У вас уже достаточно полная форма, теперь можно подумать о том, как сделать ее красочнее.
С помощью картинок можно украсить форму. Их можно использовать в качестве кнопок. Для задания кнопки-картинки указываем type="image". При этом необходимо задать атрибут src. Его значение – адрес картинки на сервере.
Получается очень симпатичный вид формы, но надо следить за размером картинки, чтобы графические кнопки не оказались больше самой формы.
Для полей картинок можно использовать атрибут alt, который задает альтернативный текст, всплывающий при наведении указателя мыши на изображение. Обязательно используйте этот атрибут, потому что, если у посетителя отключена загрузка картинок, это будет единственная возможность сообщить ему, куда надо нажать для отправки формы.
Можно задать положение картинки на странице относительно текста с помощью атрибута align. Множество значений этого атрибута позволит вам выровнять изображение как угодно.
Значения атрибута align:
• left – по левому краю;
• right – по правому краю;
• top – выравнивание верхней границы картинки по самому высокому элементу строки;
• texttop – выравнивание верхней границы картинки по самому высокому элементу текста;
• middle – середина изображения выравнивается по базовой линии строки;
• absmiddle – середина изображения выравнивается по середине строки;
• baseline – выравнивание нижней границы изображения по базовой линии строки;
• bottom – выравнивание нижней границы изображения по окружающему тексту.
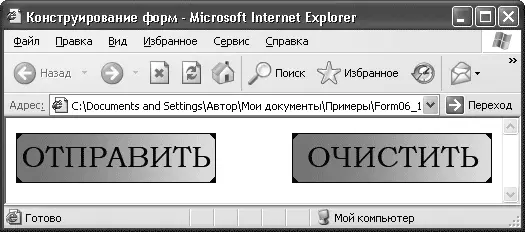
В листинге 6.13 представлен пример создания кнопок-картинок, которые предварительно нарисованы в графическом редакторе. Для них задано выравнивание и альтернативный текст.
Листинг 6.13.Создание графических кнопок
Результат обработки браузером кода из листинга 6.13 показан на рис. 6.7.

Рис. 6.7.Графические кнопки
Нарисованные кнопки оживят вид вашей формы.
Вместе с формой можно передавать дополнительную информацию, которая не должна быть видна пользователю.
Для передачи служебной информации используются скрытые поля. Они не видны пользователю, однако информация из них передается обработчику. Такая информация часто носит служебный характер и не связана с данными, вводимыми пользователем. Это может быть, например, идентификатор посетителя в базе данных.
Для создания скрытого поля указывается значение атрибута type="hidden". Для него нужны только атрибуты name и value – имя и значение переменной, передаваемые обработчику.
В листинге 6.14 представлен пример создания скрытого поля, в котором вы можете передавать идентификатор пользователя.
Листинг 6.14.Скрытые поля
Мы разобрались со всеми возможностями элемента INPUT. Дальше рассмотрим поля, которые входят в форму, но создаются с помощью других элементов.
Списки дают возможность расположить большое количество пунктов компактно. При создании списков вы сами можете определить количество видимых элементов. Можно настроить возможность выбора одного или нескольких пунктов. По функциям списки напоминают переключатели и флажки, однако их плюс в компактности. С другой стороны, поиск по спискам занимает больше времени, хотя можно задать элементы, выбранные по умолчанию. В общем, советую использовать списки там, где много перечисляемых пунктов, или ориентироваться относительно дизайна и выбирать тот вариант, который лучше впишется в вашу страницу.
Для создания списков используется элемент SELECT, у которого два атрибута, отвечающих за общее отображение списка. Атрибут size устанавливает количество видимых элементов из списка. Если size="1" и при этом количество элементов списка больше одного, то появится раскрывающийся список выбора. Если size больше единицы, то при количестве пунктов списка, превышающем его размер, появится полоса прокрутки, а если пунктов меньше, то в поле останется пустое место. Атрибут multiple дает возможность выбирать несколько элементов из списка, для этого при выборе надо нажать и удерживать нажатой клавишу Ctrl.
Если же добавить на страницу элемент Санкт-Петербург Москва Екатеринбург
Области работы (можно выбрать несколько):
Журналистика Программирование Создание сайтов Управление персоналом Продажи Администрирование Перевод Реклама
Читать дальше
Конец ознакомительного отрывка
Купить книгу