Каждый конкретный подкласс Canvas имеет доступ к объекту Graphics . Этот объект Graphics является копией графического контекста устройства и извлекает зависящий от реализации графический контекст устройства, являющийся частью программного обеспечения операционной системы устройства.
Объект Graphics , с которым вы работаете, создан реализацией Canvas при инициализации объекта Canvas . Это одна из главных причин, почему вы должны убедиться, что ваш конструктор подкласса Canvas вызывает super()! Реализация пересылает графический объект в ваш Canvas , когда он вызывает метод вашего класса paint (Graphics g) .
Класс Graphics
Класс Graphics поддерживает следующие абстракции:
— рисование и заливка двухмерных геометрических фигур;
— выбор цветов для графической ручки;
— выбор шрифтов для рисования текста;
— отсечение областей для рисования (clipping);
— перенос координатной системы Graphics.
Устройства различаются в своей поддержке атрибутов, таких, как цвет. Поэтому класс Display предоставляет методы:
public int isColorO
public int numColors()
так что вы можете получить информацию о поддержке данным устройством цвета и количестве предоставляемых цветов или поддержке какого-либо числа уровней шкалы серого цвета для устройств, не поддерживающих цвет.
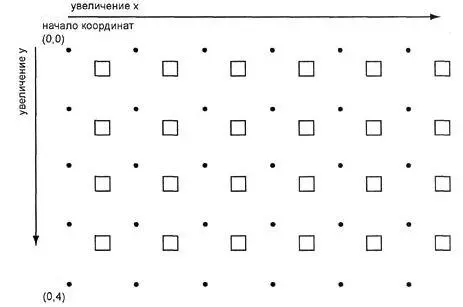
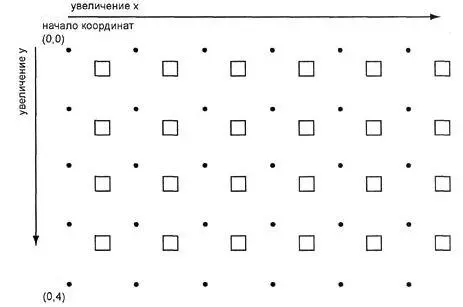
Первостепенной абстракцией, определяемой классом Graphics , является представление о Canvas , как о двухмерной сетке точек или пикселей. На рисунке 6.3 представлено схематичное изображение этой области для рисования. Графический контекст определяет эту координатную плоскость (х, у), в которой координаты лежат между пикселями, практически так же, как и курсор вашего любимого текстового редактора всегда лежит между двумя символами.

Рисунок 6.3.Класс Graphics представляет дисплей как двухмерную сетку пикселей
Базовое геометрическое рисование
Класс Graphics предоставляет операции по рисованию и заливке следующих типов геометрических фигур:
— линии;
— прямоугольники;
— дуги;
— текстовые символы.
Для всех операций по рисованию геометрических фигур класс Graphics использует графическую ручку, которая рисует линии шириной в один пиксель. Графическая ручка рисует слева направо и сверху вниз со своего координатного местоположения, как показано на рисунке 6.3. Взглянув на несколько примеров, вы лучше поймете принципы ее действия.
Линии.На рисунке 6.4 показаны линии, нарисованные в Canvas.

Рисунок 6.4.Вы можете рисовать линии в Canvas. Вы можете сделать линии толще одного пикселя, нарисовав прилегающие линии ручкой одного цвета
В листинге 6.3 показан исходный код, который создает рисунок 6.4, но я опустил код MID-лета, который отображает это. Вы можете найти полный исходный код по адресу http://www.phptr.com/. Для остальных примеров, приведенных в этой главе, предполагается, что отображаемые классы, которые вы видите здесь, созданы и отображаются MID-летом в стиле, сходном с примерами, которые вы видели в предыдущих главах. Исходя из этого, я покажу вам только новый код.
Листинг 6.3.Демонстрационная программа описывает метод paint (), который гарантирует, что некоторые визуальные представления появляются на дисплее устройства
import javax.microedition.lcdui.Canvas;
import javax.microedition.lcdui.Command;
import javax.microedition.lcdui.CommandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Displayable;
import javax.microedition.lcdui.Graphics;
import javax.raicroedition.lcdui.Command;
/*
Рисует серию линий для демонстрации различных типов и стилей линий, которые могут быть нарисованы с помощью класса Graphics.
@смотри javax.microedition.Icdui.Graphics
*/
public class LineDemo extends Canvas.
implements CommandListener
}
// Константа, которая представляет белый цвет.
private static final int WHITE = OxFF «16 | OxFF «8 I OxFF;
private Command back = new Command("Back", Command.BACK, 1);
private GraphicsDemo gDemo = GraphicsDemo.getlnstance(};
private Display display = Display.getDisplay(gDemo);
/**
Конструктор No-arg.
*/
public LineDemo()
{
super ();
addCommand(back);
setCommandListener(this);
display.setCurrent(this);
}
/* *
Рисует отсекаемый белый прямоугольник, эффективно стирающий все, что было изображено в Canvas перед этим.
"/
protected void paintdipRect (Graphics g)
}
int clipX = g.getClipX ();
int clipY = g.getClipY();
int clipH = g.getdipHeight ();
int clipW = g.getClipWidth();
int color = g.getColor ();
Читать дальше






![Автор неизвестен Детская литература - Верхом на урагане [Из американского фольклора]](/books/25390/avtor-neizvesten-detskaya-literatura-verhom-na-urag-thumb.webp)