Наконец, рассмотрим свойства CSS, позволяющие изменять толщину границ элементов. Для задания толщины сразу всех границ элементов предназначено свойство border-width. Для задания толщины верхней, нижней, левой и правой границ используются свойства border-top-width, border-bottom-width, border-left-width и border-right-width. Этим свойствам задаются как предопределенные значения thick (толстая граница), medium (граница средней толщины) и thin (тонкая граница), так и значения в одной из единиц измерения длины (пример 11.2).
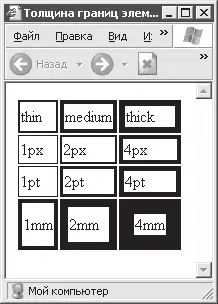
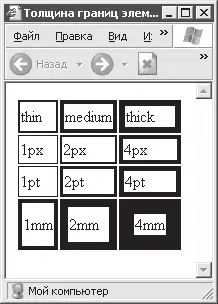
Пример 11.2. Использование границ различной толщины
TD {border-style: solid}
| thin |
medium |
thick |
| 1px |
2px |
4px |
| 1pt |
2pt |
4pt |
| 1mm |
2mm |
4mm |
Обратите внимание на одну особенность использования границ, затронутую в этом примере. Очень часто (но не всегда и не во всех браузерах) по умолчанию границы элементов невидимы (стиль границ none). По этой причине задание толщины границ не будет иметь никакого эффекта. Чтобы границы ячеек (именно ячеек) были показаны, в этом примере использовалась небольшая таблица стилей, в которой для элементов TD включено отображение сплошных границ.
Страница, созданная по примеру 11.2, выглядит так, как показано на рис. 11.5.

Рис. 11.5. Границы разной толщины
При использовании свойств, управляющих толщиной границ, нужно также иметь в виду, что не все стили границ, задаваемые свойством borderstyle, могут быть нарисованы с указанной толщиной. Так, например, не могут быть нарисованы с толщиной 1px двойные, а также выпуклые и вдавленные линии.
При помощи каскадных таблиц стилей можно устанавливать промежутки (или ширину полей) между соседними элементами страницы, а также отступы от границ элемента до его содержимого. Для задания ширины полей между соседними элементами используются следующие свойства:
• margin-top, margin-bottom – задает высоту верхнего и нижнего полей соответственно; может принимать значения в абсолютных и относительных единицах измерения CSS; значение в процентах означает процент от высоты родительского элемента;
• margin-left, margin-right – задает ширину левого и правого полей соответственно; может принимать значения в абсолютных и относительных единицах измерения CSS; значение в процентах означает процент от ширины родительского элемента;
• margin – задает ширину и высоту всех полей сразу.
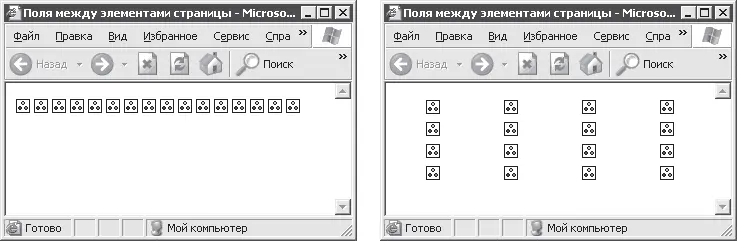
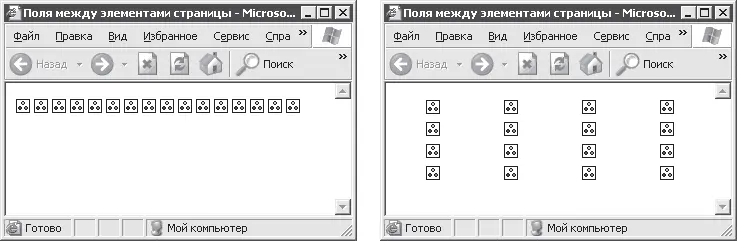
Все перечисленные свойства также могут принимать значение auto (собственно, это и есть значение по умолчанию), позволяющее браузеру самому выбрать нужные размеры полей. Как влияют перечисленные свойства на расположение элементов страницы, показано на рис. 11.6.

Рис. 11.6. Поля между элементами до (слева) и после (справа) применения свойства margin
Для задания полей так, как показано на рис. 11.6, использовалось следующиее правило таблицы стилей:
IMG {margin-top:2px; margin-bottom:2px; margin-left:30px; margin-right:30px}
Теперь настал черед отступов от края элемента до его содержимого. Итак, для задания отступов используются следующие свойства:
• padding-top, padding-bottom – задает отступы от верхней и нижней границ элемента до его содержимого;
• padding-left, padding-right – задает отступы от левой и правой границ элемента до его содержимого;
• padding – задает значение всех отступов содержимого от границ элемента (для всех элементов по умолчанию имеет значение).
Использовать свойства для задания отступов так же просто, как и рассмотренные выше свойства для задания полей.
В HTML изменять цвет текста можно при помощи атрибута color элемента FONT. При использовании же таблиц стилей для всех элементов доступен атрибут color, выполняющий такую же функцию. Вот несколько примеров задания одного и того же цвета текста для совершенно разных элементов страницы:
P {color: blue}
TH {color: rgb(0,0,255)}
TD {color: #0000FF}
Что касается фона, то если средствами «чистого» HTML нам позволено задавать лишь цвет фона для элементов BODY, TABLE, TR, TH и TD, то, используя CSS, можно задать не только цвет фона любых элементов страницы, но и рисунок, положение фона и еще кое‑что.
Однако начнем все же с цвета фона. Для указания цвета фона элемента используется свойство background-color. Как и свойство color, оно принимает значение цвета в любом поддерживаемом CSS формате. Кроме того, свойству background-color по умолчанию присвоено значение transparent, которое сделает фон элемента прозрачным.
Читать дальше
Конец ознакомительного отрывка
Купить книгу