Совет
Даже если вам кажется, что вы придумали все возможные ответы, учтите: посетители сайта хитры и могут придумать то, что не пришло в голову вам. Поэтому предусматривайте поле с вариантом ответа Другое. А еще посетитель может не захотеть отвечать на ваш вопрос, для такого случая надо добавить пункт Не хочу отвечать.
Для создания переключателя устанавливаем type="radio" и получаем симпатичный кружочек. Текст пункта вводится рядом с тегом . Особенность переключателя в том, что можно выбрать только одно положение из всех возможных. Для всех переключателей, которые принадлежат к одной группе, должно быть установлено одинаковое значение атрибута name. Атрибут value в этом случае содержит значение, которое будет передано обработчику, если пользователь выберет указанное положение.
Вместе с переключателями можно использовать атрибут checked, который задает положение, выбранное по умолчанию. Это удобно, если вы знаете самый частый вариант ответа на заданный вопрос. В таком случае, установив этот вариант по умол – чанию, вы упростите процесс заполнения формы для посетителей вашего сайта.
В листинге 6.10 представлен пример создания различных вариантов переключателей.
Листинг 6.10.Создание переключателей
Ваш пол: Мужской
Женский
Не хочу отвечать
Ваш возраст: до 18
18-25
25-35
35-50
старше 50
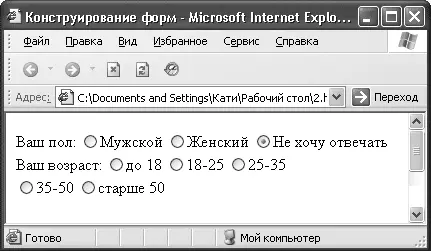
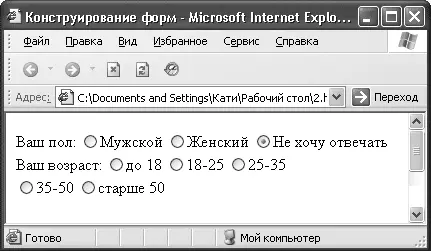
Результат обработки кода из листинга 6.10 представлен на рис. 6.4.

Рис. 6.4.Переключатели
Для создания опроса с переключателями мы выбрали вопросы, ответы на которые можно предположить. Один из вариантов ответа мы назначили выбранным по умолчанию, что видно на рис. 6.4.
Следующий элемент поможет вам, когда можно позволить посетителю выбрать несколько вариантов ответов из всех предложенных.
Флажки напоминают переключатели тем, что дают пользователю возможность выбирать из предложенных вами вариантов. Главным отличием является то, что посетитель может выбрать сразу несколько пунктов, а сами пункты обозначаются квадратиками, а не кружочками.
В группы эти элементы объединяются также присваиванием одинакового имени всем полям. Получать значения от таких полей труднее, потому что в одной группе может быть много выбранных пунктов.
Примечание
Для получения значений из полей форм, в которых возможен множественный выбор, в качестве имени поля используют массив.
Для флажков можно использовать атрибут checked, который здесь можно установить для нескольких пунктов.
В листинге 6.11 приведен пример создания опроса с флажками. Заданы несколько выбранных по умолчанию вариантов ответа.
Листинг 6.11.Создание флажков
Увлечения: Петь
Плавать
Гулять
Работать
Кататься на машине
Готовить
Танцевать
Читать
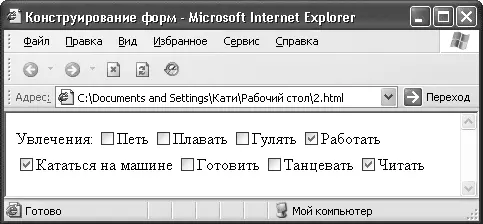
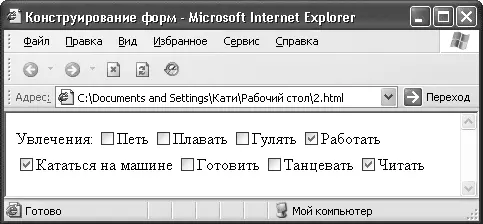
Результат обработки браузером кода из листинга 6.11 приведен на рис. 6.5.

Рис. 6.5.Флажки
Теперь у вас достаточно данных о посетителе. Можно дать ему возможность отправить вам свое фото.
Возможность отправлять файлы на сервер очень помогает в работе. Посетители могут загрузить свои фотографии, рисунки или видео. Это помогает создателю сайта взаимодействовать с посетителями, а посетителям взаимодействовать друг с другом.
Для создания поля отправки файла надо установить значение атрибута type= «file». Особенность этого поля в том, что справа появляется кнопка, при нажатии которой пользователь сможет выбрать загружаемый файл через Проводник, что гораздо удобнее, чем вводить путь до файла вручную.
Вместе с этим полем можно использовать атрибут size, что весьма актуально. При длинном пути к файлу посетителю удобнее видеть весь адрес целиком, поэтому длину строки можно установить достаточно большой.
В листинге 6.12 показан пример создания поля размером 35 символов для ввода файла.
Листинг 6.12.Создание поля для загрузки файла
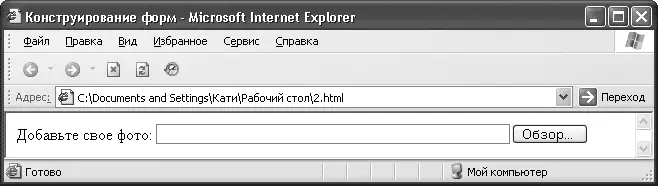
Добавьте свое фото:
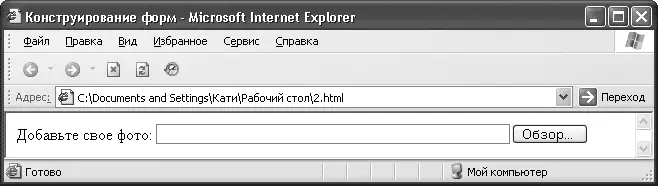
Результат обработки кода из листинга 6.12 показан на рис. 6.6 – создано поле выбора и отправки файла.

Рис. 6.6.Поле для выбора файла
Читать дальше
Конец ознакомительного отрывка
Купить книгу