Свойство position принимает три значения:
• static – обычное позиционирование в соответствии с порядком следования элементов в документе (значение по умолчанию);
• absolute – задает свободное позиционирование, координаты элемента задаются относительно родительского элемента;
• relative – задает свободное позиционирование, координаты элемента задают смещение от того места, где был бы выведен элемент, будь значение свойства position равным static.
Без задания координат элемента использование свойств позиционирования становится бессмысленным, потому кратко остановимся на свойствах, позволяющих задать положение и размер свободно позиционированных элементов. Итак, для задания положения элемента доступны следующие свойства:
• left и top – горизонтальная и вертикальная координаты левого верхнего угла элемента;
• right и bottom – горизонтальная и вертикальная координаты правого нижнего угла элемента.
Значения координат могут задаваться в любых единицах измерения длины CSS, а также в процентах от ширины или высоты родительского элемента. Когда размер элемента фиксирован, то можно ограничиться только заданием координат левого верхнего угла элемента. Если же нужно точно указать, какую область должен занимать элемент, то вместо задания координат правого нижнего угла можно использовать также свойства CSS width (ширина элемента) и height (высота элемента).
Еще одно свойство, которое используется для свободно позиционированных элементов, – z-index. С его помощью указывается порядок перекрытия элементов. Когда один элемент перекрывает другой, это выглядит как расположение одного элемента поверх другого. Значения свойства z-index:
• auto – порядок перекрытия элементов определяется порядком их следования в документе (значение по умолчанию);
• положительное или отрицательное целое число – элементы с большими значениями z-index перекрывают элементы с меньшим значением этого свойства.
На рис. 11.8 хорошо видно, как выглядит перекрытие элементов страницы. Поскольку для элементов в примере 11.4 явно не задается свойство z-index, то элементы перекрываются в порядке следования в документе. И на самом верху среди всех свободно позиционированных элементов показано содержимое элемента P, так как он следует в тексте документа последним.
Кроме того, при использовании свободно позиционированных элементов в сочетании со сценариями часто используется свойство CSS, позволяющее скрывать и показывать элементы, – visibility, принимающее значения:
• visible – делает элемент страницы видимым;
• hidden – скрывает элемент страницы;
• inherit – наследует значение свойства от родительского элемента (значение по умолчанию).
11.8. Использование элементов DIV и SPAN
Использование HTML‑элементов SPAN и DIV позволяет в некоторых случаях значительно облегчить применение стилей к нужным фрагментам документа. С помощью HTML‑элемента SPAN можно, например, изменить цвет шрифта в отрывке текста только с помощью таблиц стилей (без использования HTML‑элемента FONT с атрибутом color):
...
Слово зеленый отображается соответствующим цветом
...
Элемент SPAN применяется для создания встроенных элементов, как в предыдущем примере. Чаще всего этот элемент применяется потому, что надо где‑то указать значение style, class или id для участка текста.
В отличие от SPAN, HTML‑элемент DIV позволяет создавать блочные элементы. При этом можно объединять несколько элементов (в том числе и блочных) в один блочный элемент. Это удобно во многих случаях, например, когда нужно обвести рамкой или свободно позиционировать группу элементов, задать общий фон для группы элементов.
Использование HTML‑элементов DIV и SPAN отражено в примере 11.5.
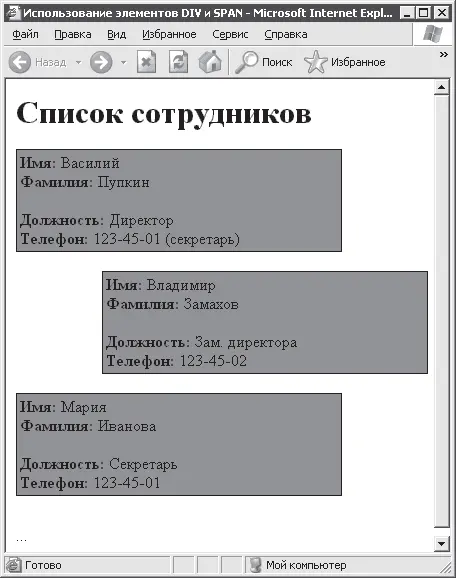
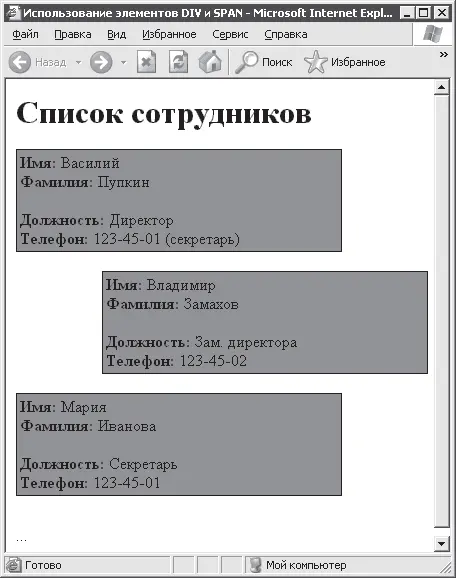
Пример 11.5. Использование элементов DIV и SPAN
.person {border-style: solid; border-width: 1;
background-color: fuchsia; width: 80%; padding: 3}
.person2 {border-style: solid; border-width: 1;
background-color: fuchsia; width: 80%; padding: 3;
left: 20%; position: relative}
.ptitle {font-weight: bold}
Список сотрудников
Имя: Василий
Фамилия: Пупкин
Должность: Директор
Телефон: 123-45-01 (секретарь)
Имя: Владимир
Фамилия: Замахов
Должность: Зам. директора
Телефон: 123-45-02
Имя: Мария
Фамилия: Иванова
Должность: Секретарь
Телефон: 123-45-01
...
Приведенный HTML‑документ выглядит так, как показано на рис. 11.9.

Рис. 11.9. Использование элементов DIV и SPAN
Читать дальше
Конец ознакомительного отрывка
Купить книгу