Кроме задания цвета фона, в CSS предусмотрено свойство для задания фонового изображения элемента – background-image. Оно может принимать значения none (значение по умолчанию, означает отсутствие фонового изображения) и URI файла рисунка.
Ну и, наконец, еще одно свойство, после которого последует маленький пример. Это свойство называется background-repeat. Оно отвечает за то, будет ли фоновый рисунок размножен, если он окажется меньше элемента. Свойство может принимать следующие значения:
• repeat – фоновое изображение повторяется по горизонтали и по вертикали;
• repeat-x – изображение повторяется по горизонтали;
• repeat-y – изображение повторяется по вертикали;
• no-repeat – изображение не повторяется.
Использование рассмотренных свойств CSS, отвечающих за настройку фона, показано в примере 11.3.
Пример 11.3. Фон страницы и фон элементов
BODY {padding-left: 40px}
BODY {background-image:url(background.jpg); background-repeat:repeat-y}
P.p1 {background-color: blue}
P.p2 {background-image: url(P_background.GIF)}
STRONG {background-color: yellow}
Абзац с фоном одного цвета
Абзац с рисунком в качестве фона
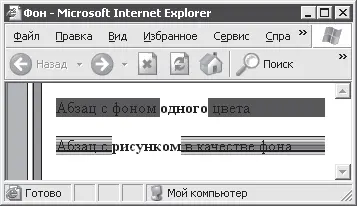
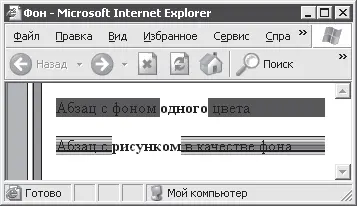
В этом примере при помощи свойств background-image и background-repeat для элемента BODY создается окантовка страницы слева (подобие «переплета»). Свойство paddingleft, заданное для элемента BODY, позволяет выводить остальные элементы страницы так, чтобы они не закрывали рисунок «переплета». Кроме того, в примере показано использование одноцветного фона и фона‑рисунка для HTML‑элементов.
Внешний вид страницы, создаваемой браузером по примеру, показан на рис. 11.7.

Рис. 11.7. Фон страницы и фон элементов
В завершение рассмотрим еще несколько свойств CSS, работающих с фоном. При помощи свойства backgroundattachment, которое применяется только к элементу BODY, можно указать, должен ли браузер прокручивать фоновый рисунок при прокрутке содержимого страницы. Свойство имеет два значения:
• scroll – фоновое изображение прокручивается вместе с содержимым страницы (значение по умолчанию);
• fixed – фоновое изображение зафиксировано, то есть при прокрутке содержимого страницы фон остается неподвижен.
И наконец, свойства background-position, background-position-x и backgroundposition-y. Первое из них позволяет указанием двух значений, разделенных пробелами, задать горизонтальную и вертикальную координаты фонового рисунка. Следующие два свойства дают возможность сделать то же самое, но по отдельности: свойством background-positionx задается горизонтальная координата, а свойством background-position-y – вертикальная.
Значения горизонтальной координаты рисунка (свойство background-position-x) могут быть следующими:
• предопределенные значения left, center, right, задающие выравнивание фона по левому краю, по центру или по правому краю элемента соответственно;
• численные значения в одной из единиц измерения длины, поддерживаемой CSS;
• процент от ширины элемента.
Значениями вертикальной координаты рисунка (свойство background-position-y) могут быть:
• предопределенные значения top, center, bottom, задающие выравнивание фона по верхнему краю, по центру или по нижнему краю элемента соответственно;
• численные значения в одной из единиц измерения длины, поддерживаемой CSS;
• процент от высоты элемента.
Пример использования свойств background-position:
BODY {background-position: 10% 100px}
Точно такое же положение фонового рисунка страницы можно получить и следующим способом:
BODY {background-position-x: 10%; background-position-y: 100px}
11.7. Свободное позиционирование
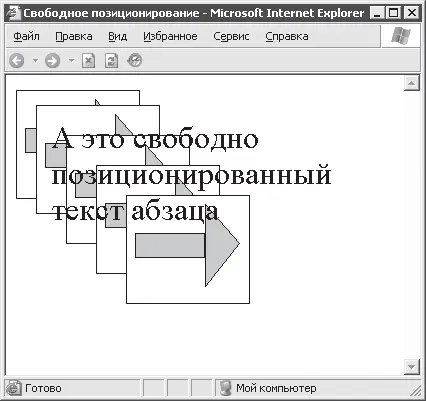
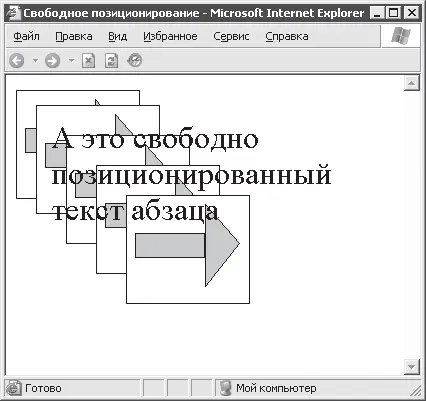
При использовании таблиц стилей появляется еще одна возможность, о которой веб‑дизайнеры до CSS не могли даже мечтать. Установка определенных свойств в таблицах стилей позволяет задавать произвольное положение и размер практически любого элемента страницы. На рис. 11.8 наглядно показано, что представляет собой свободное позиционирование таких элементов, как изображения и текст абзаца.

Рис. 11.8. Свободное позиционирование элементов страницы
В примере 11.4 приведен текст HTML‑документа, в котором реализуется показанное на рисунке свободное позиционирование элементов.
Пример 11.4. Использование свободного позиционирования
А это свободно позиционированный текст абзаца
Возможность свободного позиционирования предоставляет не только много свободы при оформлении статичных HTML‑документов, но и позволяет создавать разнообразные довольно интересные визуальные эффекты с использованием сценариев. Примеры таких эффектов приведены в гл. 13. Сейчас же мы более подробно рассмотрим свойства CSS, дающие возможность свободно позиционировать элементы страницы. Начнем с использованного в примере 11.4 свойства position, которое позволяет указать браузеру, как выполнить позиционирование элемента страницы.
Читать дальше
Конец ознакомительного отрывка
Купить книгу