В главе 3 представлена полная программная структура и метафоры программирования. В главе 4 описан высокоуровневый API MIDP. Эта глава дополняет все это знакомством с компонентами MIDP, которые реализуют высокоуровневый API.
В следующей главе вы познакомитесь с низкоуровневым API MIDP.
Глава 6. Низкоуровневый программный интерфейс приложения (API) MIDP
В этой главе вы узнаете, как использовать низкоуровневый программный интерфейс приложения MIDP, который является одним из двух программных интерфейсов приложения компонентов пользовательского интерфейса MIDP. О первом API MIDP, высокоуровневом, вы узнали в главе 4. Низкоуровневый API дает вам возможность делать то, что в высокоуровневом API осуществлять было невозможно:
получать низкоуровневую информацию о событиях (такую, как информация о нажатии клавиш), которую получает ваш компонент; определять внешний вид своего компонента пользовательского интерфейса. Два класса составляют определение низкоуровневого API: javax.microedition.lcdui. Canvas; javax.microedition.lcdui.Graphics.
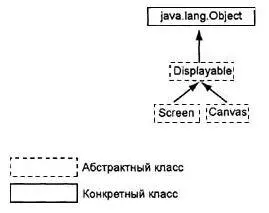
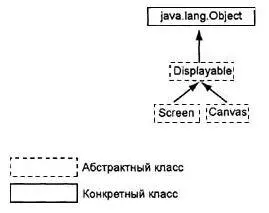
На рисунке 6.1 воспроизводится часть диаграммы иерархии наследования MIDP, приведенной на рисунке 5.1. Вы можете видеть, что класс Canvas происходит из Displayable.

Рисунок 6.1.Объекты Canvas отображаются на экране, но поскольку они не являются экранами, они не используют какие-либо элементы абстракции экрана, представленной в компонентах высокоуровневого пользовательского интерфейса MIDP
Однако, поскольку класс Canvas не является типом Screen, он не использует ни одной абстракции, определяемой иерархией Screen, например, добавление заголовка или тикера невозможно.
Класс Canvas является абстрактным. Чтобы его использовать, вы должны организовать его подклассы. Ваш конкретный подкласс описывает новый компонент с поведением по обработке команд и событий и с помощью класса Graphics определяет свой собственный внешний вид. Подкласс предоставляет возможности по обработке и визуализации событий, отличающиеся от тех, что предоставляют компоненты Screen.
Oбработка команд и событий
В компоненте Canvas вы можете добавлять и удалять высокоуровневые команды и устанавливать один блок прослушивания команд на Canvas , как и в других отображаемых компонентах. Canvas также может внедрять CommandListener и регистрироваться как свой собственный блок прослушивания.
Однако, в дополнение к обработке высокоуровневых команд, класс Canvas также обрабатывает низкоуровневые команды. Компоненты Canvas сами являются источниками низкоуровневых событий клавиш и указателя, которые генерируются действиями пользователя по вводу с клавиатуры и перемещением указателя на устройстве. Они также являются своими собственными блоками прослушивания низкоуровневых событий. Класс Canvas определяет интерфейс для обработки низкоуровневых событий как часть своего собственного API, другого интерфейса блока прослушивания не реализуется.
Реализация MIDP передает информацию о событии низкого уровня объекту Canvas , вызывая соответствующий метод в объекте Canvas . В таблице 6.1 перечислены возможные методы.
Таблица 6.1. Методы уведомления о событиях низкоуровневого API
Название метода — Описание
protected void keyPressed(int KeyCode) — Клавиша была нажата и отпущена
protected void keyReleased.(int KeyCode) — Клавиша была отпущена
protected void keyRepeated(int KeyCode) — Клавиша была нажата несколько раз
protected void pointerPressed(int x, int y) — Указатель был нажат
protected void pointerDragged(int x, int y) — Указатель был перемещен
protected void pointerReleased(int x, int y) — Указатель был отпущен
protected abstract void paint(Graphics g) — Произошел запрос Canvas на перерисовку
Для выполнения обработки событий низкого уровня ваш конкретный подкласс Canvas должен подменять один или больше методов, перечисленных в таблице 6.1. Не подменяя пустые описания класса Canvas, вы пропускаете события и вышеупомянутую возможность их обработки. Кроме того, ваш подкласс Canvas должен описывать метод paint () , который объявляется абстрактным в Canvas.
В листингах 6.1 и 6.2 представлена простая схема обработки команд и событий в Canvas. Код в листинге 6.1 является кодом MID-лета для демонстрационной программы, большая часть которой выглядит знакомо. Код в листинге 6.2, однако, создает подкласс Canvas — Displayable, который согласно коду, показанному в листинге 6.1, размещается на экране.
Читать дальше





![Автор неизвестен Детская литература - Верхом на урагане [Из американского фольклора]](/books/25390/avtor-neizvesten-detskaya-literatura-verhom-na-urag-thumb.webp)