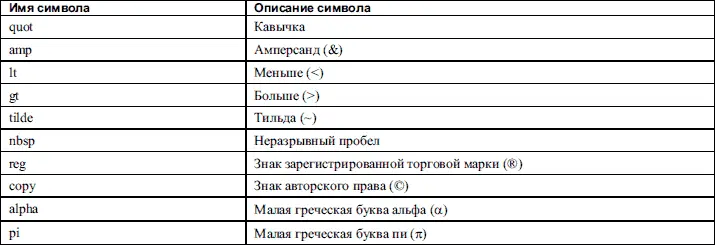
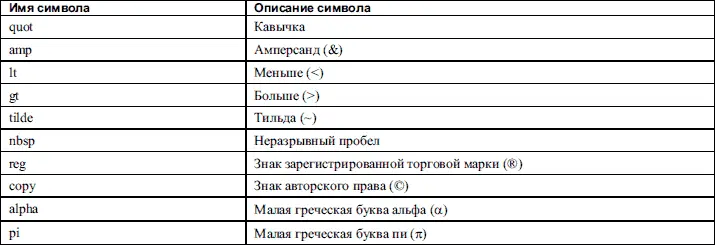
Таблица 3.1. Имена символов

В качестве примера использования ссылок на символы в HTML‑документе можно рассмотреть следующий HTML‑код (пример 3.1).
Пример 3.1. Использование ссылок на символы
TITLE>
bgcolor = " yellow " >
Текст HTML-документа
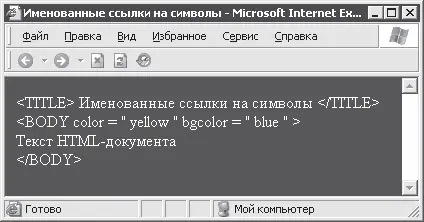
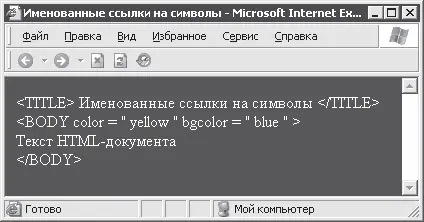
При обработке данного кода браузером Internet Explorer получится документ, который показан на рис. 3.1.

Рис. 3.1. Использование ссылок на символы
Конечно, возможности использования ссылок на символы приведенным примером не ограничены. Ссылки на символы очень часто применяются для записи математических формул. Кроме того, их можно использовать для записи текста на иностранном языке, но с использованием символов другого языка (например, для ввода символа в при использовании символов только английского языка).
3.2. Форматирование текста
Для изменения вида текста, отображаемого браузером, применяется форматирование с использованием специальных HTML‑тегов. Форматирование текста HTML‑документа сходно с форматированием в любом текстовом редакторе (например, Microsoft Word). Оно позволяет выделить цветом, начертанием, изменением шрифта некоторый текст, подчеркнуть его значимость или просто украсить.
Задание начертания текста
Задание начертания текста является, возможно, самым простым средством форматирования содержимого документа, которое доступно в HTML. Для изменения начертания текста в HTML‑код добавляются элементы, приведенные в табл. 3.2.
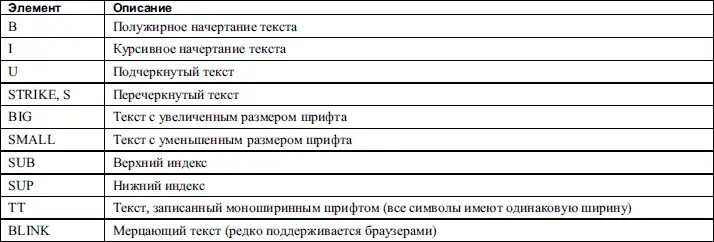
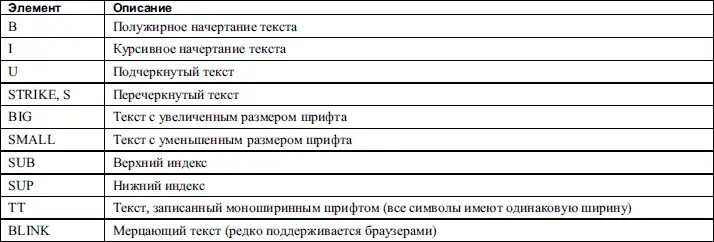
Таблица 3.2. Элементы задания начертания текста

Для наглядности можно рассмотреть пример HTML‑документа, в котором используются различные элементы задания начертания текста (пример 3.2).
Пример 3.2. Задание начертания текста
Полужирный текст
Курсив
Подчеркнутый текст
Зачеркнутый текст
Текст увеличенного размера
Текст уменьшенного размера
Верхний индексТекстНижний индекс
Текст, записанный моноширинным шрифтом
В приведенном коде задействованы все элементы задания начертания текста из табл. 3.2, кроме BLINK.
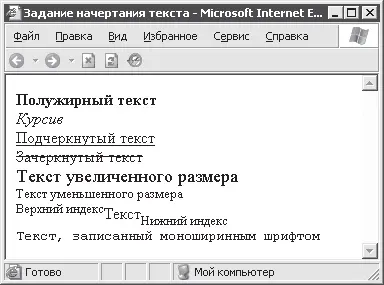
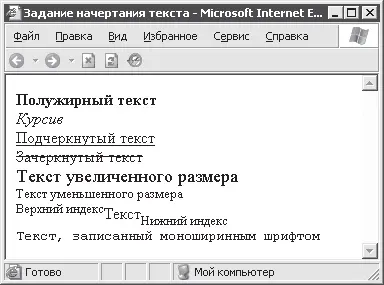
При обработке HTML‑кода браузером получится документ, показанный на рис. 3.2.

Рис. 3.2. Задание начертания текста
Рассматриваемые HTML‑элементы могут быть вложены друг в друга. При этом на начертание текста влияют все элементы, внутри которых находится текст. Например, чтобы одновременно зачеркнуть и подчеркнуть курсивный полужирный текст, можно использовать следующий код:
Текст непонятного начертания
Если нужно отобразить некоторый текст с использованием определенного шрифта, отличного от того, который применяется браузером по умолчанию, то можно воспользоваться элементом FONT. Он вводится при помощи парных тегов и .
Параметры шрифта для элемента FONT устанавливаются заданием значений следующих его атрибутов:
• face – задает название шрифта, например Arial или System;
• size – задает размер шрифта (значение от 1 до 7, по умолчанию используется значение 3);
• color – задает цвет шрифта.
Третий из указанных атрибутов уже был рассмотрен при изучении элемента BODY. Возможные значения для атрибута face можно посмотреть в списке шрифтов в любом текстовом редакторе. Однако следует помнить, что если на компьютере, где будет просматриваться ваш HTML‑документ, не установлен нужный шрифт, то браузер будет использовать шрифт по умолчанию. Таким образом, если очень важно сохранить оригинальное оформление документа при просмотре его на других компьютерах, не следует злоупотреблять экзотическими и редкими шрифтами.
Для атрибута size могут использоваться только семь значений. Именно столько различных размеров шрифта (или менее) поддерживаются браузерами. При этом значение, которое присваивается параметру size, – это не высота шрифта в каких‑либо единицах, а просто порядковый номер, который воспринимается браузером и преобразуется в предусмотренный разработчиками размер шрифта.
Читать дальше
Конец ознакомительного отрывка
Купить книгу