ГГГГ–ММ–ДДTчч:мм:cc
Здесь ГГГГ обозначает год, ММ – месяц, ДД – день, чч – значение от 0 до 23 (час), мм и сс – значения от 0 до 59 (минуты и секунды). Кроме того, в конец значения даты и времени добавляется одна из следующих записей:
• Z – обозначает, что используется UTC‑время (общее скоординированное время, или время по Гринвичу);
• +чч:мм или –чч:мм – обозначает, что местное время опережает или отстает от UTC на заданное количество часов и минут.
Ниже приведен пример различных вариантов задания московского времени 14 часов 5 минут 31 декабря 1997 года (с использованием местного времени и времени UTC):
1997–12–31T14:05+03:00
1997–12–31T11:05Z
В HTML предусмотрен специальный элемент ADDRESS, в который может заключаться различная контактная информация. Он задается при помощи парных тегов
и .
Текст внутри элемента ADDRESS может иметь произвольную структуру, однако чаще всего в него помещаются имена сотрудников организаций, ссылки на другие HTML‑документы, телефон или адрес электронной почты контактного лица.
3.4. Комментарии в HTML-коде
При написании достаточно сложных HTML‑документов зачастую бывает полезно иметь возможность вставлять в исходный текст небольшие или развернутые комментарии. Добавление в сложный HTML‑документ грамотных комментариев позволяет сэкономить уйму времени при необходимости, например, повторного редактирования документа месяц спустя.
Текст комментария помещается между символами . При обработке HTML‑документа текст комментария игнорируется браузером. Комментарии могут быть как однострочными, так и многострочными:
многострочный комментарий–>
Важным моментом является то, что между
В завершение еще одно замечание. Перед опубликованием HTML‑документа лучше удалить из исходного текста все комментарии (особенно, если автор этого документа любит оставлять себе большие подробные послания на будущее). Если объем комментариев достаточно большой, то, удалив их, можно уменьшить время загрузки HTML‑документа с сервера.
В этой главе будут рассмотрены особенности введения в HTML‑документы простых и в то же время таких удобных элементов текста, как списки. В HTML 4.01 поддерживаются три вида списков: маркированные, нумерованные, а также списки определений. Возможно создание вложенных списков.
4.1. Маркированные списки
Маркированные списки применяются для перечисления неупорядоченной информации. В таком списке каждый новый элемент выделяется маркером (отсюда и название списка). В HTML для обозначения маркированного списка используется элемент UL, который задается парными тегами
. Между тегами помещаются элементы списка. Текст элементов списка начинается после тега
и может заканчиваться тегом
.
С закрывающим тегом ситуация такая же, как и с закрывающим тегом
: использование его необязательно. Если тег опустить, то текстом элемента списка считается весь текст, расположенный до следующего тега
или до закрывающего тега . Ниже приведен пример простого маркированного списка, состоящего из трех элементов.
- Первый элемент
- Второй элемент
LI>Третий элемент
К тексту элементов любых списков можно применять рассмотренные ранее средства HTML по форматированию текста.
Рассматриваемые элементы UL и LI имеют ряд атрибутов. Специфичными атрибутами элемента UL являются следующие:
• compact – заставляет браузер показывать список более компактно (действие этого атрибута зависит от конкретного браузера);
• type – позволяет задать тип маркера списка, может принимать следующие значения: circle (круг без заливки), dict (круг с заливкой) и square (квадрат).
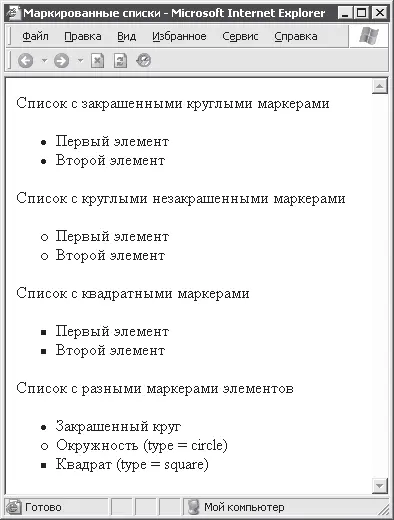
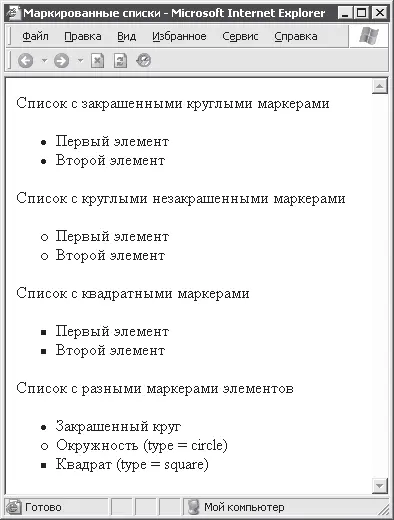
Атрибут type можно указывать и для нужных элементов списка LI, если понадобится изменить тип маркера только некоторых элементов списка. На рис. 4.1 приведен пример того, как отражается задание различных значений атрибута type на отображении списка браузером.

Рис. 4.1. Маркированные списки
Ниже приведен текст HTML‑документа, который был обработан браузером (пример 4.1).
Пример 4.1. Маркированные списки
Список с закрашенными круглыми маркерами
- Первый элемент
- Второй элемент
Список с круглыми незакрашенными маркерами
- Первый элемент
- Второй элемент
Список с квадратными маркерами
Читать дальше
Конец ознакомительного отрывка
Купить книгу