Bootstrap: Быстрое создание современных сайтов
Тимур Машнин
© Тимур Машнин, 2016
© Тимур Машнин, дизайн обложки, 2016
Создано в интеллектуальной издательской системе Ridero
Начало работы с Bootstrap
Пригласить автора в проект admin@tmsoftstudio.com
Bootstrap представляет собой свободный фреймворк интерфейсов для быстрой и простой Web разработки. Bootstrap предоставляет шаблоны дизайна, основанные на HTML и CSS для разметки, форм, кнопок, таблиц, навигации, диалоговых окон, каруселей изображений и многого другого, а также дополнительные плагины JavaScript. На основе Bootstrap можно легко создавать сайты с «отзывчивым дизайном» – сайты, которые одинаково хорошо выглядят на всех типах устройств, от небольших телефонов до настольных компьютеров.
Bootstrap был разработан Марком Отто и Джейкобом Торнтон для Twitter, и выпущен как продукт с открытым исходным кодом в августе 2011 года на GitHub.
Bootstrap можно загрузить на сайте getbootstrap.com или включить как ссылку на хранилище CDN (Content Delivery Network):
Использование Bootstrap требует включения элементов и атрибутов! DOCTYPE, lang и charset:
Разработка сайта с «отзывчивым дизайном» всегда начинается с создания дизайна для мобильного телефона, а затем уже для планшета и далее для настольного компьютера – это называется принципом mobile-first. Поэтому подгоним ширину веб страницы под ширину экрана мобильного устройства, чтобы пользователь не елозил по странице в поисках контента, с помощью мета тега viewport:
Два Bootstrap класса. container и. container-fluid обеспечивают контейнер для контента.
My First Bootstrap Page
This is some text.
Или
My First Bootstrap Page
This is some text.
Класс. container имеет фиксированную ширину для трех типов экранов:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
Класс. container-fluid охватывает всю ширину viewport:
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
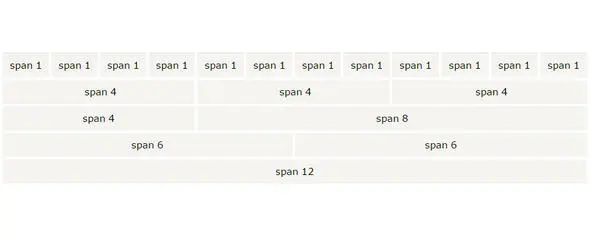
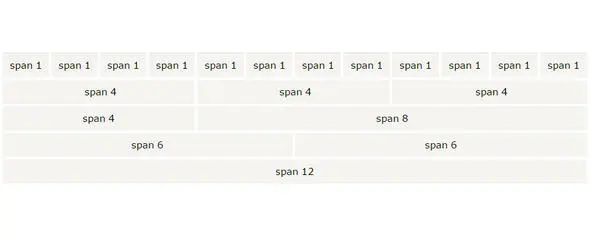
Bootstrap табличная система позволяет создать до 12 столбцов на странице.
Если вы хотите использовать меньшее количество столбцов, можно группировать столбцы вместе, чтобы создавать более широкие столбцы:

Столбцы Bootstrap Grid System будут перестраиваться автоматически в зависимости от размера экрана.


Для создания строки со столбцами нужно создать контейнер с классом. row, например,
, в который включить столбцы:
Выглядеть это будет следующим образом:

Вместо первой звездочки можно поставить один из четырех классов:
xs – для телефонов
sm – для планшетов
md – для настольных компьютеров
lg – для больших мониторов
Вместо второй звездочки указывается, сколько столбцов из 12 данный столбец объединяет.
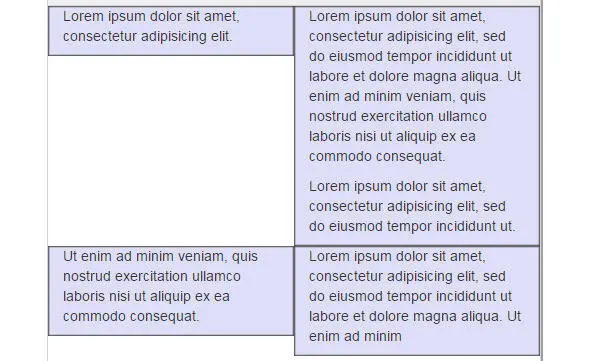
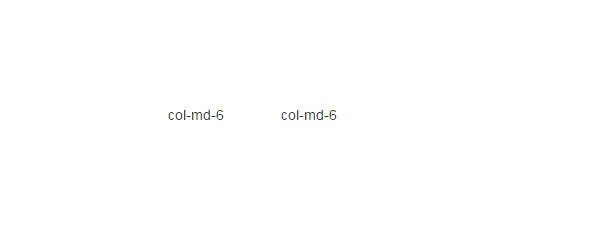
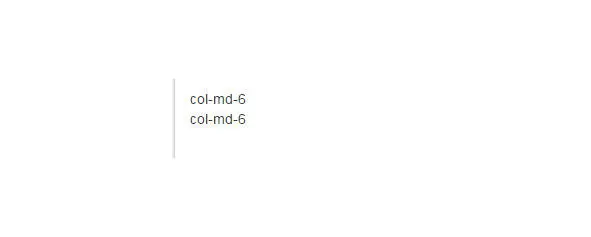
Например, если указать col-md-6:
Тогда для настольных компьютеров и больше это будет строка из двух столбцов, а для планшетов и телефонов это будут две строки:


Или если вы хотите сделать:
1 колонка для небольших устройств
2 колонки для малых и средних устройств
4 колонки для больших устройств
Тогда укажите:
This is part of our grid.
This is part of our grid.
This is part of our grid.
This is part of our grid.
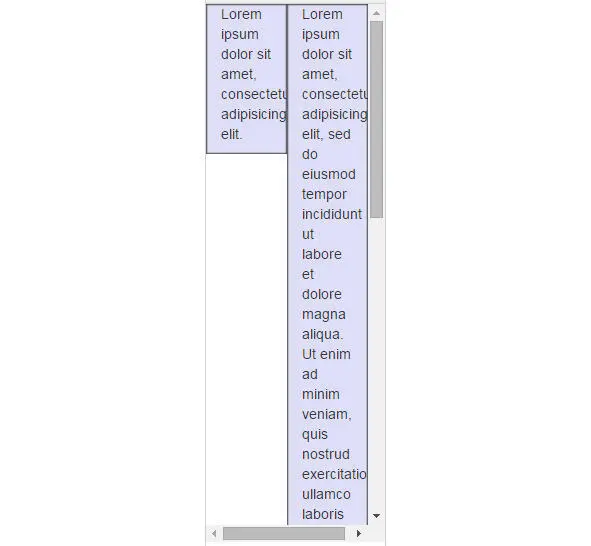
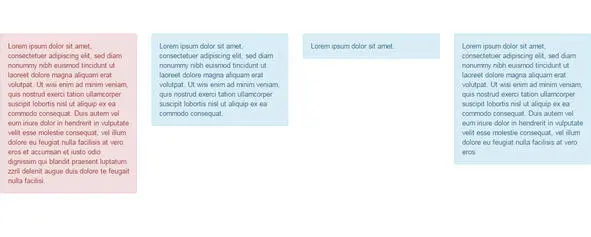
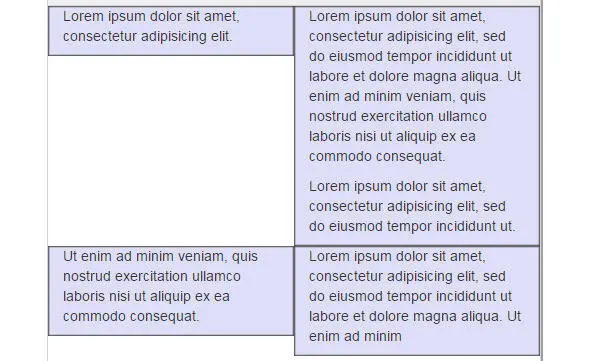
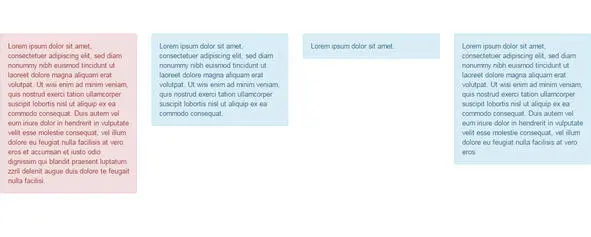
Если у вас есть четыре столбца разной высоты:

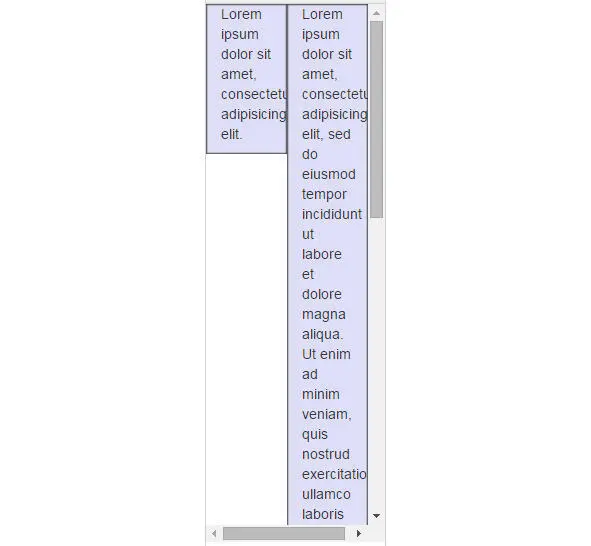
Тогда при уменьшении размера экрана, четыре столбца в одной строке не будут преобразовываться в две строки по два столбца:
Конец ознакомительного отрывка
Купить книгу