×
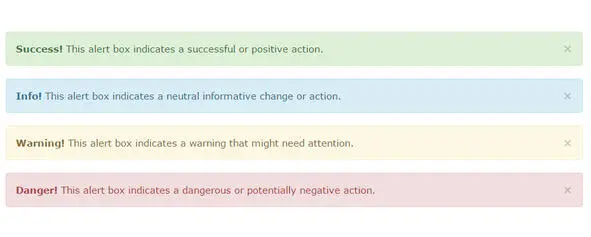
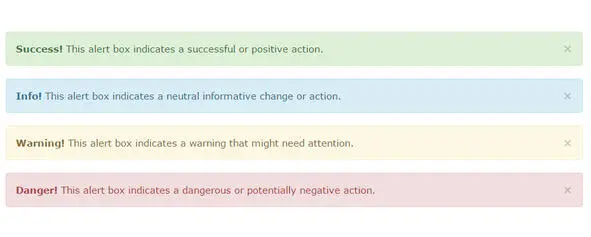
Success! This alert box could indicate a successful or positive action.
×
Info! This alert box could indicate a neutral informative change or action.
×
Warning! This alert box could indicate a warning that might need attention.
×
Danger! This alert box could indicate a dangerous or potentially negative action.

Кнопку закрытия при этом обеспечивает элемент × .
Дополнительно класс class=«alert alert-success fade in» добавляет анимацию при закрытии сообщения.
Нажатие кнопки закрытия можно обрабатывать с помощью Javascript.
×
Success! This alert box could indicate a successful or positive action.
$(document).ready (function () {
$(".close").click (function () {
$("#myAlert").alert («close»);
});
});
С помощью класса. alert-link вместо текста сообщения можно вставлять ссылку.
×
Info!
This alert box could indicate a neutral informative change or action.
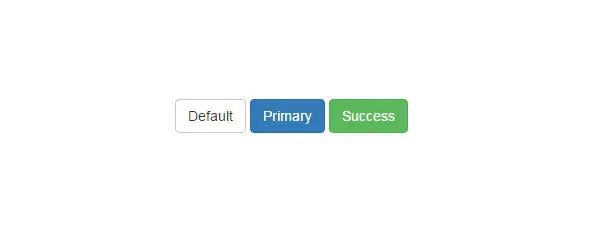
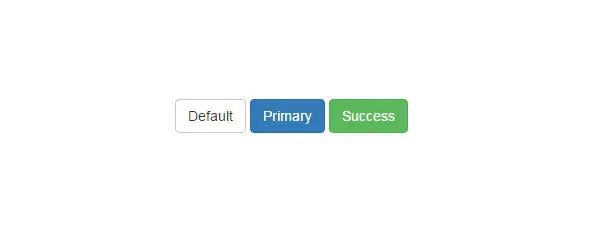
Для создания стилизованной цветом кнопки используется класс. btn совместно с одним из классов. btn-default,.btn-primary,.btn-success,.btn-info,.btn-warning,.btn-danger,.btn-link.
Default
Primary
Success
Info
Warning
Danger
Link

Вышеуказанные классы могут применяться для элементов , , .
Default
Success

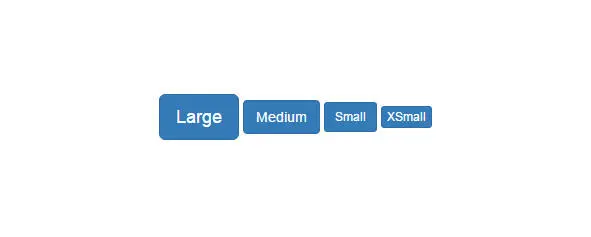
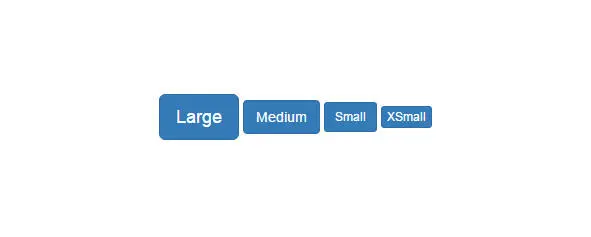
Дополнительно классы. btn-lg,.btn-md,.btn-sm,.btn-xs регулируют размер кнопки.
Large
Medium
Small
XSmall

Дополнительно класс. btn-block обеспечивает 100% ширину кнопки.
Button

Класс. active переводит кнопку в нажатое состояние.
Класс. disabled делает кнопку некликабельной.
Disabled Primary

Для смещения и центрирования кнопок дополнительно применяются классы. pull-left,.pull-right,.center-block.
Класс. btn-group позволяет скомпоновать группу кнопок в строку или столбец.
Горизонтальный макет:
Button 1
Button 2
Button 3

Вертикальный макет:
Button 1
Button 2
Button 3

Группа кнопок позволяет применить размер сразу ко всем кнопкам с помощью дополнительных классов. btn-group-lg,.btn-group-md,.btn-group-sm,.btn-group-xs.
Button 1
Button 2
Button 3
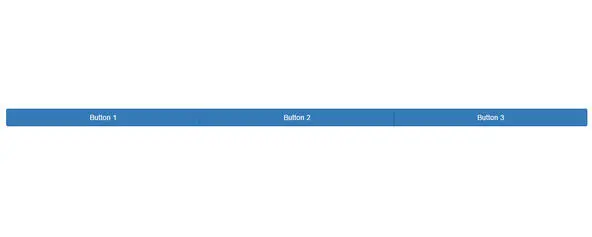
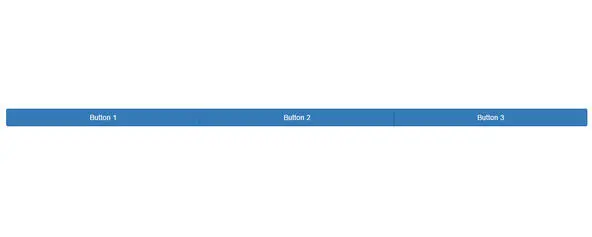
Класс. btn-group-justified, группирующий кнопки позволяет заполнить кнопками всю ширину экрана.
Button 1
Button 2
Button 3

Для кнопок этого же эффекта можно достичь, обернув каждую кнопку в контейнер div class=«btn-group»>.
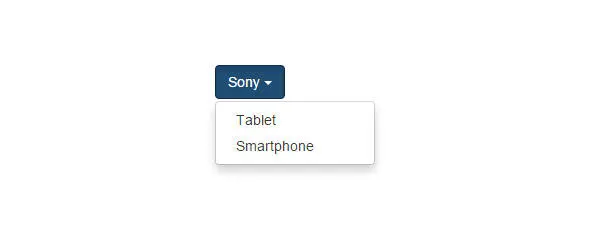
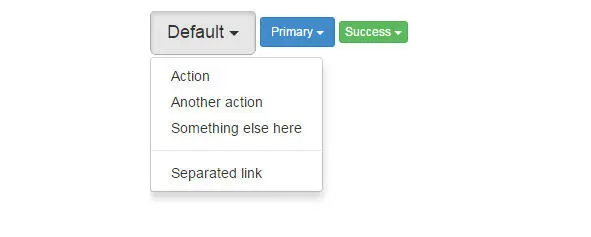
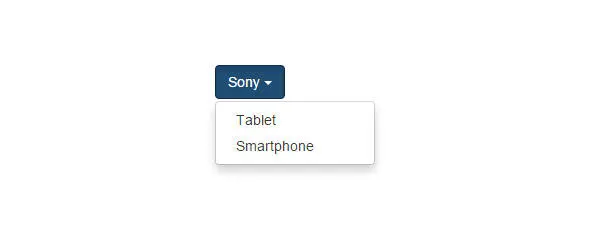
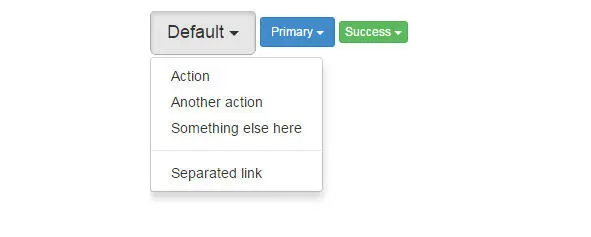
С помощью класса. btn-group можно также сделать кнопку с выпадающим меню.

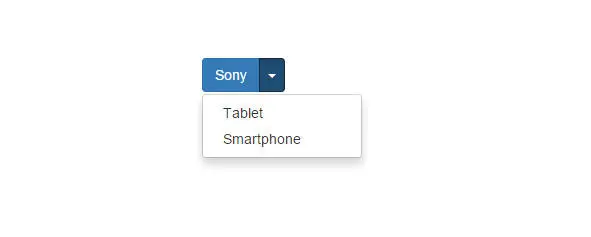
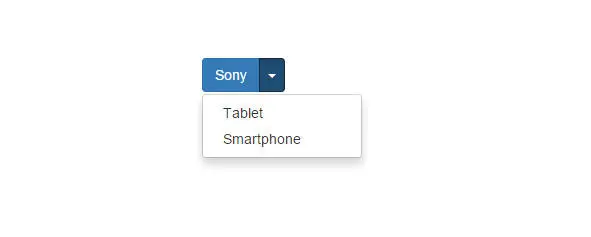
Или разделенную кнопку с меню.

Кнопку раскрытия меню можно делать разного размера.

Для раскрытия меню вверх, а не вниз используется класс. dropup.
Читать дальше
Конец ознакомительного отрывка
Купить книгу