Во всех примерах ранее в книге рассматривалось выравнивание текста, графики, таблицы и прочего наполнения HTML‑документов в окне браузера. При этом в нем могло отображаться содержимое только одного документа. Использование фреймов позволяет разбить окно браузера на несколько частей, в которых могут отображаться разные HTML‑документы. Например, так, как показано на рис. 8.1.

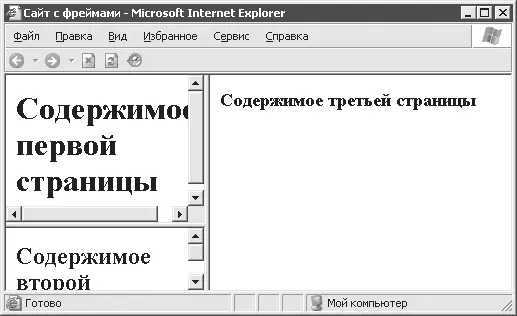
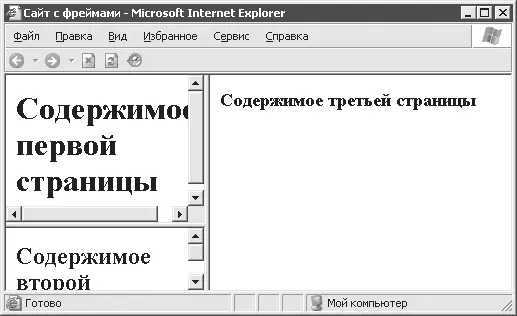
Рис. 8.1. Три документа в одном окне
При этом содержимое каждого документа выравнивается относительно своего собственного окна – фрейма. Теперь представьте себе, что в левом верхнем фрейме находятся ссылки на ресурсы сайта, в левом нижнем – какая‑то рекламная или другая информация, в правом большом фрейме помещается текст. Допустим, при навигации по сайту изменяется только текст, отображаемый в правом фрейме. В этом случае использование фреймов позволяет следующее.
• Прокручивать содержимое одних фреймов независимо от содержимого других.
• Осуществлять переход между страницами сайта, загружая содержимое только в правый фрейм. Это экономит время пользователя, так как статичное содержимое сайта загружается с сервера только один раз.
Теперь, после знакомства с фреймами, можно рассмотреть, как выполняются создание и настройка сайтов с использованием фреймов.
8.2. Создание набора фреймов
Даже самый простой сайт, показанный на рис. 8.1, состоит из четырех HTML‑документов. Содержимое трех из них показывается в окне браузера. Четвертый документ, который и нужно открывать браузером, содержит описания фреймов, на которые разбивается окно, а также включает в себя указания браузеру, откуда загружать страницы в созданные фреймы. Содержимое HTML‑документа приведено в примере 8.1.
Пример 8.1. Файл с описанием фреймов
Здесь можно увидеть два новых HTML‑элемента: FRAMESET и FRAME. Первый из них используется для разбиения окна браузера или окна родительского фрейма на отдельные фреймы. Элемент FRAMESET задается парными тегами
. При разбиении окна на фреймы используются следующие атрибуты элемента FRAMESET:
• cols – список значений ширины создаваемых фреймов (могут использоваться как абсолютные значения в пикселах, так и процентные, а также пропорциональные, см. пример 8.1);
• rows – список значений высоты создаваемых фреймов (значения аналогичны значениям атрибута cols).
Можно задавать значения только одного из атрибутов. При этом если задано значение только атрибута col, то созданные фреймы будут занимать всю высоту окна браузера. Если задано значение только атрибута rows, то созданные фреймы будут занимать всю ширину окна браузера. Если заданы значения обоих атрибутов, то фреймы создаются слева направо и сверху вниз.
Между тегами
должны содержаться либо описания каждого фрейма с использованием HTML‑элемента FRAME, либо определения вложенных фреймов. Рассмотрим сначала описание фреймов при помощи элемента FRAME. Этот HTML‑элемент задается при помощи одиночного тега . Ниже приведены его атрибуты, используемые чаще всего:
• name – задает имя фрейма, позволяя использовать его в качестве целевого фрейма в гиперссылках;
• src – URI документа, содержимое которого отображается в окне фрейма;
• noresize – булев атрибут, блокирует возможность изменения размера окна фрейма;
• scrolling – позволяет показать или убрать полосы прокрутки в окне фрейма, может принимать значения yes (показать полосы прокрутки), no (не отображать полосы прокрутки) или auto (используется по умолчанию: показать полосы прокрутки только в том случае, если содержимое не умещается в окне фрейма);
• frameborder – указывает, должен ли браузер показывать рамку окна фрейма, может принимать значения 1 (рамка показывается, как на рис. 8.1, используется по умолчанию) или 0 (рамка не показывается);
• marginwidth – задает расстояние между границами фрейма и его содержимым по горизонтали (в пикселах);
• marginheight – задает расстояние между границами и содержимым фрейма по вертикали.
Ранее было затронуто понятие вложенных фреймов. Теперь пришло время рассмотреть вложение фреймов подробно. В HTML фреймы могут вкладываться друг в друга любое количество раз. Это находит применение тогда, когда нужно разбить окно браузера, например так, как сделано на рис. 8.1. Изучите внимательно следующий фрагмент.
Здесь создается внешний набор из двух фреймов, занимающих всю высоту окна браузера. При этом в левом фрейме внешнего набора создается еще один набор фреймов. Нужно заметить, что блок
Читать дальше
Конец ознакомительного отрывка
Купить книгу