Шаг 7.
Основу вы получили, теперь идут модификации. Создайте новый слой и переместите его ниже слоя с кнопкой-желе. Удерживая клавишу , щелкните по слою с кнопкой-желе. Затем выполните команду Select | Modify I Expand(Выбор | Модифицировать | Растянуть) и в диалоговом окне залайте значение 8. Залейте выделение цветом АСА479. Тем самым вы делаете подложку под кнопку.
Шаг 8.
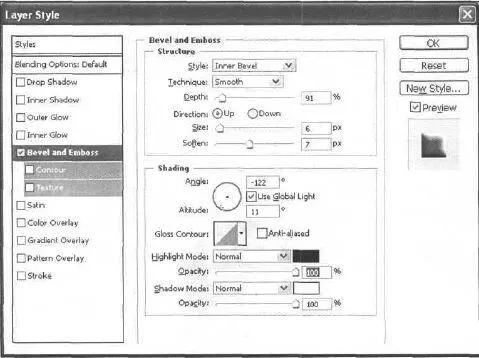
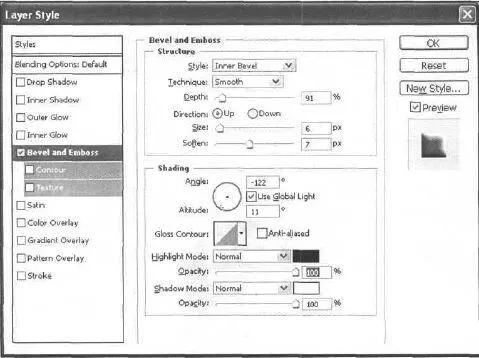
Сейчас вы впервые источаетесь со стилями, это сделано специально, чтобы уже на данном этапе вы имели представление о них. Щелкните на слое с кнопкой и зайдите в меню Layer | Layer Style | Bevel and Emboss(Слой I Стиль слоя I Фаска и рельеф), задайте значения, как на рис. 7.11.

Рис. 7.11. Характеристики для слоя с кнопкой
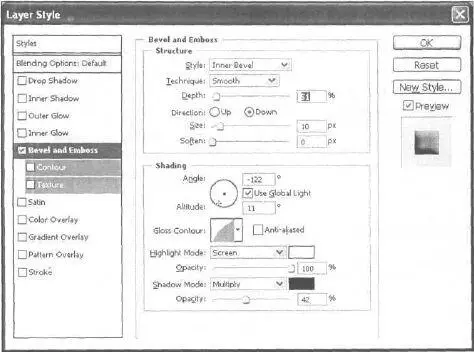
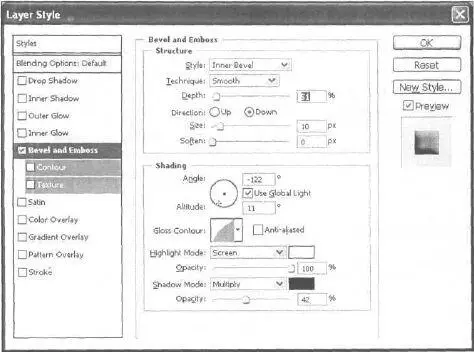
Снова примените этот же стиль, но с параметрами, как на рис. 7.12. к слою с подложкой.

Рис. 7.12. Параметры стиля Bevel and Embossдля подложки
Шаг 9.
Создайте свой градиент и проведите им по диагонали на самом первом слое.
На этом все (рис. 7.13).

Рис. 7.13. Финальный результат
Урок 8. Рисуем LCD-дисплей
Шаг 1.
Создайте новое изображение размером 200x200 с белым фоном. Теперь сделайте новый слой.
Я уже упоминал, что различное сочетание инструментов и клавиш , , открывает дополнительные возможности инструмента. Сейчас вы узнаете еще одну.
Шаг 2.
Сделайте активным Elliptical Marquee Tool(Инструмент эллиптического выделения). Нажмите одновременно клавиши +. Попробуйте создать окружность. Как видите, выделение делается ровным и увеличивается от центр. Сделайте небольшое выделение таким способом (рис. 8.2).

Рис. 8.2. Выделение в виде круга
Шаг 3.
Сейчас необходимо заполнить цветом выделение: выберите понравившийся цвет на палитре, а затем выполните комбинацию клавиш +<���Васksрасе>при условии, что вы выбрали Foreground Color(Цвет переднего плана). Если же вы выбрали Background Color(Цвет заднего плана или фон), то выполните комбинацию клавиш <���Сtrl>+<���Васкsрасе>.
Используйте цвет 7ААЕЕ4 (рис. 8.3). На этом этапе очень важно определиться с цветом. Он не должен быть слишком ярким, потому что вы будете осветлять края самого дисплея.

Рис. 8.3. Изображение после заливки цветом
Шаг 4.
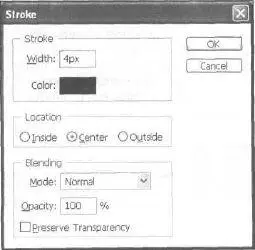
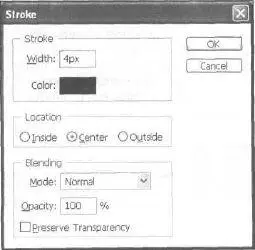
На данный момент у вас на новом слое есть синий круг и должно остаться выделение. Создайте новый слой так, чтобы он находился выше слоя с кругом, для этого вам нужно либо находиться на слое (так как Photoshop создает новый слой выше текущего), либо, если вы создали его ниже, переместить его мышью. Нажмите клавишу для перезагрузки цветов. Делаете вы это, чтобы обвести основу дисплея черной линией. Итак, выполните команду Edit | Stroke(Редактирование | Обводка) и посмотрите на рис. 8.4.

Рис. 8.4. Диалоговое окно Stroke
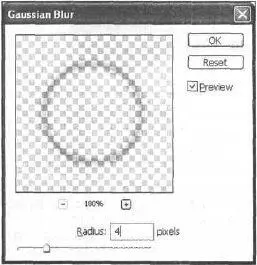
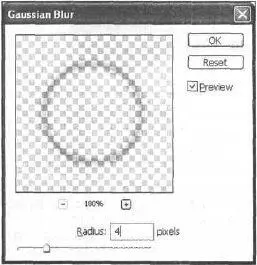
Оставаясь на этом же слое, выполните команду Filter | Blur | Gaussian Blur(Фильтр I Размытие I Размытие по Гауссу) и задайте значение 4 (можно и другое, но большее по значению) (рис. 8.5). Нажмите ОК.

Рис. 8.5. Диалоговое окно Gaussian Blur
Удерживай клавишу , щелкните на первом слое для загрузки его выделения (слой 0 синим кругом). Теперь сделайте активным второй слой (тот, что с линией). Выполните команду Select | Inverse(Выбор | Инверсия) и нажмите клавишу (второй слой должен обязательно быть активным).
Таким oбразом мы сделали инверсию выделения, очистили слой от ненужных пикселов и выровняли все относительно дисплея по кругу. Обводная линия все еще слишком сильно выражена, поэтому установите Opacity(Непрозрачность) 28 % (рис. 8.6).
Читать дальше