Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Здесь есть возможность читать онлайн «Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально» — ознакомительный отрывок электронной книги совершенно бесплатно, а после прочтения отрывка купить полную версию. В некоторых случаях можно слушать аудио, скачать через торрент в формате fb2 и присутствует краткое содержание. Жанр: Программирование, Интернет, на русском языке. Описание произведения, (предисловие) а так же отзывы посетителей доступны на портале библиотеки ЛибКат.
- Название:Веб-Самоделкин. Как самому создать сайт быстро и профессионально
- Автор:
- Жанр:
- Год:неизвестен
- ISBN:нет данных
- Рейтинг книги:2 / 5. Голосов: 2
-
Избранное:Добавить в избранное
- Отзывы:
-
Ваша оценка:
Веб-Самоделкин. Как самому создать сайт быстро и профессионально: краткое содержание, описание и аннотация
Предлагаем к чтению аннотацию, описание, краткое содержание или предисловие (зависит от того, что написал сам автор книги «Веб-Самоделкин. Как самому создать сайт быстро и профессионально»). Если вы не нашли необходимую информацию о книге — напишите в комментариях, мы постараемся отыскать её.
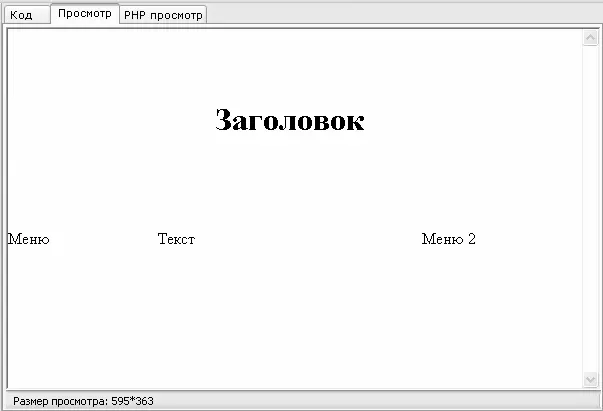
Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий.
Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.