Пример 9.

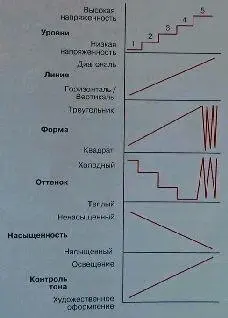
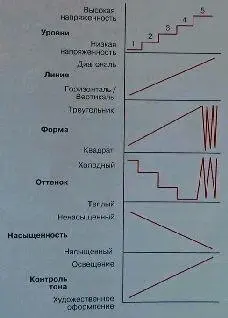
Эта серия графиков для видеоигры. Графики структурируют пять уровней всей игры. Игра структурирована таким образом, что каждый следующий уровень увеличивает визуальную напряженность и динамику визуальных компонентов. Группа более специализированных графиков может быть создана, чтобы распланировать особенности структуры каждого уровня игры.
Рассматривайте каждый визуальный компонент в процессе создания окружающей обстановки.
Например, диагональная тень на стене будет более интенсивной, чем горизонтальная (или вообще отсутствие тени). Если объект взрывается, в каком направлении лучше разлететься его частям и осколкам: по горизонтали, вертикали или диагонали? Диагональное движение наиболее динамичное, но если игра должна становиться более напряженной по мере прохождения игрока в новый уровень, взрывы также должны становиться более сильными. В какое время дня происходят события и в каких природных условиях? Эти факторы повлияют на тон освещения, разброс яркости и линейный мотив. Регулирование каждого визуального компонента игры повлияет на прогрессирование структуры от простой к сложной.


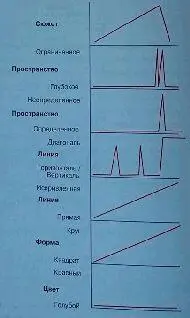
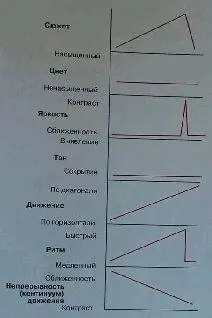
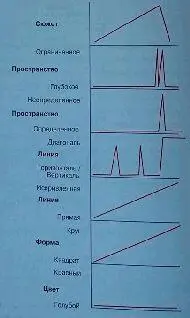
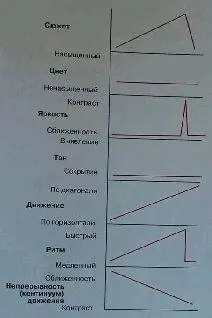
Здесь представлено большинство визуальных компонентов, графики для которых начерчены в связи с сюжетом. Из-за ограниченного размера листа график пришлось поместить на 2 страницы. График сюжета повторяется в начале каждой страницы.
Включите такое количество графиков, которое требуется для вашего проекта. Каждый раз, когда под графиком сюжета добавляется новый визуальный компонент, автор вынужден ответить на вопросы, касающиеся визуальной структуры. Чем подробней график, тем легче расположить актеров на площадке, выбрать места действия, придумать декорации, определить цветовую гамму, точки съемки, подобрать оптику и выбрать стиль освещения.
Хотя этот набор графиков не рассматривает все подкомпоненты, он дает ощущение общего визуального контроля, доступного для любого производства. Вот более полный список:
1. Сюжет: Напряженность.
2. Пространство: глубокое / плоское.
3. Пространство: неопределенное / определенное.
4. Пространство: закрытое / открытое.
5. Пространство: деление поверхности.
6. Линия: качество.
7. Линия: интенсивность.
8. Линия: направление.
9. Форма: 3D/2D.
10. Форма: круг, квадрат, треугольник.
11. Цвет: оттенок.
12. Цвет: яркость (то же самое с разбросом тонов).
13. Цвет: насыщенность.
14. Цвет: холодный/теплый.
15. Цвет: дополнительные.
16. Тон: случайный / продуманный.
17. Тон: выявляющий форму / скрывающий форму.
18. Движение (объекта): направление.
19. Движение (объекта): быстрое/медленное.
20. Движение: континуум движения.
21. Движение (камеры): 2D/3D.
22. Ритм (статичного объекта): быстрый /медленный.
23. Ритм (статичного объекта): правильный / неправильный.
24. Ритм (двигающегося объекта): быстрый / медленный.
25. Ритм (двигающегося объекта): правильный / неправильный.
26. Ритм (монтажный): быстрый / медленный.
27. Ритм (монтажный): правильный / неправильный.
28. Ритм: непрерывный/фрагментарный.
Первый график всегда изображает структуру сюжета. Так как визуальные компоненты используются при повествовании, детальное понимание и составление диаграммы сюжетной напряженности крайне важны. Сохраняйте визуальную структуру простой. Примеры в этой главе варьируются по сложности, демонстрируя различные подходы, однако лучшим подходом часто является простейший. Хотя необходимо контролировать каждый визуальный компонент, многие из них можно ocтавлять постоянными без каких-либо изменений. Визуальная прогрессия и изменения являются важными инструментами, которые могут быть использованы лишь частично. Полная, детально разработанная визуальная структура может быть сложной для создания и, возможно, непростой для понимания и восприятия аудитории.
Глава 10. Практика, а не теория Practice (Not Theory).
Размышляйте о визуальной структуре, но, что более важно, используйте ее. Графики связывают визуальную структуру со структурой сюжета. Теперь вам необходимо выбрать подходящие визуальные компоненты и создать совершенную визуальную структуру для вашего проекта. Для этого требуется точка зрения.
Читать дальше