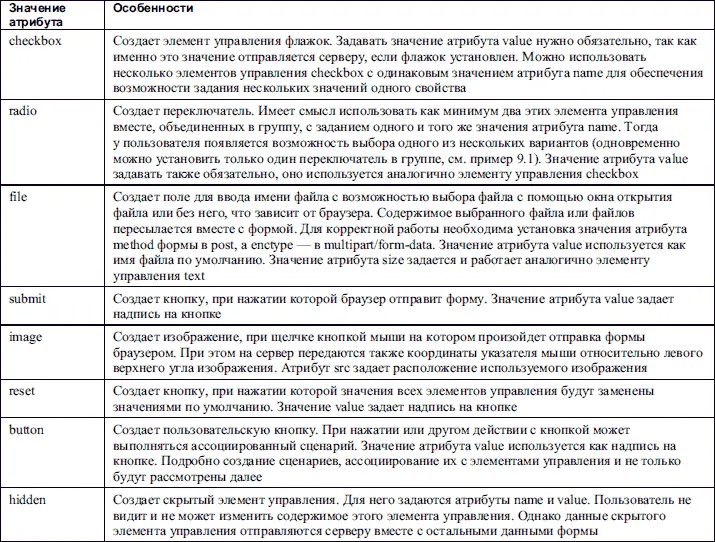
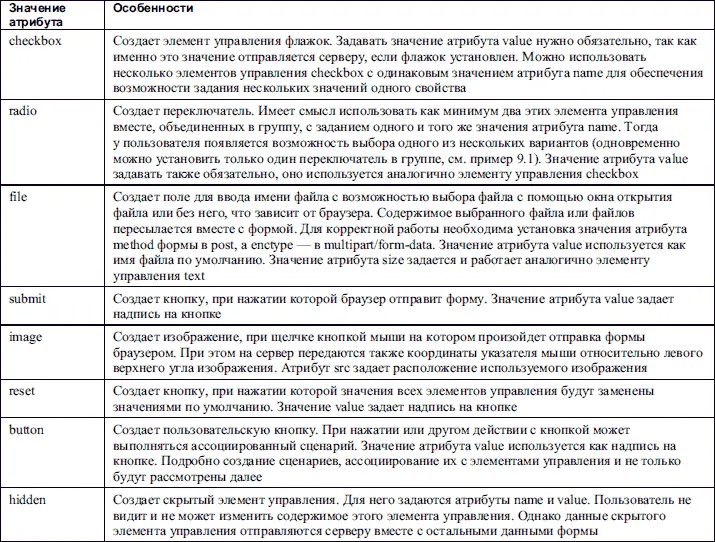
Таблица 9.1. Значения атрибута type


Атрибут size упоминался только для элементов управления, имеющих в своем составе текстовые поля. Это потому, что хотя для остальных элементов управления этот атрибут и должен принимать значения в пикселах и задавать соответствующую ширину этих элементов управления, но трудно найти браузер, который бы это поддерживал.
Многострочное текстовое поле
Теперь рассмотрим, как вставить в форму более продвинутый элемент управления для редактирования текста – многострочное текстовое поле. Этот элемент управления обозначается HTML‑элементом TEXTAREA и задается парными тегами и .
Главным отличием этого элемента управления от обычного текстового поля, кроме возможности ввода текста, состоящего из большого количества строк, является то, что начальное значение не задается атрибутом value, а записывается между тегами и .
При отображении в текстовом поле форматирование текста сохраняется точно так же, как при использовании HTML‑элемента PRE.
В целом для настройки элемента TEXTAREA используются те же атрибуты, что и для настройки элемента INPUT со значением атрибута type, равным text или password. Однако размер элемента управления задается не атрибутом size, а с помощью следующих атрибутов:
• rows – задает количество строк, которые отображаются без необходимости вертикальной прокрутки;
• cols – задает максимальное количество символов в строке текстового поля, отображаемое без переноса.
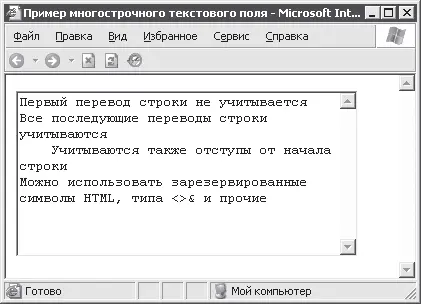
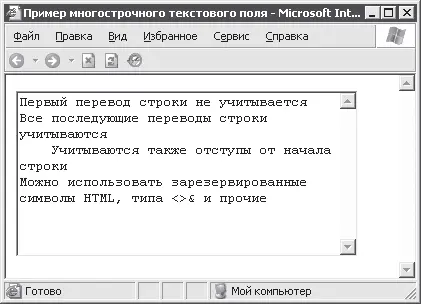
Многострочное текстовое поле выглядит так, как показано на рис. 9.3 (в браузере Internet Explorer).

Рис. 9.3. Многострочное текстовое поле
Для создания приведенного на рисунке текстового поля использовался следующий фрагмент кода (пример 9.2).
Пример 9.2. Создание многострочного текстового поля
Первый перевод строки не учитывается
Все последующие переводы строки учитываются
Учитываются также отступы от начала строки
Можно использовать зарезервированные символы HTML, типа <>& и прочие
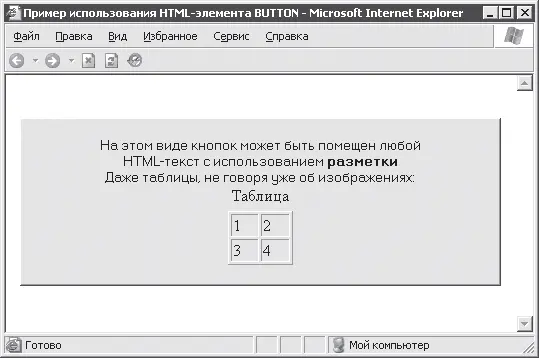
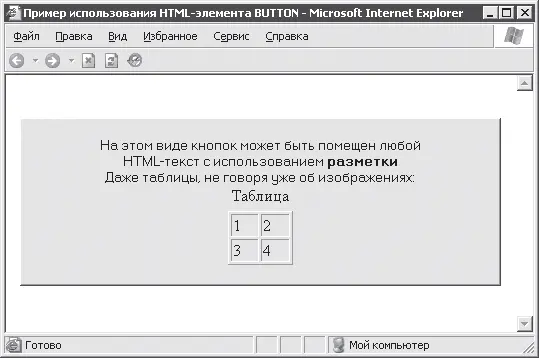
В HTML предусмотрен отдельный элемент BUTTON на случай, если разработчику формы не хватит возможностей обычных командных кнопок. При помощи этого HTML‑элемента создаются кнопки, на которые можно поместить практически все, за исключением разве что других форм, фреймов и некоторых других особых HTML‑элементов. Такая кнопка выглядит в браузере Internet Explorer так, как показано на рис. 9.4.

Рис. 9.4. Кнопка с расширенными возможностями
Новый вид кнопок используется аналогично кнопкам, создаваемым HTML‑элементом INPUT со значением атрибута type, равным button. Новые кнопки отличаются от своего аналога, прежде всего, созданием: для задания HTML‑элемента BUTTON используются парные теги и , между которыми помещается форматированный текст. Так, за создание кнопки, показанной на рис. 9.4, отвечает следующий HTML‑код (пример 9.3).
Пример 9.3. Создание кнопки BUTTON
На этом виде кнопок может быть помещен любой
HTML-текст c использованием разметки
Даже таблицы, не говоря уже об изображениях:
Таблица
Внимание!
В тексте между тегами и правильного HTML-документа не должны задаваться другие HTML-элементы, обладающие возможностями гиперссылок. В лучшем случае, если браузер это предусматривает, то такие HTML-элементы будут просто игнорироваться. В худшем же случае, если браузер не переносит HTML-документ с ошибками, то его поведение вообще сложно предугадать.
Специфичным в настройке кнопки, создаваемой HTML‑элементом BUTTON, является использование атрибута type для задания типа кнопки: submit (отправка формы при нажатии), reset (сброс значений элементов управления формы при нажатии) или button (пользовательская кнопка, связываемая со сценарием). Кроме того, доступны атрибуты name, title, disabled, tabindex и accesskey, использование которых полностью аналогично использованию атрибутов элемента INPUT.
Следует особо рассмотреть атрибут value. Его использование только для подписи кнопки становится бессмысленным. Однако в спецификации HTML 4.01 говорится, что предполагается отправка значения этого атрибута вместе с прочими данными формы (видимо при нажатии соответствующей кнопки, имеющей значение атрибута type, равное submit, тогда задание значения атрибута value является весьма полезным для определения на сервере того, какую именно кнопку нажал пользователь).
Читать дальше
Конец ознакомительного отрывка
Купить книгу