1 ...6 7 8 10 11 12 ...71 Размер шрифта для атрибута size можно также задавать в виде +число или –число. Здесь число задает, на сколько единиц больше или меньше будет размер шрифта относительно текущего размера шрифта. Например, если используется размер шрифта по умолчанию (3), то +3 означает размер 6, а –2 означает размер 1.
Далее рассмотрен пример задания различных шрифтов и различных размеров этих шрифтов (обратите внимание на вложенные элементы FONT) (пример 3.3).
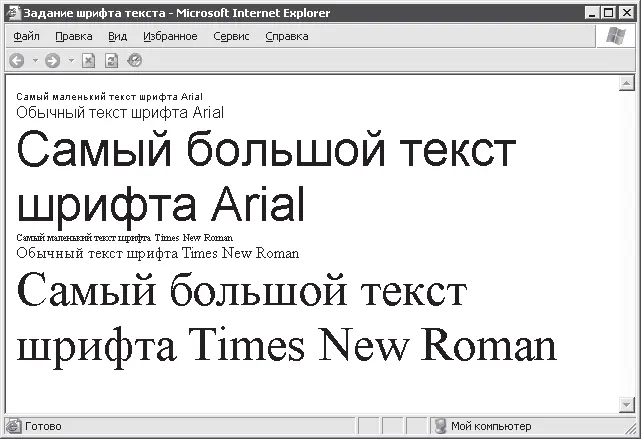
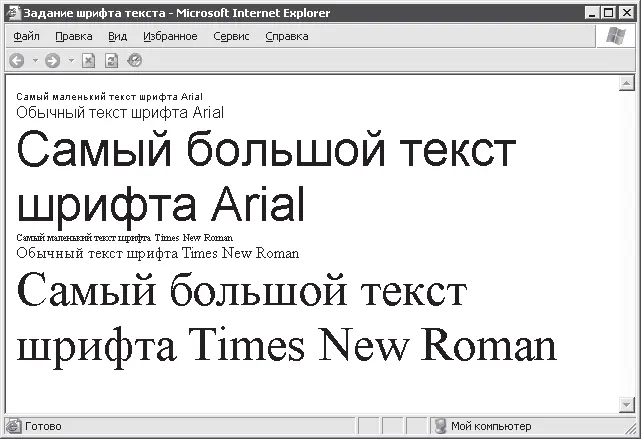
Пример 3.3. Задание шрифта текста
Самый маленький текст шрифта Arial
Обычный текст шрифта Arial
Самый большой текст шрифта Arial
Самый маленький текст шрифта Times New Roman
Обычный текст шрифта Times New Roman
Самый большой текст шрифта Times New Roman
В примере используются стандартные шрифты Times New Roman и Arial. На рис. 3.3 показан результат обработки браузером HTML‑кода из примера 3.3.

Рис. 3.3. Задание шрифта текста
Задание выравнивания текста
Сразу подчеркну, что пока рассматривается работа с неструктурированным текстом. Для задания горизонтального выравнивания текста, отличного от выравнивания, используемого браузером по умолчанию, предусмотрен элемент CENTER. Этот элемент задается парными тегами
и
. Текст, записанный между этими тегами, отображается в середине окна браузера.
Сохранение авторского форматирования
При обработке кода документа браузер заменяет все символы перехода на новую строку пробелами, а при выводе текста на экран вставляет только по одному пробелу между словами. При этом выполняется автоматический перенос непомещающихся слов на новую строку. Кроме того, при отсутствии специальных элементов текст выводится одним большим абзацем.
Что же делать, если нужно вставить в HTML‑документ текст, в котором важно сохранить хотя бы разрывы строк в определенных автором местах, например текст какой‑то программы? Рассмотрим пример 3.4.
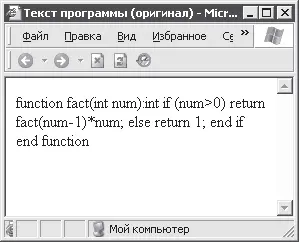
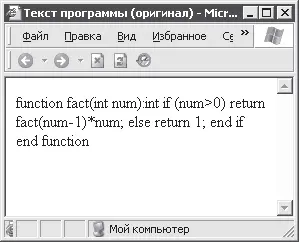
Пример 3.4. Страница с текстом программы (оригинал)
function fact(int num):int
if (num>0)
return fact(num–1)*num;
else
return 1;
end if
end function
При обработке приведенного кода браузер покажет весь текст, расположенный в элементе BODY, в одну строку так, как показано на рис. 3.4.

Рис. 3.4. Страница с текстом программы (оригинал)
Как видно, браузер проигнорировал все символы перевода строки, которые были в первоначальном тексте HTML‑документа, и выполнил автоматический перенос непомещающихся строк.
Для принудительного перехода на следующую строку в нужных местах текста можно использовать элемент BR, который задается одиночным тегом
. Именно этот тег и использовался для повышения наглядности предыдущих примеров. Тег
можно вставлять в любом месте текста, в данном случае (пример 3.5) этот тег логично вставить в конце каждой строки программы.
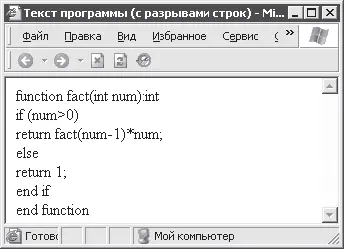
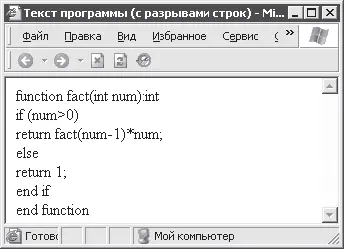
Пример 3.5. Использование разрывов строк
function fact(int num):int
if (num>0)
return fact(num–1)*num;
else
return 1;
end if
end function
Результат обработки этого варианта HTML‑кода приведен на рис. 3.5.

Рис. 3.5. Использование разрывов строк
Как видно, браузер разорвал строки в указанных в тексте HTML‑документа местах. Как и ранее, браузером проигнорированы все отступы (пробелы слева, показывающие уровни вложенности инструкций программы). Кроме того, если уменьшить ширину окна, то непомещающийся текст будет снова автоматически перенесен на следующие строки.
Для обычного текста использования
вполне хватает. Однако в данном примере рассматривается программа, а не обычный текст. Чтобы полностью сохранить исходное форматирование текста (с учетом всех отступов), можно применить элемент PRE. Этот элемент задается парными тегами
и . Браузер учитывает все символы, которые встречаются в тексте HTML‑документа, и выводит их на экран. Пример 3.6 иллюстрирует использование элемента PRE для сохранения оригинального форматирования текста.
Пример 3.6. Страница с текстом программы (использование PRE)
function fact(int num):int
if (num>0)
return fact(num–1)*num;
else
return 1;
end if
end function
Результат обработки кода примера 3.6 приведен на рис. 3.6.
Читать дальше
Конец ознакомительного отрывка
Купить книгу