Пример 2.
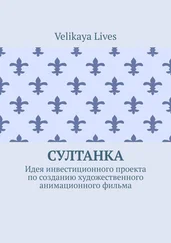
Это сюжет в стиле экшн о детективе, преследующем сбежавшего преступника в большом городе. Детектив – горячий борец за справедливость, а заключенный – наводящий ужас убийца.

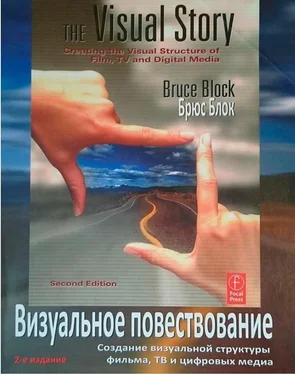
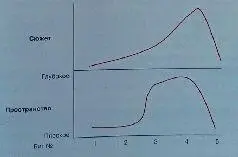
Этот график – план линейного мотива фильма, сочетающего прогрессию контраста и сближенности. Линейный мотив начинается с вертикальной линии, а затем превращается в диагональную линию. Когда линейный мотив становится диагональным, изображение сцен сюжета станет напряженнее в результате реакции зрителей на диагональные линии. В кульминации прогрессия остановится, и линейный мотив внезапно начнет колебаться между вертикальными, горизонтальными и диагональными линиями. Такой визуальный контраст создаст наибольшую напряженность в кульминации сюжета. В заключение преступник будет пойман, конфликт сойдет на нет, а линейный мотив станет горизонтальным. Структура линейного мотива параллельна структуре сюжета. Визуальные компоненты дополняют историю.
Пример 3.
Эта история – судебная драма. Адвокат должен защищать подсудимого, который, несомненно виновен. Адвокат сталкивается с вопросом морали, но, в конце концов, справедливость торжествует.
Эта история о фермерских детях, которые сбегают из дома, теряются в лесу и спасаются. Это идея создания сюжета о романтической сельской жизни в 1800-х годах.

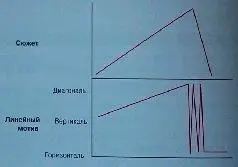
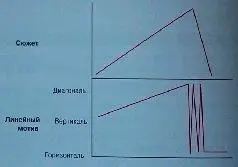
Все визуальные правила постоянны. Визуальная структура будет использовать только объемное пространство, квадратные формы, холодные ненасыщенные цвета, темные тона и движение по горизонтали.
Оставляя все или большинство визуальных компонентов неизменными, можно сделать визуальную структуру превосходной, если она удовлетворяет сюжет. За создание конфликта будут ответственны актеры, так как визуальные компоненты не будут меняться для достижения контраста. Сходство визуальных компонентов создаст визуальное единство, но в визуальной структуре в таком случае не будет ни увеличения напряжения, ни кульминации.
Пример 4.

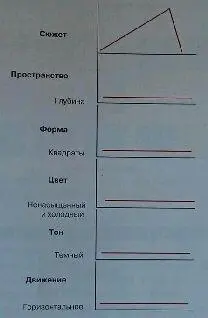
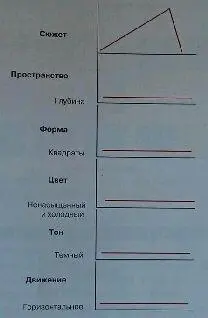
Составлять график тона и цвета достаточно трудно, потому что необходимо рассмотреть множество аспектов.
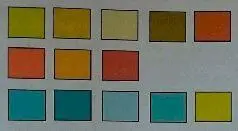
Опираясь на эти графики, получаем такую структуру цветов:
1. Оттенок: теплые цвета с проступающими холодными.
2. Тон / яркость: сближенность, превращающаяся в контраст.
3. Насыщенность: остается неизменно насыщенной.
4. Контроль тона: от художественного оформления переходит к освещению.
5. Тон: выявляет форму; скрывает форму в кульминации.
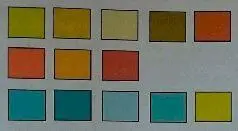
Термины «теплый» и «холодный», используемые в графике оттенка, не очень точны. Этот проект использует оранжевый и желтый цвета, которые меняются на желтый и голубой в кульминации. Красный, синий и пурпурный в палитре этого фильма вообще не используются.
Визуальные компоненты тона и яркости цвета одинаковые, поэтому тон является очень важным визуальным компонентом при работе с цветом. К графику яркости была добавлена шкала серого, чтобы сделать тон более очевидным. Обратите внимание, как контроль тона переключается с отраженного (художественное оформление, работа художника-постановщика) на избранный (освещение). Также здесь представлено внезапное перемещение с выявляющего форму на скрывающий форму тон.

Так как график оттенка недостаточно конкретен, был создан сценарий цветов. Голубой и желтый цвета в нижнем ряду используются в проступающем холодном, как показано на графике оттенка.
Пример 4.
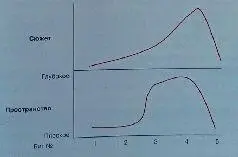
Вместо того чтобы составлять график для всего сюжета, график визуальных компонентов может быть использован для планирования одной сцены. Каждая сцена может быть поделена на режиссерские биты (удары, повороты). Бит возникает каждый раз при изменении отношений героев, или когда изменяется намерение героя. Список битов может заменить сценарий при организации базовых визуальных компонентов в сцене. Полное описание режиссерских битов и сценария для следующего графика включено в дополнения.

Номера, обозначающие режиссерские биты, заменили шкалу времени.
Читать дальше