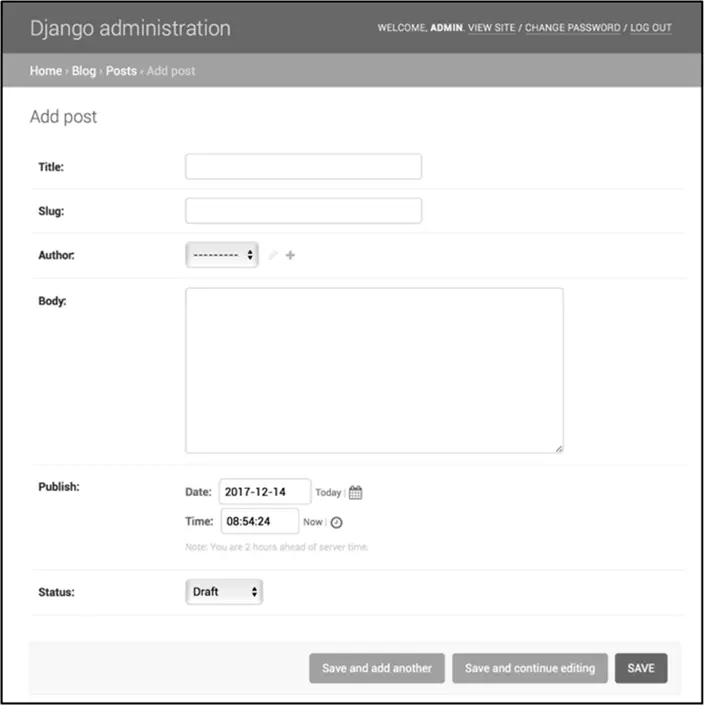
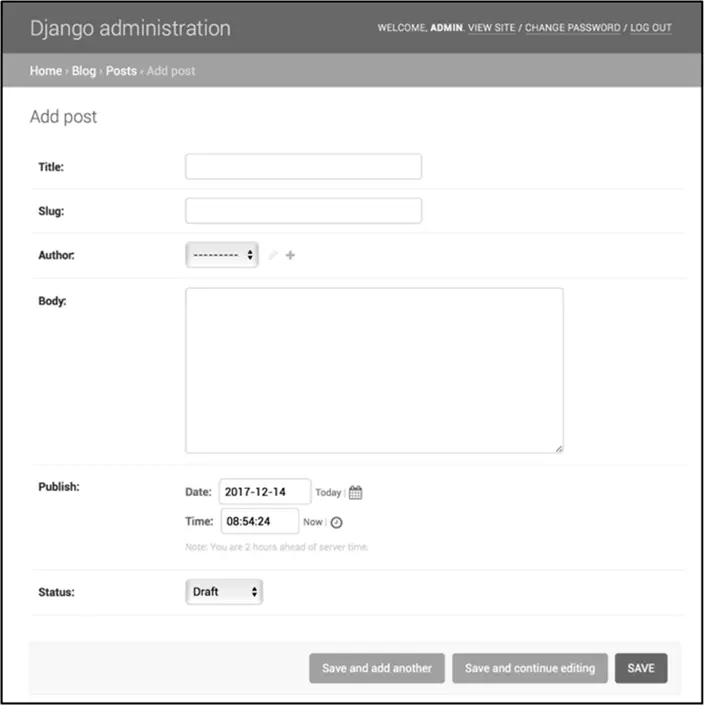
Pulse sobre el enlace de Adda la derecha de Postspara crear un nuevo artículo. Esto conduce a un formulario generado dinámicamente por Django para el modelo como se puede ver a continuación:

Django utiliza diferentes widgets en los formularios según el tipo de campo a representar, incluyendo elaborados selectores para campos como el de tipo DateTimeField, que hace uso de selectores en JavaScript.
Tras rellenar el formulario haga clic sobre el botón Save. Si se ha hecho correctamente, le redirigirá a la página de lista de artículos incluyendo un mensaje indicando que el nuevo artículo ha sido creado correctamente:

Personalizar la vista de modelos
En muchas ocasiones interesará personalizar la forma en la que se muestra la información almacenada en el modelo. A continuación se describe cómo personalizar el sitio de administración.
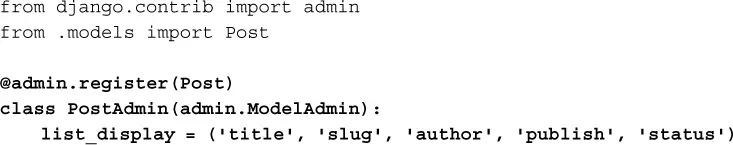
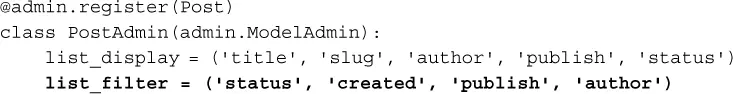
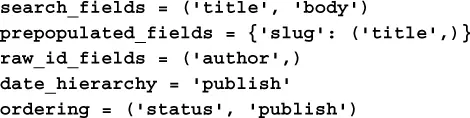
Edite el fichero admin.py de la aplicación blog para que quede de la siguiente forma:

Con este código se indica al sitio de administración de Django que se registra un modelo con una clase propia que hereda de ModelAdmin. De este modo se puede incluir información sobre cómo visualizar la información del modelo y cómo interactuar con él. El atributo list_display permite definir los campos del modelo que aparecerán en el listado de objetos del sitio de administración y su orden. El decorador @admin.register() desempeña la misma tarea que la función admin.site.register(), registrando la clase ModelAdmin que decora.
Se personaliza el modelo de administración con el siguiente código:


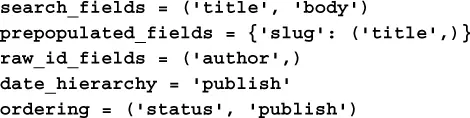
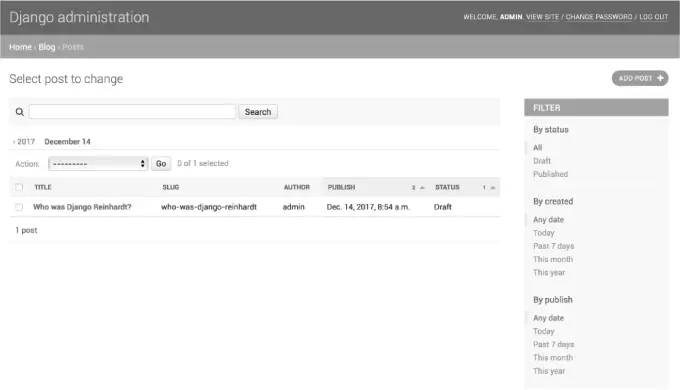
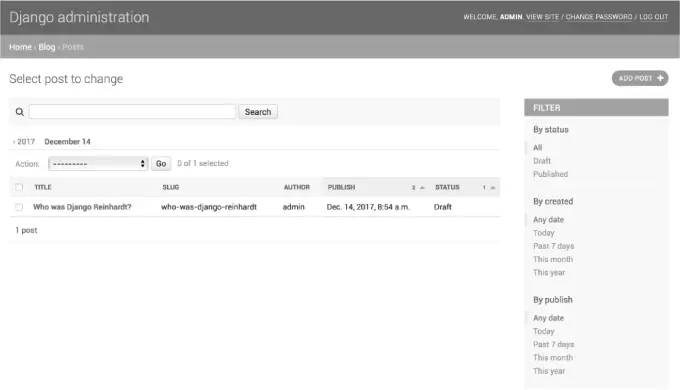
Tras añadirlo, se vuelve al navegador y se refresca la página. Ahora debería ver esto:

Como se aprecia, los campos que aparecen en el listado de artículos son los que se especifica en el atributo list_display. Este listado ahora también incluye una barra en el lado derecho para filtrar resultados por los campos especificados en list_filter. Ha aparecido una caja de búsqueda debido a que se ha incluido el atributo search_fields. Con él se puede realizar búsquedas sobre los campos definidos. También han aparecido enlaces bajo la caja de búsqueda que permiten navegar a través de una jerarquía de fechas. Se ha definido en el atributo date_hierarchy. El listado de artículos tiene una ordenación por defecto que viene definida en el atributo ordering. En este caso, por estado y fecha de publicación.
Читать дальше