Предположим, что наша веб-страница будет иметь заголовок, обычный текст, изображение и таблицу.
Первое, что нужно сделать – это идентифицировать наш Html-документ. Для этого в панели быстрого ввода нужно выбрать позицию html– в результате в рабочей области появятся теги
, между которыми будет помещен весь остальной исходный код веб-страницы.
После этого подготовим место для заголовка нашего документа. Для этого выберем в панели быстрого ввода позицию вначале head, а затем – title(перед этим поместим курсор между тегами
). В результате в программный код добавится следующий фрагмент: .
Далее после закрывающего тега нажмем клавишу Enterи в новой строке введем теги основного текста –
. Затем в этот контейнер поместим тег ссылки – для этого в панели быстрого доступа выберем позицию img. А после этого сформируем «каркас» таблицы, выбрав в панели быстрого доступа позиции table, tdи tr.
В результате выполненных действий по предварительной разметке документа код нашей веб-страницы будет выглядеть так, как показано в листинге 5.4.
Листинг 5.4. Предварительная разметка веб-страницы
Теперь можно заниматься формированием содержательной части веб-страницы: вводить текстовый контент, вставлять рисунки, заполнять ячейки таблицы, вставлять заголовок, и т. д. О том, как это делать, будет рассказано далее.
Ввод и форматирование текстовой части контента
Большинство веб-разработчиков после построения структуры веб-документа приступают к написанию и форматированию текстовой части контента. Мы не будем отступать от этого правила и расскажем, как это делается в программе Extra Hide Studio.
Присвоим нашей странице название Сведения о компании, и сформируем в ней следующий текст:
Наша компания была создана в 2005 году. За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов. Наша прибыль постоянно растет, и мы задумываемся о расширении. Будем рады видеть вас в числе наших клиентов!
Пока уберем из программного кода ненужные в данный момент элементы (теги вставки графического объекта и таблицы) – в результате он будет выглядеть так, как показано в листинге 5.5.
Листинг 5.5. Ввод текстовой части контента
Наша компания была создана в 2005 году.
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.
Наша прибыль постоянно растет, и мы задумываемся о расширении.
Будем рады видеть вас в числе наших клиентов!
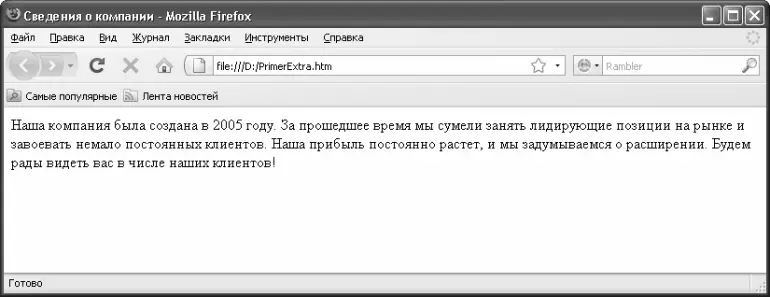
Теперь просмотрим, как в данный момент будет выглядеть наша страница в окне Интернет-обозревателя, предварительно сохранив выполненные изменения (рис. 6.5).

Рис. 6.5. Вид страницы в окне Интернет-обозревателя
Отметим, что в программе имеется встроенный обозреватель, позволяющий просматривать текущую страницу. Он находится на вкладке Просмотррабочей области, его можно также вызвать нажатием клавиши F9или с помощью команды главного меню Файл ► Просмотр. Это довольно удобно, но в данном обозревателе не отображается название веб-страницы.
Теперь сделаем так, чтобы каждая фраза текста начиналась с новой строки. Для этого нужно поочередно установить курсор после каждой фразы и нажать кнопку BRна вкладке Основные. В результате после каждой фразы появится тег
, предназначенный, как известно, для вставки разрыва.
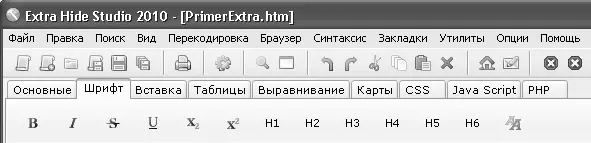
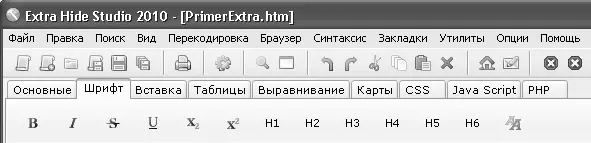
Теперь добавим на нашу страницу заголовок и займемся форматированием текстовой части контента. Для этого нам нужно перейти на вкладку Шрифт, содержимое которой показано на рис. 6.6.

Рис. 6.6. Инструменты, предназначенные для форматирования текста
В строке, следующей за тегом
, введем приветственную фразу Добро пожаловать, затем выделим ее и нажмем в инструментальной панели данной вкладки кнопку H1. Как нетрудно догадаться, эта кнопка предназначена для создания заголовков первого уровня путем вставки тегов . Аналогичным образом кнопки Н2, H3, H4, Н5и Н6предназначены для создания заголовков соответственно со второго по шестой уровни.
Следовательно, в результате нажатия кнопки Н1фраза Добро пожаловатьбудет заключена в теги
.
Теперь сделаем так, чтобы первая после заголовка фраза отображалась жирным шрифтом. Для этого выделим ее и в инструментальной панели вкладки Шрифтнажмем кнопку В– в исходном коде данная фраза будет заключена в теги . Отметим, что аналогичным образом вы можете включать курсивное (его мы применим к последней фразе текста, заключив ее в теги ), подчеркнутое или зачеркнутое начертание шрифта – для этого в инструментальной панели предназначены соответствующие кнопки.
Читать дальше
Конец ознакомительного отрывка
Купить книгу