plotcompare(f(z), g(z), z = a+c*I..b+d*I, options);
plotcompare(f(z) = g(z), ...);
plotcompare(f, g, a+c* I..b+d*I, options);
plotcompare(f=g, ...);
Здесь a, b, c, d - константы реального типа. Функция на одном рисунке строит графики действительной и мнимой частей зависимостей f(z) и g(z). С помощью опций можно менять цветовую гамму рисунков, их ориентацию в пространстве и др. характеристики графиков. В справке по данной функции дается множестве примеров ее применения, так что ограничимся одним, показанным на рис. 8.36.

Рис. 8.16. Пример графического сопоставления двух зависимостей от комплексного аргумента
Сравнение графиков двух зависимостей, представленных на рис. 8.36 наглядно выявляет существенные отличия этих зависимостей. Достаточно отметить, что на графиках действительных частей зависимостей в одном случае видна выпуклая, а в другом случае вогнутая поверхности. Еще сильнее отличия в графиках мнимых частей сопоставляемых зависимостей.
8.6. Динамическая графика
8.6.1. Анимация двумерных графиков
Визуализация графических построений и результатов моделирования различных объектов и явлений существенно повышается при использовании средств «оживления» (анимации) изображений. Пакет plots имеет две простые функции для создания динамических (анимированных) графиков.
Первая из этих функций служит для создания анимации графиков, представляющих функцию одной переменной F(x):
animatecurve(F, r, ...)
Эта функция просто позволяет наблюдать медленное построение графика. Формат ее применения подобен используемому в функции plot.
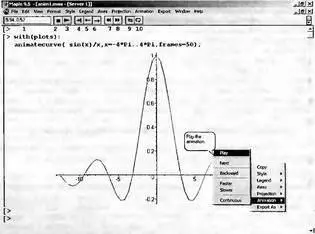
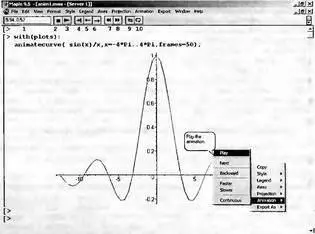
При вызове данной функции вначале строится пустой шаблон графика. Если активизировать шаблон мышью, то в строке главного меню появляется меню Animation. Меню Animation содержит команды управления анимацией. Такое же подменю появляется и в контекстном (рис. 8.37).

Рис. 8.37. Пример анимационного построения графика функцией animatecurve
Указанное подменю содержит следующие команды анимации:
• Play — запуск построения графика;
• Next — выполнение следующего шага анимации;
• Backward/Forward — переключение направления анимации (назад/вперед);
• Faster — ускорение анимации;
• Slower — замедление анимации;
• Continiuus/Single cycle — цикличность анимации.
При исполнении команды Play происходит построение кривой (или нескольких кривых). В зависимости от выбора команд Faster или Slower построение идет быстро или медленно. Команда Next выполняет один шаг анимации — построение очередного фрагмента кривой. Переключатель Backward/Forward позволяет задать направление построения кривой — от начала к концу или от конца к началу. Построение может быть непрерывным или циклическим в зависимости от состояния позиции Continiuus/Single cycle в подменю управления анимацией. При циклической анимации число циклов задается параметром frames=n.
8.6.2. Проигрыватель анимированной графики
При включенном выводе панели форматирования во время анимации она приобретает вид панели проигрывателя клипов (рис. 8.37). Эта панель имеет кнопки управления с обозначениями, принятыми у современных проигрывателей, например магнитофонов
1. Поле координат перемещающейся точки графика.
2. Остановка анимации
3. Пуск анимации
4. Переход к следующему кадру (фрейму).
5. Установка направления анимации от конца в начало.
6. Установка направления анимации из начала в конец (по умолчанию).
7. Уменьшение времени шага анимации.
8. Увеличение времени шага анимации.
9. Установка одиночного цикла анимации.
10. Установка серии циклов анимации.
Итак, кнопки проигрывателя по существу повторяют команды подменю управления анимацией.
Нажав кнопку пуска (с треугольником, острием обращенным вправо), можно наблюдать изменение вида кривой для функции sin(х)/(х). Другие кнопки управляют характером анимации. Проигрыватель дает удобные средства для демонстрации анимации, например, во время занятий со школьниками или студентами.
8.6.3. Построение двумерных анимированных графиков
Читать дальше
Конец ознакомительного отрывка
Купить книгу