7.4. Использование таблиц для формирования дизайна HTML-документа
Ранее были рассмотрены возможности использования таблиц только по своему прямому назначению – для группировки данных. Теперь пришло самое время рассказать о применении таблиц для формирования дизайна HTML‑документов. Здесь перед автором документа открываются поистине огромные возможности: точное позиционирование и упорядочивание элементов страницы, создание областей переменной или постоянной ширины и многие другие возможности, позволяющие сделать документ не только информативным, но и приятным глазу пользователя, удобным в использовании.
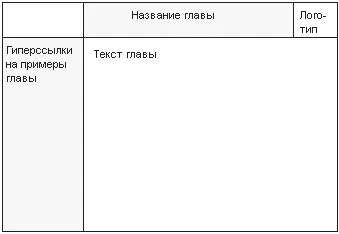
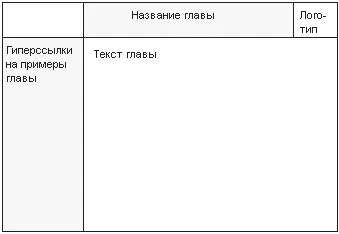
Использование таблиц в данном ключе будет рассмотрено на примере создания страницы, дизайн которой целиком на них основан. Создаваемая страница будет иметь элементы, расположенные так, как показано на рис. 7.9, и будет как бы электронной копией этой главы.

Рис. 7.9. Расположение элементов страницы
Для реализации задуманного можно использовать две таблицы. Первая таблица (пусть внешняя) имеет два столбца и две строки. Во вторую ячейку первой строки таблицы нужно поместить вложенную таблицу, содержащую одну строку из двух ячеек: для названия раздела и для рисунка-логотипа (см. рис. 7.9). В первой ячейке второй строки внешней таблицы помещаются гиперссылки на файлы примеров из этой главы книги, а во вторую ячейку помещается собственно текст.
С учетом всего вышеизложенного можно написать следующий HTML‑документ (пример 7.11).
Пример 7.11. Страница на таблицах
и , закрывающий тег необязателен).
Ячейки в простейшем случае задаются HTML-элементом TD (парные теги
, закрывающий тег необязателен).
|
|
|
Пример 7.1
Пример 7.2
Пример 7.3
Пример 7.4
Пример 7.5
Пример 7.6
Пример 7.7
Пример 7.8
Пример 7.9
Пример 7.10
|
Таблицы в том виде, в котором они реализованы в HTML,
являются замечательным средством упорядочивания данных.
Кроме группировки информации, таблицы являются чрезвычайно полезными при разработке дизайна HTML-документа.
В данном разделе рассмотрены оба способа использования таблиц.
Но для начала разберемся с тем, как добавлять таблицы в HTML-документ, а также рассмотрим возможности,
предоставляемые HTML для работы с таблицами.
Структура простейшей таблицы
Таблица в HTML представляется множеством ячеек, которые заключены в строки. Совокупность же всех строк и образует целую таблицу. Для обозначения таблицы используется HTML-
элемент TABLE, который задается парными обязательными тегами
и .
Строки таблицы задаются HTML-элементом TR (парные теги
|
|
| и |
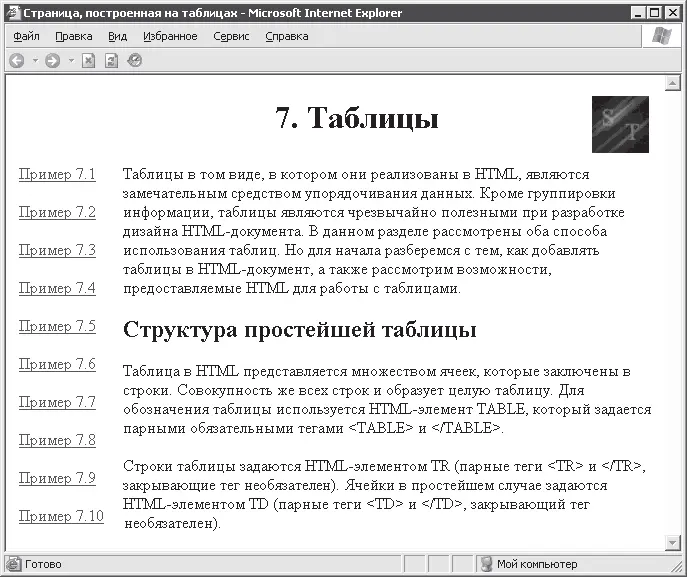
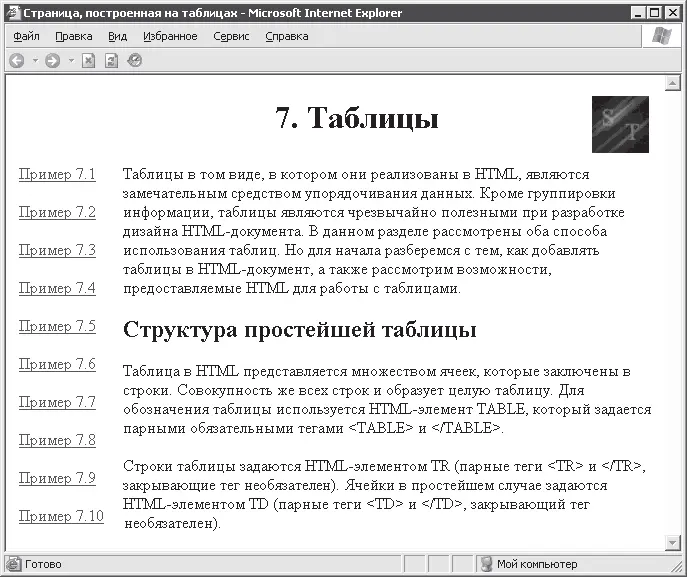
Страница из приведенного примера выглядит так, как показано на рис. 7.10.

Рис. 7.10. Страница, построенная на таблицах
Можно сказать, что получилась хотя и простая, но довольно симпатичная страничка. При разработке данного примера ставилась задача подчеркнуть, какие огромные возможности предоставляются автору при разработке дизайна HTML‑документов, построенного на использовании таблиц.
Попробуйте открыть любую прилично выглядящую страницу при помощи того же редактора Блокнот, и почти наверняка вы увидите, что для ее создания использовались всего лишь таблицы в сочетании со списками и изображениями. Все, с чем «поиграли» авторы, – это умело сгруппировали ячейки таблиц, раскрасили их и добавили в нужные ячейки списки, текст и рисунки. Вот она – настоящая мощь такого, казалось бы, простого средства, как таблицы.
Эта глава посвящена одному из самых интересных и удобных способов организации информации на веб‑страницах: использованию фреймов. Если раньше в этой книге в основном рассматривалось создание отдельных HTML‑документов (страниц сайта), то в примерах данной главы упор делается на создании сайтов, состоящих из нескольких страниц. Это обусловлено тем, что само по себе использование фреймов предполагает наличие нескольких страниц, одновременно показываемых пользователю.
Прежде чем использовать фреймы на практике, не мешало бы узнать, что это такое, а также чем выгодно использование фреймов для организации информации на страницах сайта по сравнению с теми же таблицами.
Читать дальше
Конец ознакомительного отрывка
Купить книгу