1 ...7 8 9 11 12 13 ...71 
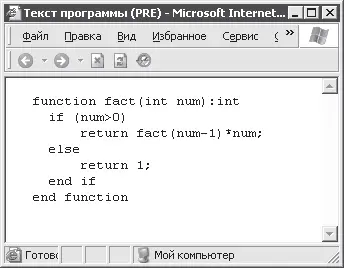
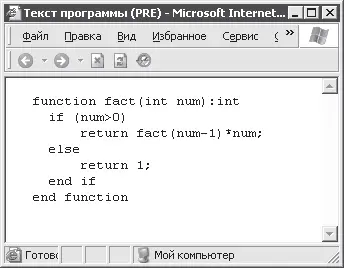
Рис. 3.6. Текст с полным сохранением форматирования
Если внимательно посмотреть на рисунок, то можно заметить, что текст отображается моноширинным шрифтом. Таков побочный эффект использования PRE.
Иногда бывает нужно не разорвать строки в тексте документа, а, наоборот, не допустить разделения некоторых слов в строках. Для этого HTML позволяет использовать неразрывные пробелы и элементы NOBR.
Неразрывный пробел можно ввести в текст HTML‑документа с использованием соответствующей ссылки на символ: . Например:
Текст, отображаемый без переноса.
Если текст, слова которого разделены неразрывными пробелами, не помещается в окне браузера, то появится горизонтальная полоса прокрутки.
Когда необходимо выделить большой участок текста, для которого недопустим автоматический перенос слов, то целесообразнее использовать элемент NOBR. Ему соответствуют парные теги и . Весь текст, находящийся между этими тегами, будет отображаться браузером в одной строке, например:
Этот текст отображается в одной строке независимо от ширины окна браузера
Остерегайтесь создания слишком длинных неразрывных строк, поскольку необходимость горизонтальной прокрутки для прочтения таких строк только ухудшает чтение HTML‑документа. Для вставки разрывов строк в тексте, заключенном между и , можно использовать рассмотренный ранее элемент BR.
При написании текста HTML‑документа автор имеет возможность явно указать места, в которых текст может или должен переноситься на следующую строку (обычно это используется только для указания места возможного разрыва слов, потому что даже с наличием символов переноса браузер автоматически переносит целые слова так, как было рассказано ранее). Указания мест переносов в тексте достигается вставкой специальных символов переноса.
HTML предоставляет два типа переноса: простой и мягкий. Простой перенос в тексте HTML‑документа обозначается символом –. Этот символ указывает, в каком именно месте должно разрываться слово, если оно не помещается в окне. Если же слово помещается в окне, то символ переноса все равно отображается (то есть простой перенос логично использовать только для указания дефисов в тексте, как это обычно и делается). При помощи мягкого переноса можно указать браузеру место, в котором слово можно разрывать при необходимости переноса его части на следующую строку. Мягкий перенос задается ссылкой на символ . При использовании мягкого переноса сам символ переноса (–) отображается браузером только в случае разрыва слова в указанном месте.
Ниже приведен небольшой пример использования простого и мягкого переноса в тексте HTML‑документа (пример 3.7).
Пример 3.7. Использование переносов
Это длинное-длинное слово отображается браузером с дефисом и переносится в месте дефиса.
Слова этого текста могут разрываться в указанных местах.
А этот текст не разрывается несмотря на наличие в нем символов переноса.
Обратите внимание: внутри элементов NOBR (как в примере 3.7) и PRE переносы браузером игнорируются. Однако внутри элемента NOBR можно указать место возможного переноса текста. Делается это при помощи одиночного тега (элемента WBR соответственно).
Например:
Этот текст будет разорван браузером в указанном месте при
необходимости (когда текст не поместится в окне).
Обтекание текстом нетекстовых элементов
Далее рассмотрена еще одна возможность элемента BR, которая используется при вставке в текст документа различных изображений, таблиц и прочих нетекстовых элементов (сами эти элементы будут рассмотрены позже). Таким объектам можно задать выравнивание по правому или левому краю окна браузера (объекты с таким выравниванием называются плавающими).
Текст может обтекать плавающие объекты справа или слева. При необходимости принудительного разрыва строки с использованием элемента BR можно указать, где должна появиться следующая строка, задавая значения left, right, all или none атрибуту clear этого HTML‑элемента. Расшифровка этих значений следующая:
• none – используется по умолчанию, означает, что новая строка начнется нормально, то есть с минимальным промежутком по вертикали и выравниванием по нужному краю;
• left – следующая строка начнется под плавающим объектом, выровненным по левому краю (если объект выровнен по правому краю, то действует аналогично none);
Читать дальше
Конец ознакомительного отрывка
Купить книгу