2.6. Правила работы с виджетами в Kivy
2.6.1. Задание размеров и положения виджетов в окне приложения
Виджеты в Kivy по умолчанию заполняют все окно приложения и располагаются в его центре. Однако они имеют еще ряд свойств, благодаря которым, виджету можно задать размер и поместить в разные области окна приложения.
Рассмотрим на примере кнопки Button, как можно задать ей размер и расположить в разных местах главного экрана. Создадим файл с именем Button1.py и напишем в нем следующий код (листинг 2.42).
Листинг 2.42. Задание параметров виджету Button – размер и положение (модуль Button1.py)
# модуль Button1.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Button:
…… text: «Это кнопка»
…… size_hint:.5,.5
…… # – — – — – — – — – —
…… #size_hint:.8,.5
…… #size_hint:.5,.8
…… pos_hint: {’center_x’:.5, ’center_y’:.5}
…… # – — – — – — – — – — – — – — – — – — – — – —
…… #size_hint:.2,.1
…… #pos_hint: {’center_x’:.15, ’center_y’:.5}
…… #pos_hint: {’center_x’:.85, ’center_y’:.5}
…… #pos_hint: {’center_x’:.5, ’center_y’:.15}
…… #pos_hint: {’center_x’:.5, ’center_y’:.85}
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
Здесь в текстовой строке KV создан виджет – Button (кнопка). Для данного виджета заданы следующие свойства:
– text – надпись на кнопке
– size_hint – размер кнопки;
– pos_hint – положение кнопки в окне приложения.
Если с надписью на кнопке все понятно (свойству text присваивается значение «Это кнопка»). То какой смысл имею следующие два свойства кнопки и их параметры (size_hint и pos_hint). Разберемся с этим вопросом.
Пока рассмотрим две рабочие строки (на которых нет знака комментария «#»):
– size_hint:.5,.5;
– pos_hint: {’center_x’:.5, ’center_y’:.5}.
Свойство кнопки size_hint определяет ее размер по горизонтали (ширина – x) и вертикали (высота -y). Но это не абсолютный, а относительный размер. Если принять размер окна приложения за единицу – 1 (или за 100%), то размер кнопки в нашем случае будет составлять 0.5 (или 50%) от размера окна по ширине и по высоте.
Свойство кнопки pos_hint определяет ее положение в окне приложения, но так же не в абсолютных, а в относительных единицах. По аналогии, если принять размер окна приложения за единицу – 1 (или за 100%), то в этом примере положение центра кнопки будет расположено в точке, составляющей 0.5 (или 50%) от размера окна по горизонтали (по оси «x»), и 0.5 (или 50%) от размера окна по вертикали (по оси «y»).
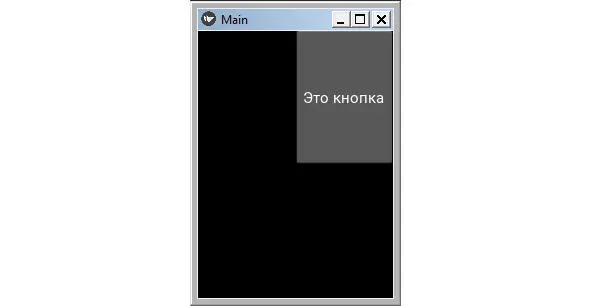
После запуска данного приложения получим следующий результат (рис.2.32).

Рис. 2.32.Окно приложения Button1.py с кнопкой в центре окна
Вместо положения центра элемента, можно указать положение его левого нижнего угла. Для этого вместо параметров {’center_x’:.5, ’center_y’:.5}, нужно указать {’x’:.5, ’y’:.5}.
Создадим файл с именем Button1_1.py и напишем в нем следующий код (листинг 2.43).
Листинг 2.43. Задание параметров виджету Button – размер и положение (модуль Button1_1.py)
# модуль Button1_1.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Button:
…… text: «Это кнопка»
…… size_hint:.5,.5
…… pos_hint: {’x’:.5, ’y’:.5}
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
В результате его выполнения получим следующий результат (рис.2.33).

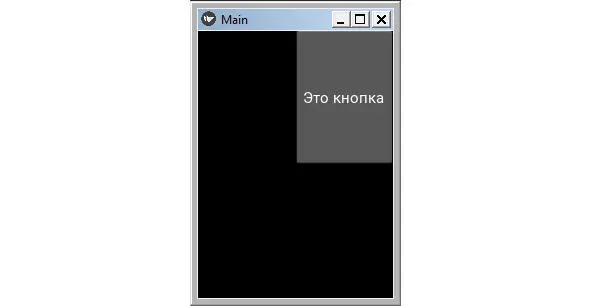
Рис. 2.33.Окно приложения Button1_1.py с кнопкой (левый нижний угол в центре окна)
Почему в Kivy задаются не абсолютные, а относительные размеры и положение виджетов? Это обеспечивает автоматическую расстановку виджетов в окне приложения, при его запуске на разных устройствах с различным размером и разрешением экранов. При этом будут сохранены все пропорции между размерами и расположением виджетов. Таким образом, программисту не нужно адаптировать приложение для различных устройств. Интерфейс будет корректно выглядеть и на смартфоне, и на планшете, и на настольном компьютере. Однако, если мы планируем создавать приложения для мобильных устройств, то интерфейс пользователя необходимо строить с учетом пропорции и размеров экранов мобильных устройств.
Теперь поэкспериментируем с закомментированными строками. Попробуем изменить размеры кнопки, для этого достаточно переназначить значения свойства size_hint (закомментированные строки):
#size_hint:.8,.5
#size_hint:.5,.8
В первой задали размер кнопки по горизонтали – 0.8, во второй размер кнопки по вертикали – 0.8. Запусти приложение, поочередно меняя комментарии в этих строках. Результаты работы программы представлены на рис. 2.34.
Читать дальше