С учетом сказанного пример 8.3 можно переписать следующим образом (пример 8.5).
Пример 8.5. Использование целевого фрейма по умолчанию
Текст главы
Пример 7.1
Пример 7.2
Пример 7.3
Пример 7.4
Пример 7.5
Пример 7.6
Пример 7.7
Пример 7.8
Пример 7.9
Пример 7.10
Фреймы являются весьма привлекательным средством оформления сайтов, это должно было стать очевидным из приведенных ранее примеров. Однако фреймы в HTML появились не сразу, да и долгое время они не были стандартизированы, поэтому до сих пор обработка и представление документов с фреймами различными браузерами могут существенно отличаться. Кроме того, у достаточно большого количества пользователей до сих пор могут стоять старые версии браузеров, не поддерживающие фреймов вообще.
Если важно, чтобы при просмотре сайта, использующего фреймы, пользователь хоть что‑то увидел, то следует использовать HTML‑элемент NOFRAMES. Этот элемент задается парными тегами
и . Он помещается в один файл с описанием набора фреймов.
Между тегами элемента NOFRAMES помещается HTML‑текст, который браузер показывает в том случае, если он не поддерживает фреймы (или если пользователь отключил в браузере поддержку фреймов). Если браузер в состоянии показать фреймы, то текст между тегами элемента NOFRAMES игнорируется. Текст между тегами
и можно форматировать точно так же, как если бы он находился между тегами и.
Очевидно, что с помощью элемента NOFRAMES можно создавать гораздо лучше переносимые сайты, особенно если позаботиться о том, чтобы при невозможности отображения фреймов никакая важная информация не была потеряна. Для рассмотренного ранее сайта можно создать версию, не использующую фреймы (выполненную, например, с использованием только таблиц), а внутри элемента NOFRAMES поместить информационное сообщение и ссылку на эту версию сайта (пример 8.6).
Пример 8.6. Использование элемента NOFRAMES
Внимание! Ваш браузер не поддерживает фреймы. Для открытия версии сайта, не использующей фреймы, жмите
сюда.
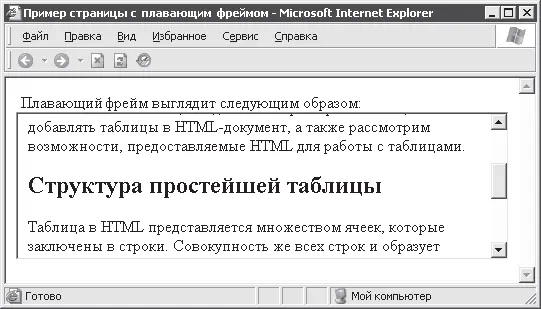
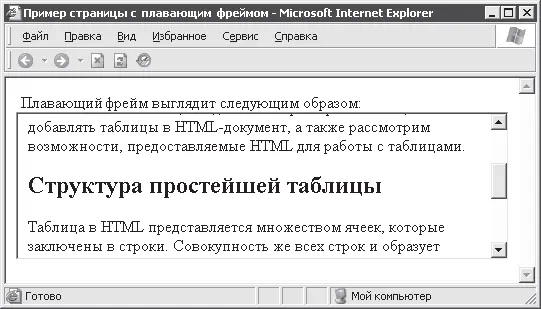
Кроме обычных фреймов, рассмотренных ранее, HTML допускает использование так называемых плавающих фреймов. Плавающие фреймы выглядят точно так же, как и внедренные HTML‑документы: показываются браузером в окне, расположенном прямо в тексте (рис. 8.3).

Рис. 8.3. Внешний вид плавающего фрейма
Для создания плавающих фреймов используется HTML‑элемент IFRAME (задается при помощи парных тегов и ). Настройка плавающего фрейма осуществляется при помощи следующих атрибутов:
• src – URI HTML‑документа, отображаемого в окне фрейма;
• frameborder – режим отображения границы фрейма, может принимать значения 0 (не показывать границу) или 1 (показывать границу);
• scrolling – режим отображения полос прокрутки содержимого фрейма, может принимать значения no (не показывать полосы прокрутки), yes (показывать полосы прокрутки) или auto (используется по умолчанию, показывать полосы прокрутки, только если содержимое не помещается);
• marginwidth – задает расстояние между границами фрейма и его содержимым по горизонтали (в пикселах);
• marginheight – задает расстояние между границами и содержимым фрейма по вертикали;
• align – задает положение плавающего фрейма в тексте, может принимать значения left, right и center;
• width – задает ширину окна плавающего фрейма, значение может быть как абсолютным (в пикселах), так и процентным;
• height – задает высоту окна плавающего фрейма.
Текст между тегами и отображается браузером только в случае невозможности отобразить сам плавающий фрейм.
В качестве примера использования элемента IFRAME ниже приведен текст HTML‑документа, внешний вид которого показан на рис. 8.3 (пример 8.7).
Пример 8.7. Документ с плавающим фреймом
Плавающий фрейм выглядит следующим образом:
Ваш браузер не поддерживает "плавающие" фреймы. Для просмотра содержимого документа start.html нажмите
сюда
8.6. Замена фреймов внедренными HTML-документами
Если по каким‑то причинам у вас нет возможности использовать фреймы, но все же хочется сохранить интерфейс сайта в том же виде, каким он был бы при использовании фреймов, можно прибегнуть к использованию HTML‑элемента OBJECT. Взгляните на текст примера 8.8. Здесь для создания аналога плавающего фрейма, показанного на рис. 8.3, используется элемент OBJECT.
Читать дальше
Конец ознакомительного отрывка
Купить книгу