Можно также задать длину поля ввода, используя атрибут size. Следить за длиной поля важно, потому что при вводе строки большой длины пользователю удобно видеть ее целиком. И наоборот, нет необходимости оставлять большое поле, если надо ввести один или два символа, – это будет неудобно. Таким образом, над размерами поля для ввода текста нужно подумать.
Внимание!
Ширина текстового поля определяется количеством символов моноширинного шрифта, то есть она задается количеством стоящих рядом букв одинаковой ширины. Если размер шрифта изменяется с помощью стилей, то ширина также соответственно меняется. Это справедливо для всех текстовых полей в формах.
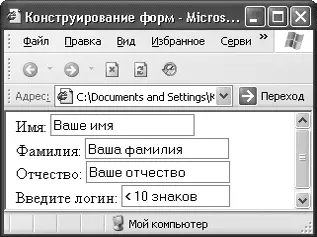
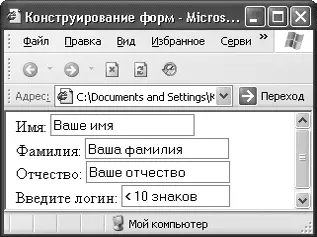
В листинге 6.7 приведен пример полей для ввода основной информации о посетителе. Для поля Введите логин мы использовали атрибут maxlenght и ограничили его по количеству знаков, для других полей ограничений нет. Атрибут size нет необходимости использовать, так как все поля имеют размер, адекватный информации, которую в них нужно ввести. Для всех полей заданы значения по умолчанию, которые поясняют, какую информацию требуется ввести.
Листинг 6.7.Создание поля для ввода текста
Имя:
Фамилия:
Отчество:
Введите логин:
Результат обработки листинга 6.7 показан на рис. 6.1.

Рис. 6.1.Текстовые поля для ввода данных о пользователе
Теперь у вас есть первые четыре поля для ввода данных о посетителе. Пользователю нужно придумать имя для входа и, соответственно, пароль.
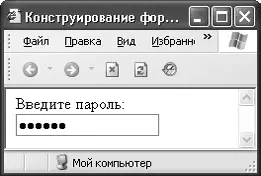
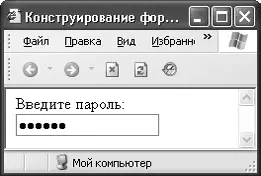
Чтобы создать поле для ввода пароля, задаем значение атрибута type="password". Особенность этого поля в том, что все введенные буквы закрываются звездочками (или точками, в зависимости от системы) и увидеть вводимый пароль невозможно.
Вместе с этим полем можно использовать те же атрибуты, что и для строки ввода текста, то есть maxlenght и size.
В листинге 6.8 представлен пример создания поля для ввода пароля.
Листинг 6.8.Создание поля для ввода пароля
Введите пароль:
Результат обработки браузером кода из листинга 6.8 представлен на рис. 6.2.

Рис. 6.2.Поле для ввода пароля
На рис. 6.2 видно, что вместо текста в поле ввода видны точки – теперь пароль нельзя узнать.
После ввода личной информации пользователь должен отправить ее на сервер. Для этого служит инструмент, который мы рассмотрим дальше.
При создании формы без кнопок не обойтись: с их помощью можно отправить, очистить или отредактировать форму. В общем, кнопки необходимы. Мы можем создавать разные кнопки, в зависимости от того, что нужно сделать с формой.
Чтобы создать обычную кнопку, присваиваем атрибуту type значение «button». Если надо создать кнопку, которая будет отправлять форму обработчику, устанавливаем type="submit", а если создаем кнопку, очищающую форму, то type="reset".
Думаю, необходимость наличия в любой форме кнопок очевидна, без них элементарно невозможно будет отправить данные обработчику. Чаще всего создаются две кнопки: для отправки данных и для очистки формы. Для большинства форм такого набора достаточно.
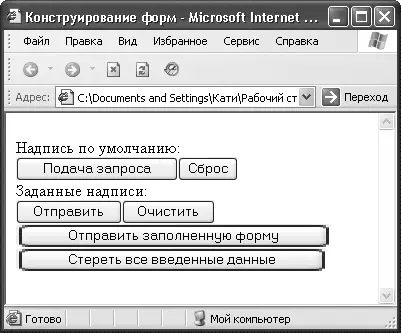
Значение атрибута value задает надпись на кнопке, что очень полезно, потому что надписи по умолчанию очень скучные.
В примере из листинга 6.9 описано создание кнопок с разными надписями.
Листинг 6.9.Создание кнопок
Надпись по умолчанию:
Заданные надписи:
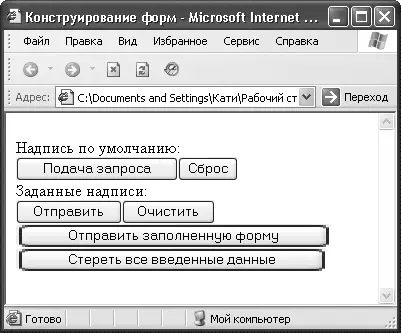
Результат обработки кода из листинга 6.9 показан на рис. 6.3.

Рис. 6.3.Кнопки с разными надписями
Видно, что надписи по умолчанию могут быть не очень понятны посетителю сайта, причем они могут различаться в зависимости от системы пользователя. Для нашей формы выберем второй вариант кнопок, так как он самый понятный и лаконичный.
У нас есть готовая маленькая форма, но, думаю, можно получить еще немного информации о пользователе. Для этого добавим еще поля.
Если вы задаете посетителю вопрос и уверены, что знаете все возможные варианты ответа на него, а также хотите, чтобы посетитель выбрал только один из предложенных вами вариантов, используйте переключатель. Только убедитесь, что действительно предоставили пользователю все возможные варианты ответов.
Читать дальше
Конец ознакомительного отрывка
Купить книгу