Итак, в первую очередь обратимся к свойству list-style-type. Для маркированных списков этому свойству задаются следующие значения:
• disc – задает круглый маркер списка (маркер закрашен внутри);
• circle – задает маркер в виде окружности;
• square – задает маркер в виде квадрата.
Для нумерованных списков свойству list-style-type присваиваются такие значения, задающие тип нумерации:
• decimal – нумерация арабскими цифрами;
• lower-roman – нумерация малыми римскими цифрами;
• upper-roman – нумерация большими римскими цифрами;
• lower-alpha – нумерация малыми латинскими буквами;
• upper-alpha – нумерация большими латинскими буквами.
Воздействие каждого значения свойства list-style-type аналогично соответствующим значениям атрибута type HTML‑элементов OL и UL, рассмотренных в гл. 4.
Следующее свойство, предназначенное для задания рисунка в качестве маркера списка, имеет имя list-style-image. Оно перекрывает значение свойства list-style-type и может иметь следующие значения:
• url("URI изображения для маркера") – указывает путь рисунка, который будет использоваться в качестве маркера списка;
• none – отменяет использование рисунка в качестве маркера (значение по умолчанию).
Наконец, свойство list-style-position позволяет задать более компактное отображение списка за счет изменения положения маркера. Свойство принимает следующие значения:
• inside – помещает маркер в текст элемента списка;
• outside – помещает маркер вне текста элемента списка (значение по умолчанию).
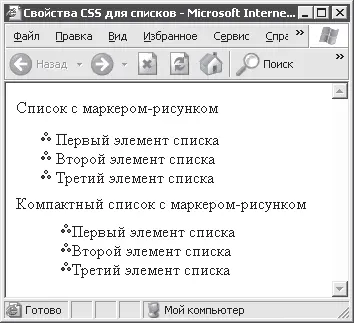
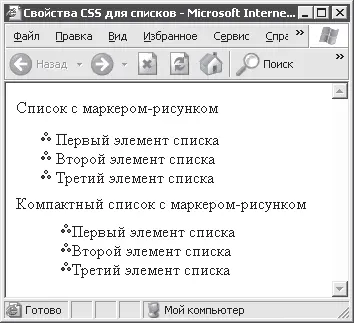
На рис. 11.3 показано, как могут выглядеть обычный и компактный списки с маркерами‑изображениями.

Рис. 11.3. Обычный и компактный списки
Показанный на рис. 11.3 эффект достигнут применением совсем простой таблицы стилей:
UL.list {list-style-image: url("marker.gif")}
UL.compact_list {list-style-image: url("marker.gif");
list-style-position: inside}
В CSS предусмотрен целый набор свойств, позволяющий менять внешний вид границ элементов страницы. Причем с использованием таблиц стилей границы можно показать не только для ячеек таблиц или изображений, но и для других элементов страницы.
Свойства CSS, предназначенные для настройки границ, можно разбить на три группы: свойства для задания цвета границ, свойства для задания стиля границ и свойства для задания толщины границ. Рассмотрим эти три группы по очереди.
Итак, для задания цвета сразу всех границ элемента используется свойство border-color. Типы значений, задающих цвет, рассмотрены в разд. 10.5. Кроме того, можно задать цвет границ элемента по отдельности, то есть цвет верхней, нижней, левой и правой границ. Для этого используются следующие свойства:
• border-top-color – цвет верхней границы;
• border-bottom-color – цвет нижней границы;
• border-left-color – цвет левой границы;
• border-right-color – цвет правой границы.
Таким образом, приведенные ниже правила CSS дадут один и тот же эффект (конечно, если браузер поддерживает оба варианта задания цвета границ):
red_border1 {border-color: red}
red_border2 {border-left-color: red; border-right-color: red;
border-top-color: red; border-bottom-color: red}
Следующая группа свойств, которую мы рассмотрим, задает стиль сразу всех или же только отдельных границ элемента. Для задания стиля всех границ предназначено свойство borderstyle, а для задания стиля верхней, нижней, левой и правой границ – свойства border-topstyle, border-bottom-style, border-left-style и border-right-style соответственно. Значения свойств могут быть следующими:
• none – скрывает границу элемента;
• dotted – граница прерывистая, состоит из точек;
• dashed – граница прерывистая, состоит из отрезков;
• solid – сплошная линия границы;
• double – двойная сплошная линия границы;
• groove – вдавленная линия границы;
• ridge – выпуклая линия границы;
• inset – граница типа «ступенька вверх» (подобный вид границ используется для оформления кнопок);
• outset – граница типа «ступенька вниз» (так выглядит нажатие кнопки).
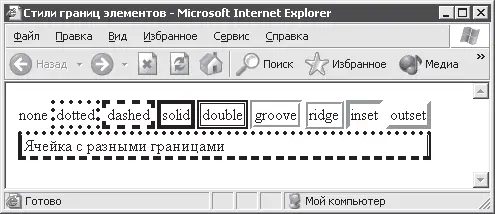
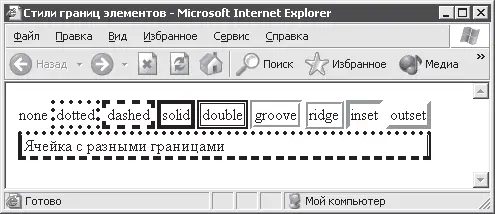
Небольшой пример использования свойств задания стиля рамки приведен ниже (пример 11.1).
Пример 11.1. Стили границ элементов
| none |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset |
|
style = "border-top-style: dotted; border-left-style: solid;
border-bottom-style: dashed; border-right-style: double">
Ячейка с разными границами
|
В этом небольшом примере задействованы все перечисленные выше виды границы. Внешний вид самих границ хорошо виден на рис. 11.4.

Рис. 11.4. Стили границ элементов
Читать дальше
Конец ознакомительного отрывка
Купить книгу