Рассмотрим значения параметра target.
• _blank – загружает страницу в новое окно браузера.
• _self – загружает страницу в текущее окно.
• _parent – загружает страницу во фрейм-родитель. Если фреймов нет, то работает как _self.
• _top – отменяет все фреймы и загружает страницу в полном окне браузера. Если фреймов нет, то работает как _self.
В листинге 6.6 представлен пример кода, который после обработки страницы будет загружать результат в новом окне браузера.
Листинг 6.6.Атрибут target элемента FORM
Открывать результаты в новом окне удобно, например, когда создается форма для поиска.
С элементом FORM мы разобрались: рассмотрели его основные атрибуты. Большинство атрибутов отвечают за параметры обработки формы и за ее общие настройки.
Кстати, если вы пробовали вывести код любого листинга из представленных выше и посмотреть, как он выглядит в браузере, то наверняка удивились, что увидели только белую страницу. Как говорилось выше, элемент FORM логически объединяет поля таблицы, сами же поля создаются с помощью других элементов, которые мы и рассмотрим дальше.
6.2. Создание полей формы
Теперь приступим к самому интересному – к созданию полей для форм. Полей, из которых можно составить форму, очень много, поэтому надо внимательно следить за выбором поля для представления конкретной информации. Говоря о каждом из видов, мы будем рассматривать, в каких случаях его можно использовать. Ведь есть поля с похожими функциями, разница будет только в удобстве применения конкретного поля в конкретной ситуации.
Общие атрибуты элемента INPUT
Большинство полей для формы создается с помощью элемента INPUT. Атрибуты элемента отличаются в зависимости от поля, для создания которого используется этот элемент. Тем не менее есть атрибуты, которые можно, а некоторые даже нужно применять вне зависимости от типа поля.
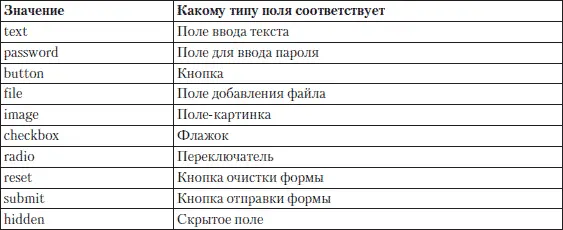
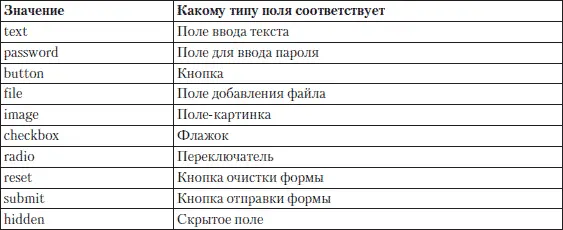
Начнем с главного атрибута, который, собственно, и задает поле, – с атрибута type. Он принимает значение, указывающее на тип поля. В табл. 6.1 описано, какое значение может принимать атрибут и какому полю оно соответствует. Дальше мы подробно рассмотрим каждый тип поля и атрибуты, которые могут применяться вместе с ним.
Таблица 6.1.Значения атрибута type

В таблице поля описаны кратко, подробно мы их рассмотрим позже, но теперь у вас есть некоторое представление о возможностях элемента INPUT.
Следующий атрибут, который мы рассмотрим, является обязательным и называется name. Его значение задает уникальное имя поля. Введенная пользователем информация будет передаваться обработчику в качестве значения переменной с именем поля. Этот атрибут имеет значение для программистов, поэтому имя должно быть логичным.
Иногда бывает нужно запретить пользователю изменение данных поля, например, чтобы он не смог поменять уже введенную информацию. Чтобы запретить изменение данных, в любое поле можно добавить атрибут disabled. При этом поле не просто нельзя будет поменять, его невозможно даже взять в фокус.
Атрибут value задает значение, которое будет передано обработчику. По сути, он определяет данные, введенные в поле. Для текстовых полей с помощью этого атрибута можно установить значение по умолчанию. Введя в поле значение по умолчанию, можно пояснить пользователю, какие данные и в каком формате вы хотите здесь видеть. Это как образец: гораздо удобнее заполнять форму, видя перед собой пример.
Для полей, предоставляющих возможность выбора, атрибут value определяет, какое значение будет передано обработчику при выборе конкретного пункта. В таком случае важно, чтобы значения этого параметра логически соответствовали пунктам, из которых можно выбирать. Помните о том, что с этими данными придется работать другим людям.
Рассмотренные выше атрибуты можно применять в любых полях, они всегда будут действовать. Теперь пора разобраться с самими полями. Начнем с текстового поля.
Без ввода текста никак не обойтись, потому что без него потеряется смысл создания формы. Рассмотрим поля для ввода текста в одну строку, для многострочного ввода служат другие элементы, которые мы разберем позже. Однострочное поле удобно для ввода имени, пароля и любой другой короткой информации.
Для создания текстового поля указываем значение атрибута TYPE="text". Вместе с этим атрибутом можно использовать атрибут maxlenght, значение которого определяет максимальное количество символов, которые можно ввести в данную строку. Этот атрибут имеет смысл применять, например, чтобы злоумышленник не смог засорить базу бессмысленными строками большой длины. Однако выбирать значение этого атрибута надо осторожно, чтобы у честного пользователя не возникло проблем с вводом информации.
Читать дальше
Конец ознакомительного отрывка
Купить книгу