– во второй функции (def press_button) мы прописали действия, которые необходимо выполнить при касании кнопки (в качестве такого действия задан вывод в терминальное окно сообщения ««Вы нажали на кнопку!»).
После запуска данного приложения мы получим следующее окно (рис.2.38).

Рис. 2.38.Окно приложения с кнопкой, выполняющей запрограммированные действия
Теперь каждый раз, когда пользователь будет нажимать кнопку (касаться кнопки), в окне терминала будет появляться сообщение – «Вы нажали на кнопку!» (рис.2.39).

Рис. 2.39.Окно терминала с результатами действия при нажатии на кнопку
В данном примере модуль был создан в коде на языке Python. А сейчас реализуем тот же пример с использованием языка KV. Для этого создадим файл с именем Button_Otklik11.py и напишем в нем следующий код (листинг 2.47).
Листинг 2.47. Явное связывание визуального элемента с функцией отклика на действия пользователя (модуль Button_Otklik11.py)
# модуль Button_Otklik11.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Button:
…… text: «Кнопка»
…… size_hint:.5,.5
…… pos_hint: {’center_x’:.5, ’center_y’:.5}
…… on_press: app.press_button (root)
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
…… def press_button (self, instance):
…… …… print («Вы нажали на кнопку!»)
MainApp().run ()
Здесь в строковой переменной KV обрабатывается событие нажатия кнопки (on_press). При возникновении данного события выполняется обращение к функции приложения press_button, которая находится в корневом модуле (root). Результаты работы приложения будут такими же, как представлено на двух рисунках выше.
На языке Kivy достаточно просто организована обработка событий:
«событие: функция обработки события»
Например, у кнопки имеются зарезервированное событие – on_press (касание кнопки). Если обработка этого события реализуется непосредственно в коде на KV, то это делается следующим образом:
Button:
…… on_press: print («Кнопка нажата»)
Если обработка события реализуется в разделе приложении, написанном на Python, то можно использовать следующий код:
# это код на KV
Button:
on_press: app.press_button (args)
# это код на Python
def press_button (self):
print («Вы нажали на кнопку!»)
Для неявного связывания визуального элемента с заданной функцией создадим новый файл Button_Otklik2.py и внесем в него следующий код (листинг 2.48).
Листинг 2.48. Неявное связывание визуального элемента с функцией отклика на действия пользователя (модуль Button_Otklik2.py)
# модуль Button_Otklik2.py
from kivy. app import App
from kivy. uix. button import Button
class Basic_Class1 (App):
…… def build (self):
…… … … button = Button (text=«Кнопка»,
…… … … … … ….. … size_hint= (.5,.5),
…… … … … … ….. … pos_hint= {’center_x’:.5, ’center_y’:.5})
…… return button
…… def press_button (self):
…… … … print («Вы нажали на кнопку!»)
My_App = Basic_Class1 () # приложение на основе базового класса
My_App.run () # запуск приложения
В данном коде создана кнопка button на основе базового класса Button, но эта кнопка не имеет связи с функцией обработки события ее нажатия, хотя сама функция press_button присутствует.
С первого взгляда данный код может показаться странным, так как кнопка button не связана с функций реакции на событие нажатия кнопки. Такую связку можно реализовать на уровне языка KV. Вспомним, что при запуске головного модуля Kivy автоматически ищет файл с таким же названием, что и у базового класса (в данном случае файл – basic_class1.kv), и выполняет запрограммированные там действия. Найдем в своем проекте (или создадим) файл с именем basic_class1.kv и внесем в него следующий программный код (листинг 2.49).
Листинг 2.49. Содержание файла basic_class1.kv (модуль basic_class1.kv)
# файл basic_class1.kv
:
…… on_press: app.press_button ()
Иными словами мы связь отклика на нажатия кнопки перенесли из основного модуля, в связанный модуль на языке KV. Если теперь запустить программу на выполнение, то мы получим тот же результат, что и в предыдущем программном модуле.
2.7. Дерево виджетов – как основа пользовательского интерфейса
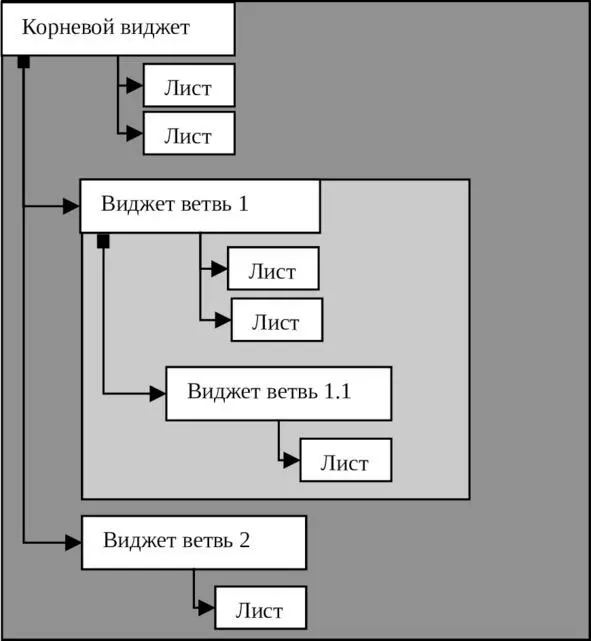
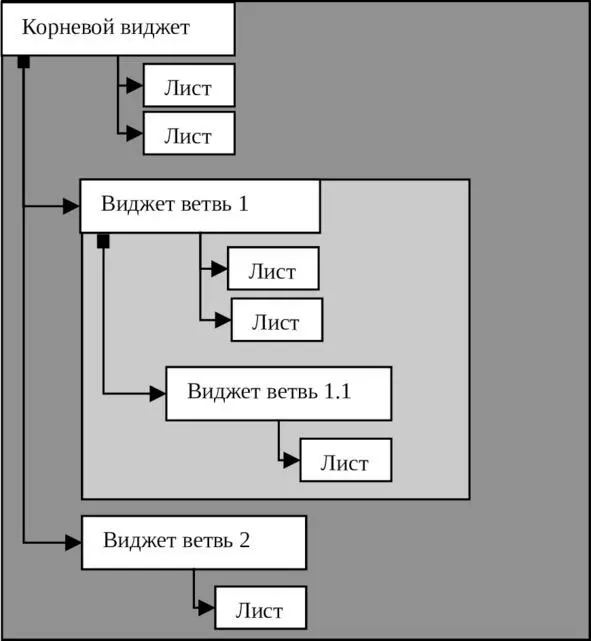
В приложениях на Kivy – пользовательский интерфейс строится на основе дерева виджетов . Принципиальная структура дерева виджетов приведена на рис.2.40.

Рис. 2.40.Структура дерева виджетов
Читать дальше