1 ...8 9 10 12 13 14 ...18 
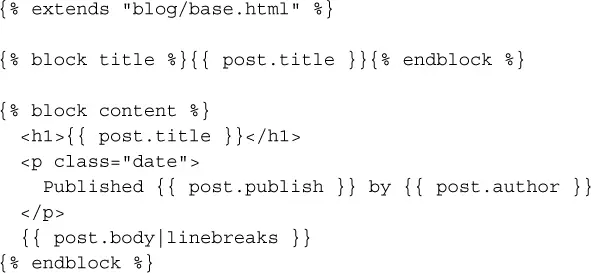
Ahora se va a editar el fichero post/detail.html:

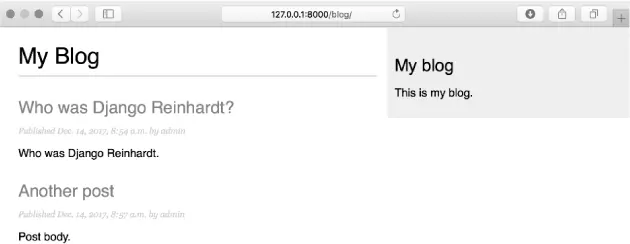
Tras editarlo, se puede volver al navegador y pulsar sobre el enlace del título para acceder a la vista de detalle. Debería aparecer:

Si mira a la URL, verá /blog/2017/12/14/who-was-django-reinhardt/. Se han diseñado URLs para el artículo aptas para SEO.
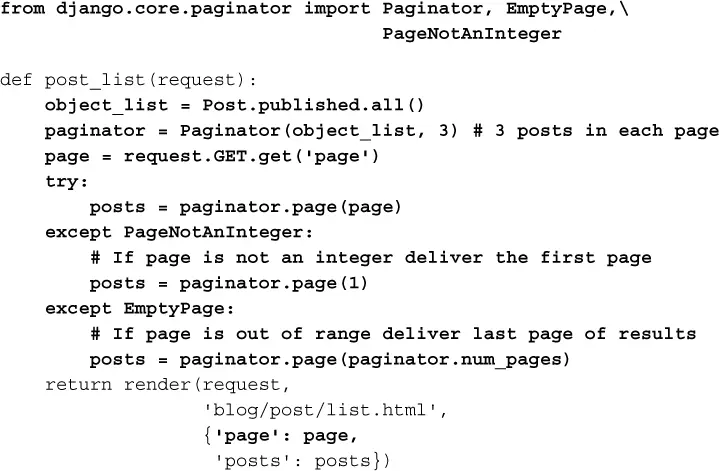
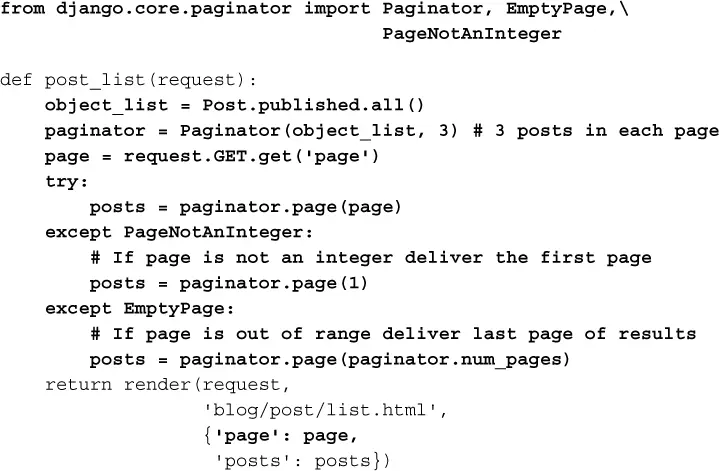
En el momento en el que empiece a añadir contenido a el blog, pronto se dará cuenta de que es necesario dividir el listado de artículos en diferentes páginas. Django trae ya una clase capaz de realiza esta paginación. Modifique la vista post_list del fichero views.py de la aplicación blog del siguiente modo:

Así es como funciona la paginación:
1. Se instancia un objeto de la clase Paginator con el número de objetos que queremos visualizar en cada página.
2. Se obtiene el parámetro GET page que indica la página actual que se va a mostrar.
3. Se obtienen los objetos adecuados a mostrar según la página llamando al método page() de Paginator.
4. Si el parámetro page no es un entero, obtiene la primera página del listado. Si el número es mayor que la última página de resultados, obtendrá la última página.
5. Pasa el número de página y el subconjunto de artículos a la plantilla.
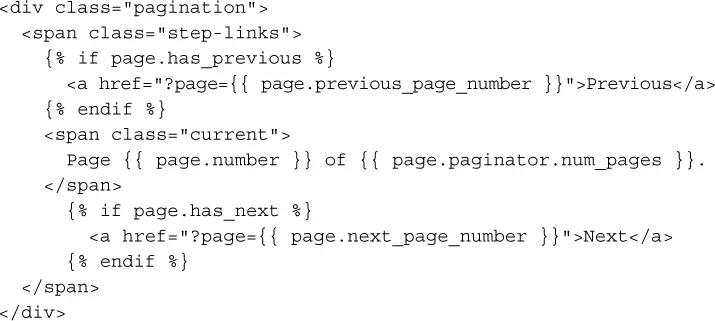
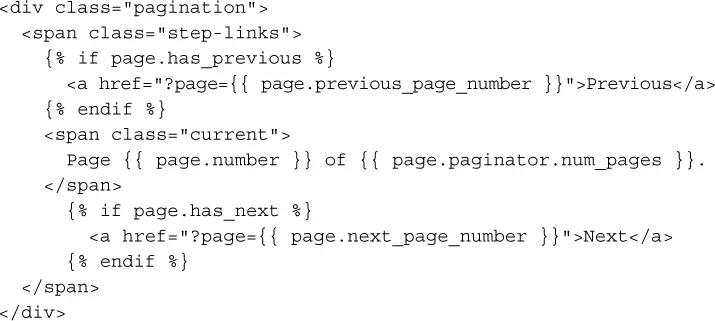
Ahora hay que crear una plantilla que muestre el paginador, de modo que pueda ser incluido en cualquier plantilla que lo necesite. Se va a crear una nueva plantilla dentro del directorio templates/ de la aplicación blog, añadiendo el siguiente contenido:

La plantilla del paginador espera un objeto Page para poder visualizar información de la página actual, el número total de páginas y los enlaces de página siguiente y anterior. Se vuelve a la plantilla blog/post/list.html para incluir la plantilla pagination.html al final del bloque {% content %}, del siguiente modo:

Dado que la plantilla de paginación hace uso de la variable page para paginar, así relaciona dicha variable con la que contiene los artículos en el listado de artículos. De este modo se puede reutilizar la plantilla de paginación para cualquier otro modelo.
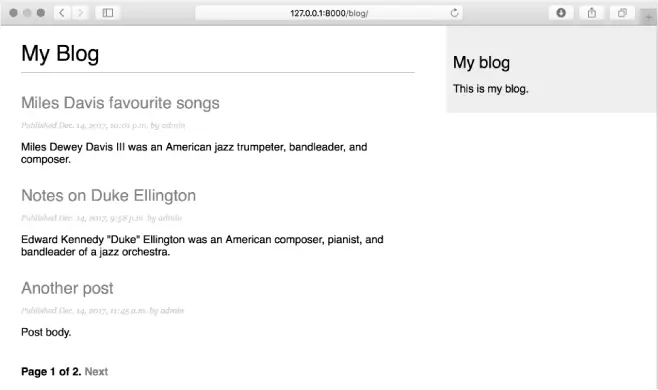
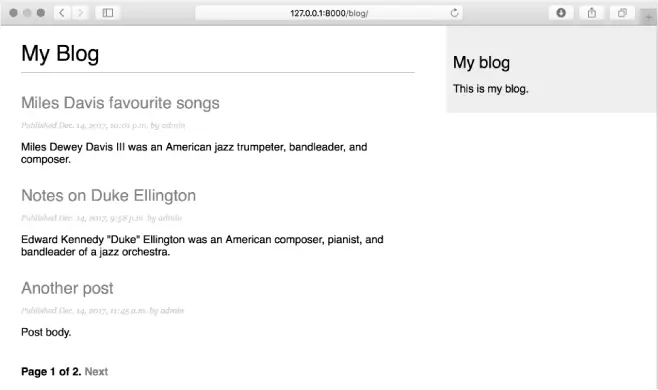
Si va al navegador y visita http://127.0.0.1:8000/blog/, debería ver la paginación al final del listado de artículos y los enlaces de navegación.

Usar vistas basadas en clase
Las vistas de tipo basadas en clase son una alternativa para implementar vistas como objetos Python en vez de funciones. Mientras que una vista es un elemento al que se puede llamar y que toma una solicitud web y devuelve una respuesta, también se pueden definir vistas como métodos de clase. Django aporta clases base para poder hacerlo de forma sencilla. Todas ellas heredan de la clase View, la cual interactúa con el envío y recepción de contenido HTTP y otras funcionalidades comunes.
Las vistas basadas en clase ofrecen algunas ventajas frente a las vistas de función:
• Permiten organizar el código según métodos HTTP, como GET, POST o PUT, en métodos de clase separados, en vez de usar sentencias condicionales.
• Permiten utilizar herencia múltiple para crear vistas reutilizables (también conocidas como mixins ).
Para obtener más información, la documentación de Django ofrece una introducción a las vistas basadas en clase en https://docs.djangoproject.com/en/2.0/topics/class-based-views/intro/.
Se va a cambiar la vista post_list para que funcione como una vista basada en clase usando la clase ListView de Django. Esta clase permite listas de objetos de cualquier tipo.
Edite el fichero views.py de la aplicación blog y añada las siguientes líneas:

Esta vista basada en clase es análoga a la vista previa post_list. En el código anterior ha especificado a ListView lo siguiente:
• Utiliza un QuerySet específico en vez de utilizar el que devuelve todos los objetos. En vez de definir el atributo queryset, podría haber especificado model = Post y Django hubiera construido el QuerySet genérico Post.objects.all() por usted.
• El nombre de la variable de contexto que contiene todos los elementos es posts. Si no se especifica nada, el nombre por defecto es object_list.
• Que cada página contenga tres elementos.
• La plantilla que debe utilizar para renderizar la página, sino ListView utilizará la plantilla por defecto blog/post_list.html.
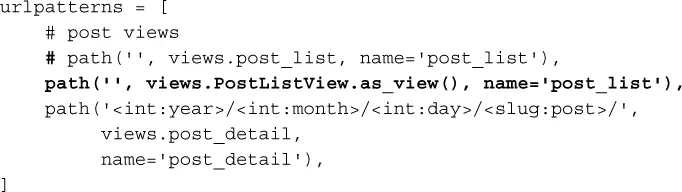
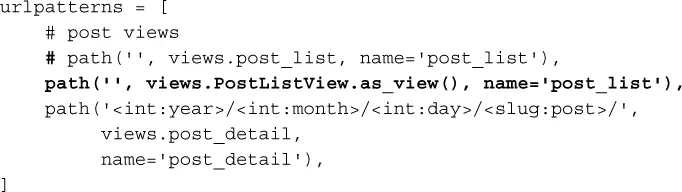
Queda por modificar el fichero urls.py de la aplicación blog. Comente el patrón de post_list y añada un nuevo patrón de URL para la clase PostListView del siguiente modo:

Para poder mantener la paginación en funcionamiento, es necesario pasar a la plantilla el objeto de página correcto. La vista genérica ListView de Django pasa la página seleccionada en una variable llamada page_obj, por lo que hay que editar la plantilla post/list.html de acuerdo con dicho nombre. Para ello realizará la siguiente modificación:

Para verificar que todo funciona correctamente del mismo modo que lo hacía la vista post_list, abra http://127.0.0.1:8000/blog/en el navegador. Este es un ejemplo sencillo de una vista basada en clase que utiliza una clase genérica provista por Django. Se profundizará más sobre vistas basadas en clase en el capítulo 10, Construir una plataforma E-Learning , y en capítulos sucesivos.
En este capítulo se han descrito los elementos básicos de Django para la creación de una aplicación tipo blog. Se han diseñado los modelos de datos, aplicando migraciones al proyecto. También se han creado las vistas, plantillas y patrones de URL necesarios para el blog, incluyendo la paginación.
En el siguiente capítulo se describe cómo mejorar el blog con un sistema de comentarios y etiquetado y permitir a los usuarios compartir artículos por email.
Читать дальше