Но интернет меняется. Сначала произошла революция AJAX (совпавшая с появлением Web 2.0, как его тогда называли), затем появились мобильные приложения, потом началась массовая коммерциализация продуктов для мобильных телефонов, планшетов и сети в целом.
Изменились и требования, и ожидания от UI. UI-стек – это моя адаптация идеи, которую Basecamp создал более десяти лет назад.
А теперь давайте поговорим об идеальном состоянии.
ИДЕАЛЬНОЕ СОСТОЯНИЕ
Это первый создаваемый вами слой, так как именно его люди будут видеть чаще всего. Как следует из названия, он представляет собой наивысшую точку развития вашего проекта. В ней ваш продукт генерирует максимальную ценность и наполнен полезным и эффективным контентом. Идеальный слой – это основание для всех остальных слоев, которые вы разработаете для этого экрана. Он задает им тон. Считайте его маркетинговой страницей или скриншотом магазина мобильных приложений.
По мере работы с базовым интерфейсом UI может несколько раз полностью поменяться. В этом заключается одновременно красота и риск итераций.
И все эти изменения имеют огромное значение для остальных слоев.
Все состояния UI ведут к идеальному состоянию. Поэтому начните с него, а затем позвольте остальным естественным образом встать на свои места по мере того, как ваш продукт будет приближаться к окончательной версии.
Если вы еще не до конца понимаете, что я имею в виду под идеальным состоянием, давайте рассмотрим несколько примеров (см. рис. 6.6–6.8).

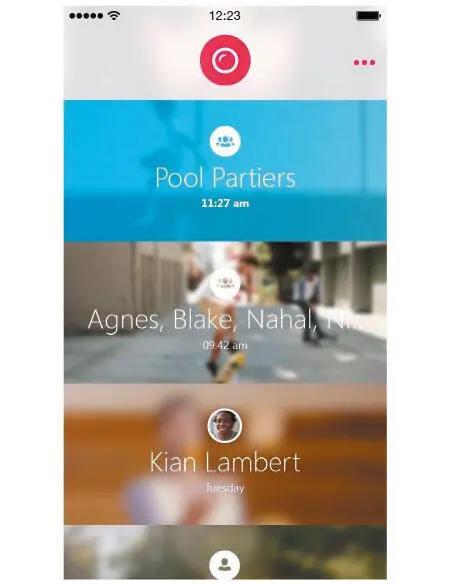
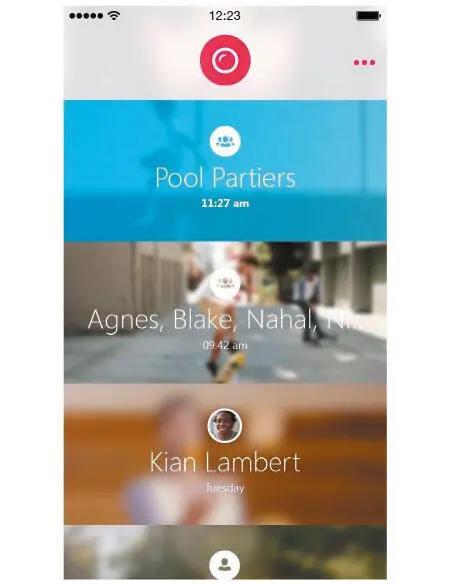
Рис. 6.6. Живописный вид идеального состояния приложения Qik – видеоклиента Skype. Мы видим несколько групп, из которых можно выбирать, и активных пользователей, готовых получить ваше видеосообщение

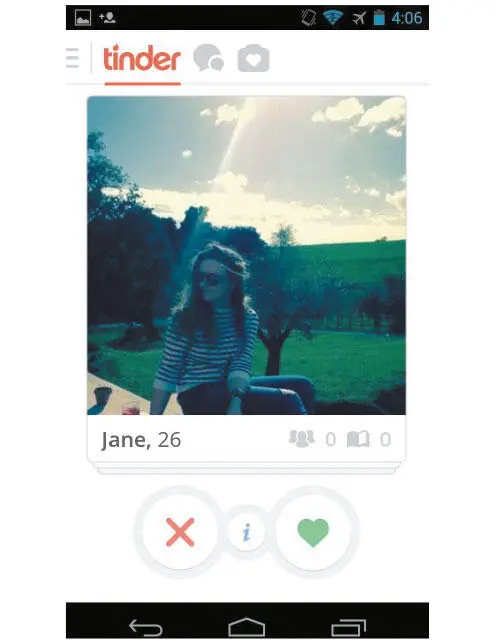
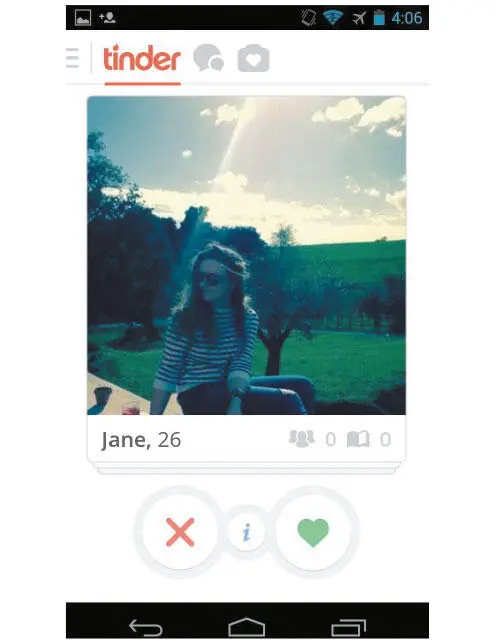
Рис. 6.7. Tinder – это лучшее приложение для знакомства с новыми людьми. Здесь мы видим его в идеальном состоянии: человек, с которым вы не были знакомы до этого, и множество других опций, от которых вас отделяет лишь одно движение пальцем

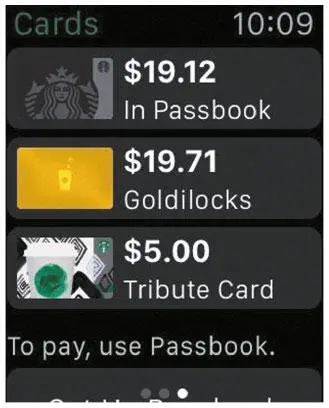
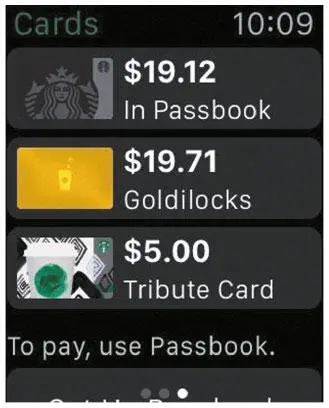
Рис. 6.8. Идеальное состояние приложения Starbucks, в котором отображаются различные карты пользователя и остатки на них. Единственное, что меня печалит на этой картинке, – это суммы, которые мне приходится тратить каждую неделю, чтобы поддерживать баланс всех этих карт. Что ж, бывают и более дорогостоящие хобби
ПУСТОЕ СОСТОЯНИЕ
Пустое состояние – это нечто большее, чем один экран. Это способ составить первое впечатление о себе в момент, когда вы знакомите клиента с новым продуктом, мотивировать пользователя к действию, удержать его интерес и напомнить о ценности, которую несет ваш продукт.
Существуют три варианта пустого состояния. Первый – что клиент видит, когда впервые открывает ваш продукт. Второй – что появляется, когда пользователь добровольно удаляет с экрана все данные, например при выборе опции Inbox Zero. А третий – что возникает, когда вам нечего показать клиенту, к примеру, если его поиск не дает результатов.
Главная проблема с пустыми слоями в том, что их часто оставляют на потом. В итоге получается либо полная мешанина (рис. 6.9), либо холодный и безликий интерфейс.

Рис. 6.9. О боже! Мне нравится приложение для записи музыки Figure от Propellerhead, но эти подсказки подавляют и отвлекают внимание. С чего вообще начать? И как все это запомнить?
Подсказки или обучающие слои, на мой взгляд, самый яркий пример непродуманного первого опыта. Груз обучения работе с программой ложится на клиента, требуя от него запоминать большие объемы информации. Все это выглядит очень навязчивым, не говоря уже о том, что портит впечатление от продукта.
Давайте поговорим о состоянии первого использования более подробно.
ПЕРВОЕ ИСПОЛЬЗОВАНИЕ / ЗНАКОМСТВО
Если клиент пользуется вашим продуктом впервые, это состояние – ваш единственный способ объяснить, что ждет его дальше. Это ваш шанс мотивировать его на действия и помочь прочувствовать ценность того, что он сейчас увидит на экране. Первое впечатление бывает лишь раз, поэтому попытайтесь сделать его незабываемым.
Читать дальше
Конец ознакомительного отрывка
Купить книгу