Казалось бы, при наличии таких графических Java-библиотек, как Swing, SWT, Java3D, JavaFX, библиотека AWT должна потерять свою актуальность.
Однако если нет необходимости в широком ассортименте графических компонентов, если требуется работа в основном с двухмерной графикой и изображениями, использование библиотеки AWT удобно.
Кроме того, библиотека AWT является частью платформы Java ME и используется для создания приложений, работающих в устройствах с ограниченными возможностями.
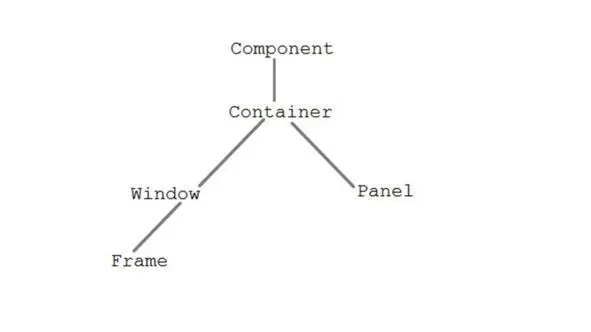
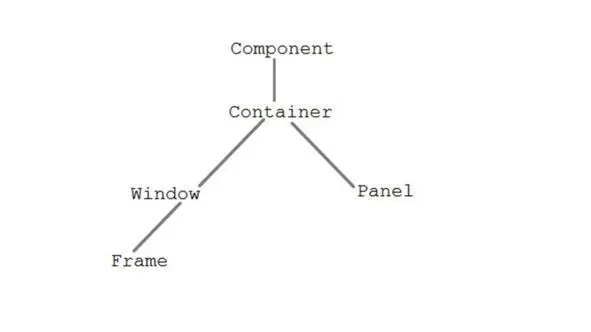
Вернемся к иерархии классов AWT.

Класс Component находится наверху иерархии AWT.
Component – это абстрактный класс, который инкапсулирует все атрибуты визуального компонента.
Объект Component отвечает за запоминание текущих цветов переднего плана и фона, выбранного шрифта текста, а также размеров и местоположения.
Container – это компонент AWT, который содержит другие компоненты, такие как кнопка, текстовое поле, таблицы и т. д.
Контейнер является подклассом класса компонентов.
Класс контейнера отслеживает и компонует добавляемые компоненты.
Класс Panel – это конкретный подкласс класса Container.
Панель не содержит строку заголовка, строку меню или границу.
Это контейнер, который используется для содержания компонентов.
Класс Window создает окно верхнего уровня. Окно не имеет границ и меню.
Frame является подклассом класса Window и имеет заголовок и границы, а также изменяемый пользователем размер.
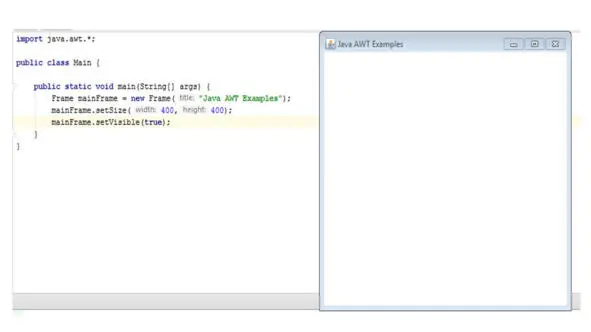
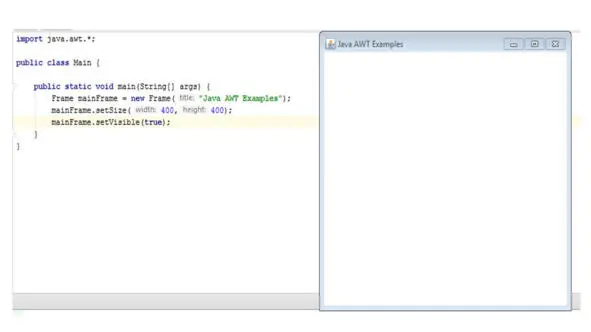
Таким образом, для создания AWT приложения, в первую очередь, нужно создать объект Frame как окно верхнего уровня.
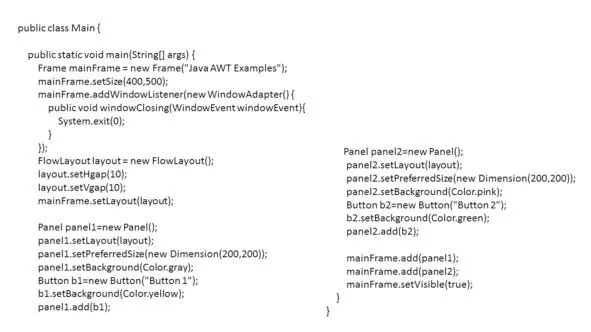
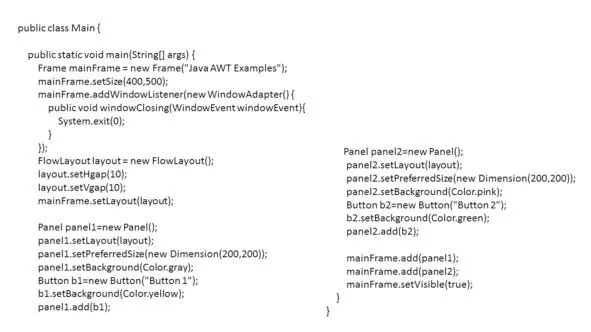
Здесь мы создаем объект Frame, устанавливаем его размеры и делаем его видимым.

В результате получаем окно с заголовком и кнопками минимизации и закрытия окна.
Однако закрыть такое окно мы не сможем.
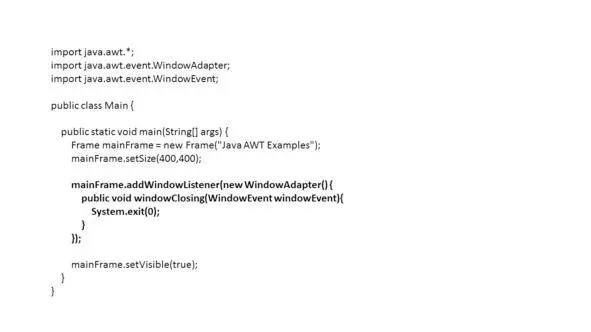
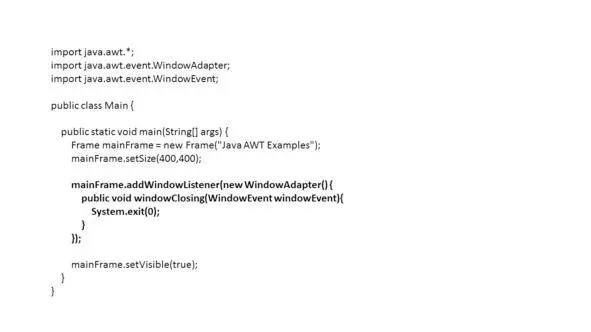
Для этого мы должны добавить слушателя событий окна.

Абстрактный класс WindowAdapter реализует интерфейсы слушателя событий окна и предназначен для получения событий окна.
Метод windowClosing вызывается при нажатии кнопки закрытия окна.
И мы определяем этот метод, вызывая в нем метод exit системы.
Таким образом, теперь мы можем закрыть это окно.
Так как Frame – это контейнер, мы можем добавлять в него меню и другие элементы графического интерфейса пользователя, кнопки, метки, поля и т. д.
Однако, чтобы упростить компоновку Frame окна, вы можете разбить окно на регионы и собирать каждый из них отдельно.

Каждый регион называется панелью.
Окно Frame и каждая панель могут иметь свою собственную компоновку LayoutManager.
Панели не имеют видимых ограничивающих линий.
Вы можете разграничить их разными цветами фона.
Метод setLayout класса Container устанавливает компоновку LayoutManager, которая отвечает за расположение элементов контейнера.
Существует пять стандартных AWT компоновок – классов, реализующих интерфейс LayoutManager, это FlowLayout, BorderLayout, CardLayout, GridLayout, и GridBagLayout.
Компоновка FlowLayout является компоновкой по умолчанию для панели, поэтому мы могли бы ее не устанавливать для панели методом setLayout.

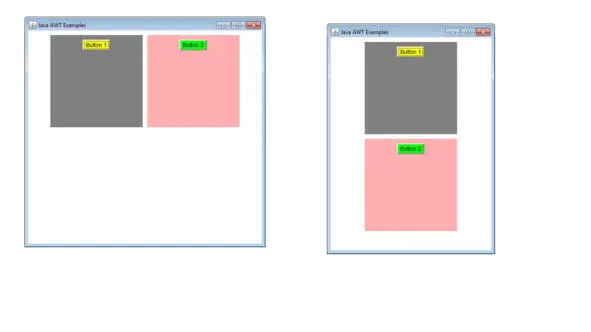
Эта компоновка изменяет размеры компонентов контейнера до их предпочтительного размера, поэтому, чтобы задать размер компонента, нужно использовать метод setPreferredSize.
Метод setSize работать не будет.
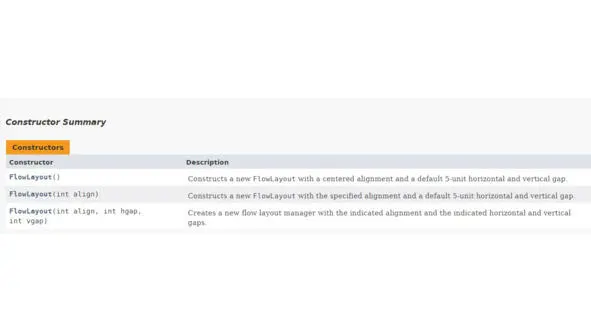
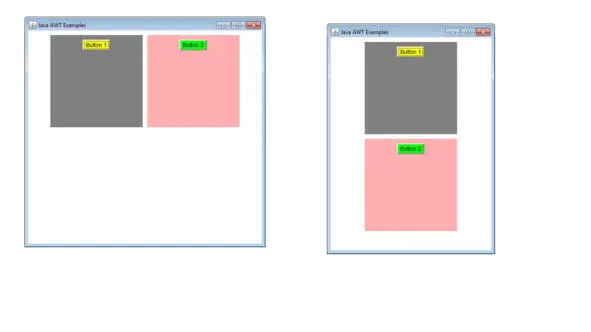
Эта компоновка помещает компоненты в строки слева направо, сверху вниз, обеспечивая по умолчанию 5 пикселей между элементами в строке и между строками.

Компоненты в строках по умолчанию находятся в центре.
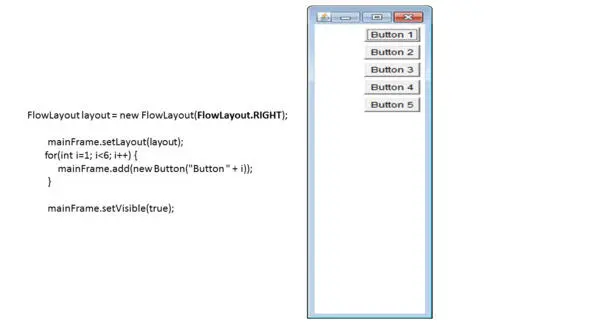
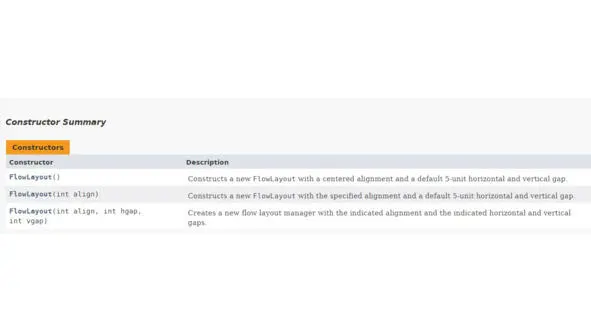
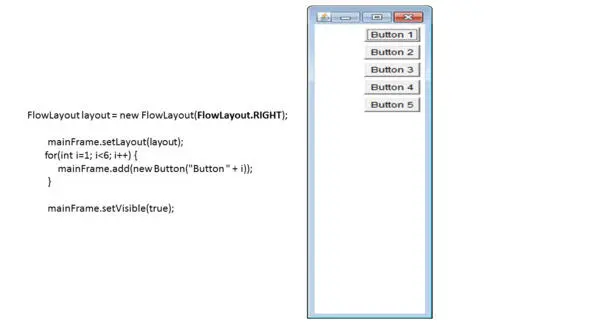
Выравнивание компонента в строке можно изменить с помощью константы FlowLayout. LEFT или FlowLayout. RIGHT в конструкторе класса FlowLayout.

Компоновка BorderLayout является компоновкой по умолчанию для окон Frame и Dialog, поэтому мы можем ее не устанавливать для окна методом setLayout.
Читать дальше