
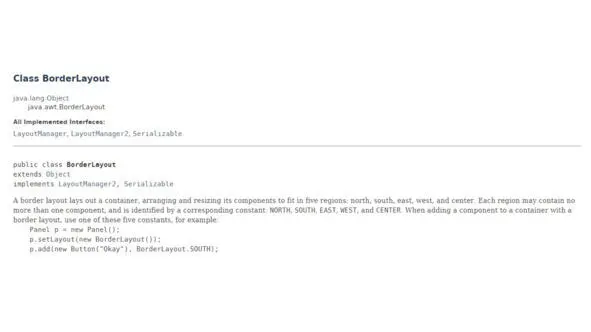
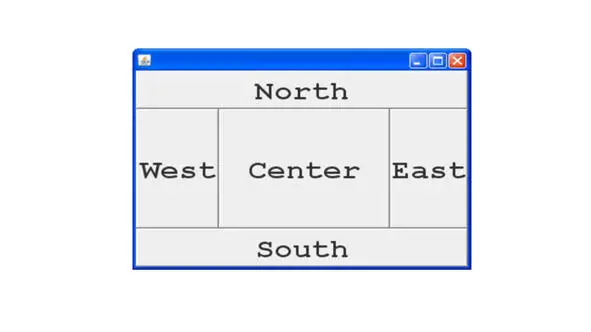
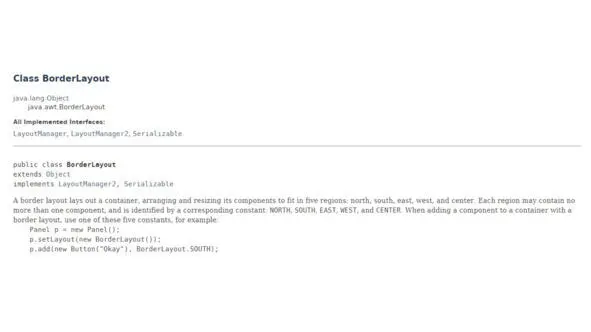
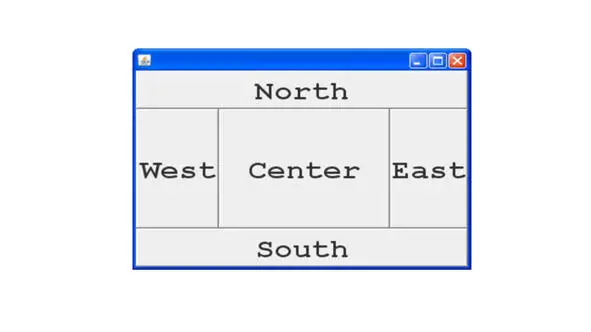
Эта компоновка разделяет контейнер на пять регионов.

Каждый регион идентифицируется соответствующей константой BorderLayout – NORTH, SOUTH, EAST, WEST, и CENTER
NORTH и SOUTH изменяют размер компонента до его предпочтительной высоты.
EAST и WEST изменяют размер компонента до его предпочтительной ширины.
Центру предоставляется оставшееся пространство.
При добавлении компонента в контейнер, указывается регион, куда добавлять компонент.

По умолчанию, компонент будет добавляться в центр.
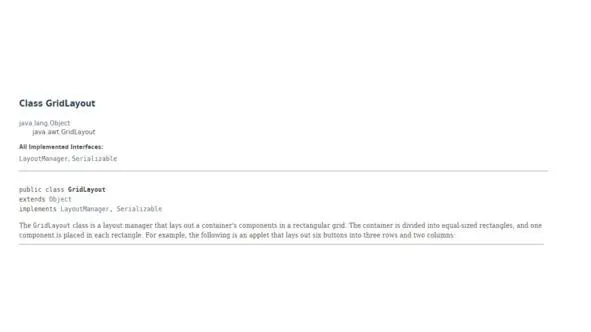
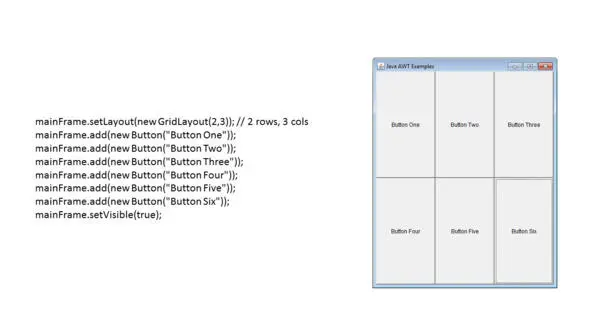
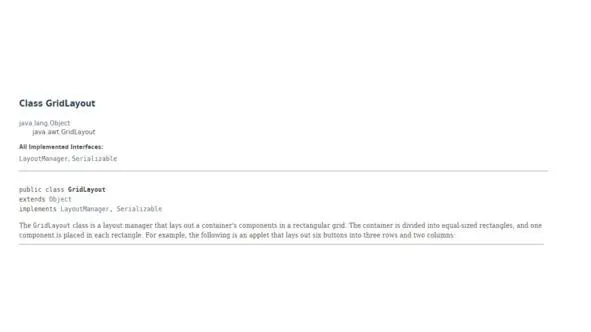
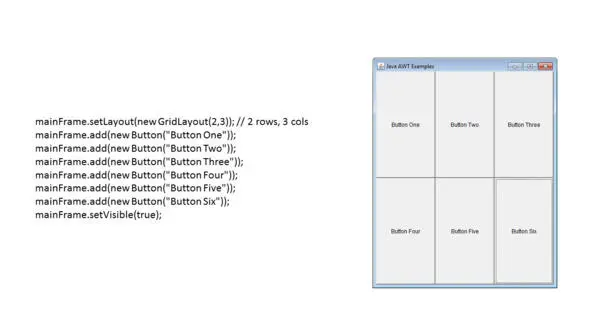
Компоновка GridLayout разделяет окно на прямоугольники равного размера на основе количества указанных строк и столбцов.

Элементы размещаются в ячейки слева направо, сверху вниз.
Эта компоновка игнорирует предпочтительный размер компонента, и каждый компонент изменяется в соответствии с его ячейкой.
Слишком мало компонентов приводит к пустым ячейкам, и слишком много компонентов приводит к дополнительным столбцам.
При создании компоновки указывается количество строк и столбцов.

По умолчанию создается одна строка с одним столбцом.
Компоновка устанавливается для контейнера методом setLayout и затем компоненты добавляются в контейнер методом add.
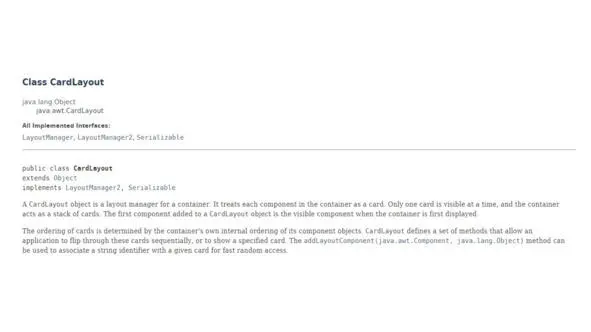
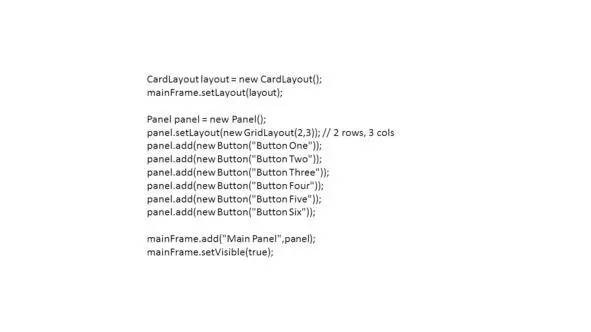
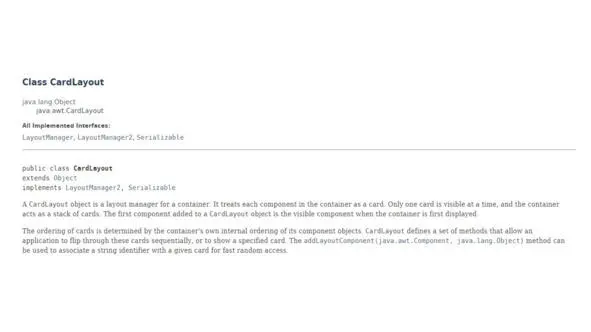
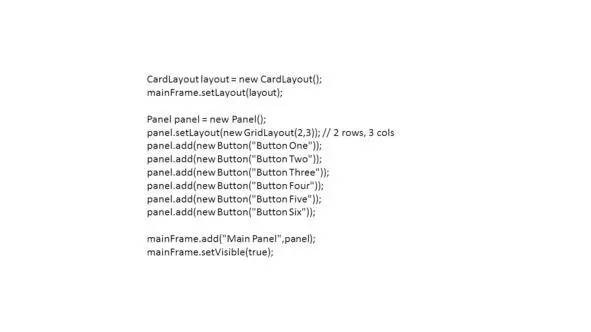
Компоновка CardLayout работает как стек, помещая компоненты друг поверх друга, и связывает имя с каждым компонентом в окне.

Эта компоновка хорошо подходит для размещения единственного компонента в окне.

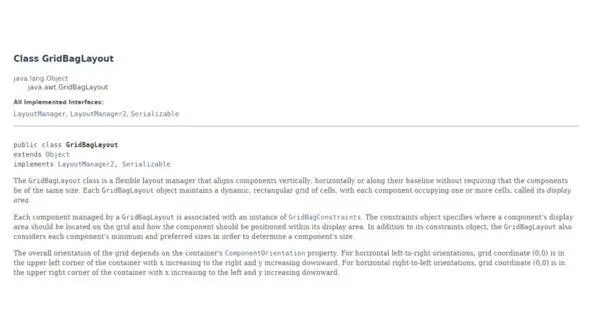
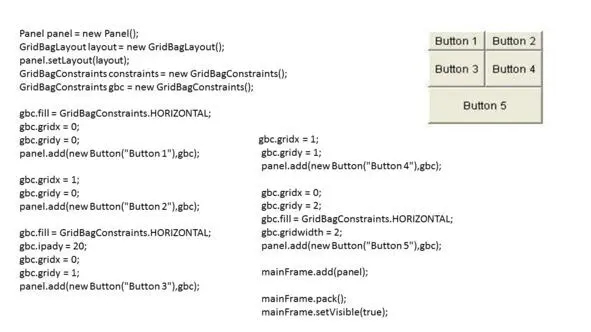
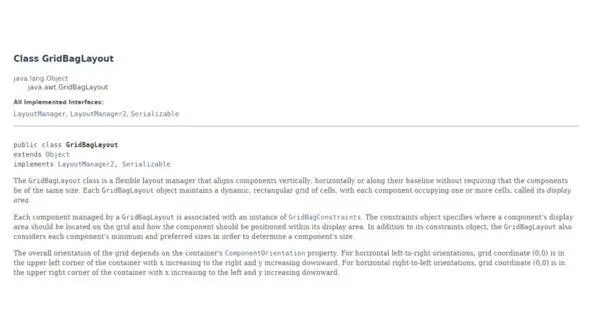
Компоновка GridBagLayout разделяет окно на ячейки сетки, не требуя, чтобы компоненты были одного размера.

При этом каждый компонент, управляемый компоновкой, ассоциируется с экземпляром GridBagConstraints.
GridBagConstraints указывает как компонент располагается в области отображения, в какой ячейке начинается и заканчивается компонент, как компонент растягивается, когда имеется дополнительная ячейка, а также определяет выравнивание в ячейке.
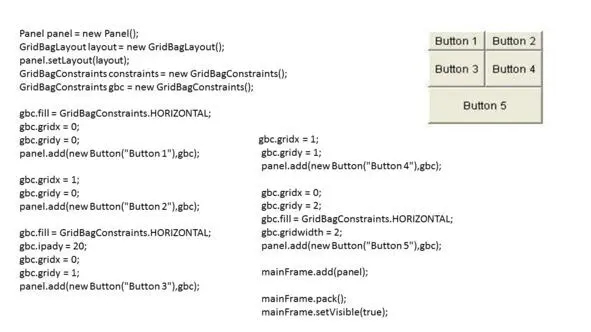
Для использования этой компоновки сначала создается экземпляр GridBagLayout, который устанавливается для контейнера методом setLayout.

Затем создается экземпляр GridBagConstraints, параметры которого изменяются для каждого компонента.
gridx и gridy указывают номер ячейки для компонента.
gridwidth и gridheight указывают количество столбцов и строк, которые компонент занимает.
fill указывает что делать с компонентом, который меньше, чем размер ячейки.
ipady и ipadx указывают отступ.
Обратите внимание, что в конце мы используем метод pack для окна, который подгоняет размер окна под его содержимое.
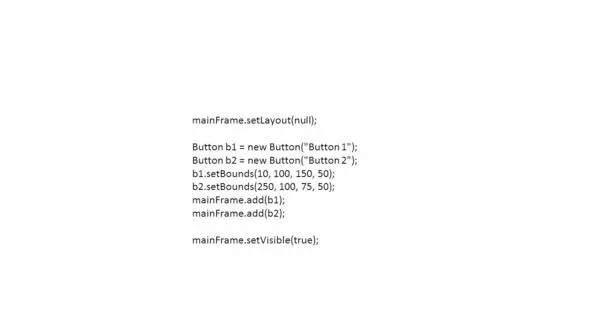
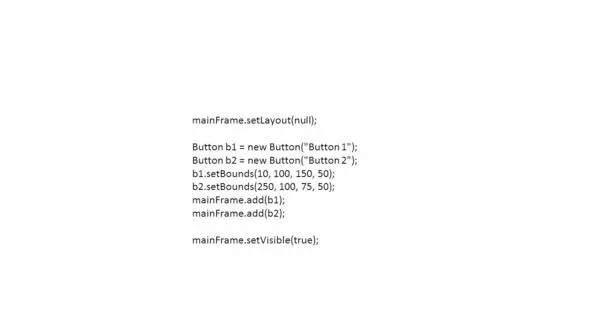
Добавлять компоненты в окно можно и без менеджера компоновки, установив его в нуль.

Для этого нужно точно указывать координаты компонента и его размеры, например, с помощью метода setBounds.
До сих пор мы рассматривали окно Frame.

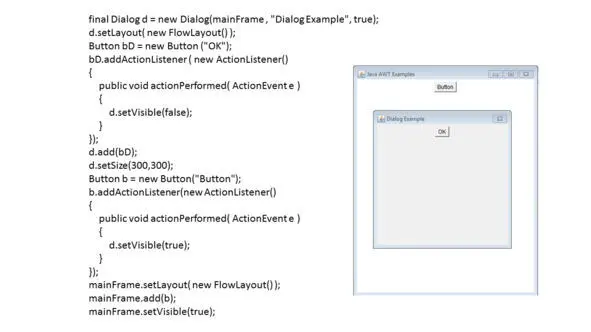
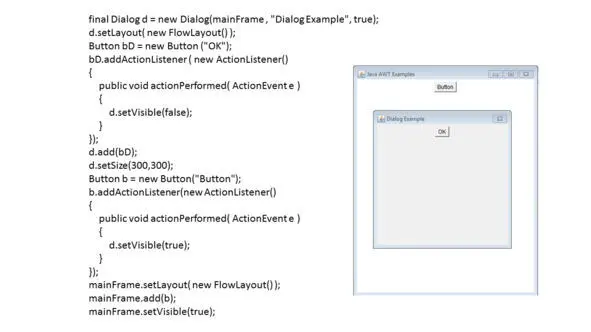
Однако помимо окна Frame, библиотека AWT позволяет создавать диалоговые окна с помощью класса Dialog.
Для создания диалогового окна, которое открывается из окна Frame, нужно создать экземпляр класса Dialog, указав в его конструкторе родительское окно, из которого будет открываться данное диалоговое окно.
Читать дальше