
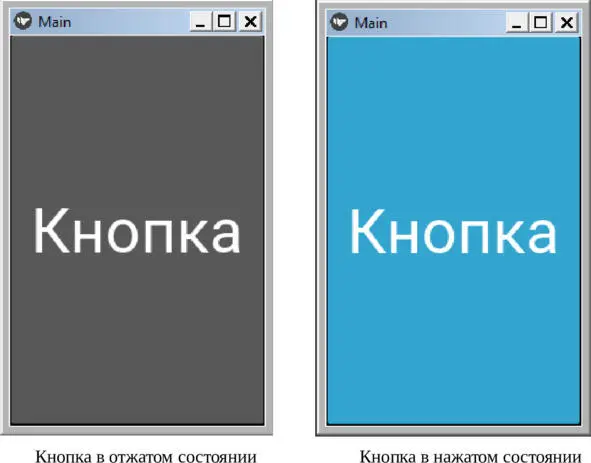
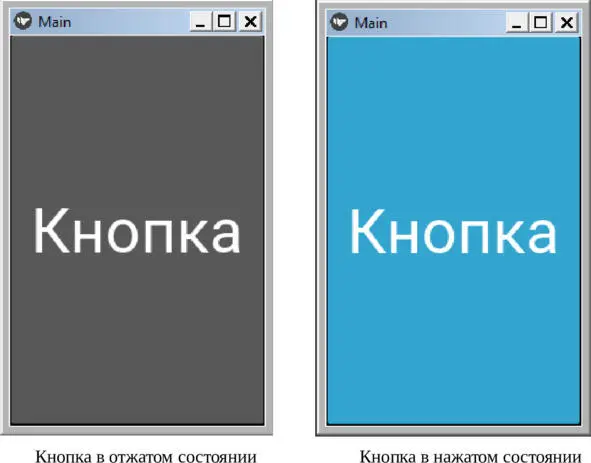
Рис. 2.25.Результаты выполнения приложения из модуля K_ToggleButton_1.py
В данном примере объект ToggleButton был создан в коде на языке Python. А сейчас реализуем тот же пример с использованием языка KV. Для этого создадим файл с именем K_ToggleButton_2.py и напишем в нем следующий код (листинг 2.34).
Листинг 2.34. Пример использования виджета ToggleButton (модуль K_ToggleButton_2.py)
# модуль K_ToggleButton_2.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
ToggleButton:
…… text: «Кнопка»
…… font_size: 50
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
В данном примере объект ToggleButton был создан в коде на языке KV, а результат работы приложения будет таким же, как представлено на предыдущем рисунке.
Кнопки ToggleButton могут быть сгруппированы для создания группы переключателей. В этом случае только одна кнопка в группе может находиться в «нажатом» состоянии. Имя группы может быть строкой с произвольным содержанием. Для примера создадим файл с именем K_ToggleButton_3.py и напишем в нем следующий код (листинг 2.35).
Листинг 2.35. Пример использования виджета ToggleButton в группе (модуль K_ToggleButton_3.py)
# модуль K_ToggleButton_3.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
BoxLayout:
…… orientation: «vertical»
…… ToggleButton:
…… …… text: «Москва»
…… …… group:’city’
…… …… state: ’down’
…… ToggleButton:
…… …… text: «Воронеж»
…… …… group: ’city’
…… ToggleButton:
…… …… text: «Сочи»
…… …… group: ’city’
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
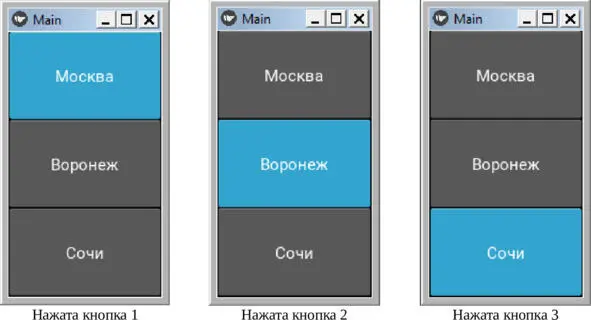
В этом модуле создано 3 кнопки, которые собраны в одну группу city. Первая кнопка переведена в нажатое состояние – state: ’down’. После запуска приложения получим следующий результат (рис.2.26).

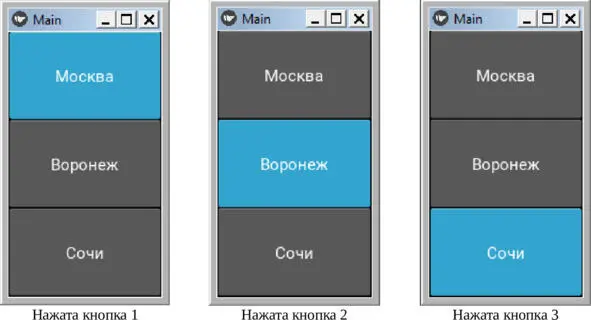
Рис. 2.26.Результаты выполнения приложения из модуля K_ToggleButton_3.py
Как видно из данного рисунка, в нажатом состоянии может находиться только одна кнопка из группы.
Кнопка ToggleButton имеет ряд свойств, которые позволяют задать надпись на кнопке, параметры шрифта, и запустить реакцию на события или изменение состояния:
– text – надпись на кнопке;
– font_size – размер шрифта;
– color – цвет шрифта;
– font_name – имя файла с пользовательским шрифтом (.ttf).
– on_press – событие, возникает, когда кнопка нажата;
– on_release – событие, возникает, когда кнопка отпущена;
– on_state – состояние (изменяется тогда, когда кнопка нажата или отпущена);
– group – задание имени группы (текстовая строка, например ’city’);
– state – задание состояние кнопки (’down’ – нажата).
2.5.9. Виджет Switch – выключатель
Виджет Switch действует как кнопка – выключатель. При этом имитируется механический выключатель, который либо включается, либо выключается. Виджет Switch имеет два положения включено (on) – выключено (off). Когда пользователь касается кнопки, она переходит из одного положения в другое. Покажем на простом примере, как можно использовать виджет Switch в приложении. Для этого создадим файл с именем K_Switch1.py и напишем в нем следующий код (листинг 2.36).
Листинг 2.36. Пример использования виджета Switch (модуль K_Switch_1.py)
# модуль K_Switch1.py
from kivy. app import App
from kivy. uix. switch import Switch
class MainApp (App):
…… def build (self):
…… …… sw = Switch (active=True)
…… …… return sw
MainApp().run ()
В этом модуле мы создали объект sw (кнопка выключатель) на основе базового класса Switch. Свойству active (состояние) присвоили значение True (включено). После запуска данного приложения получим следующий результат (рис.2.27).

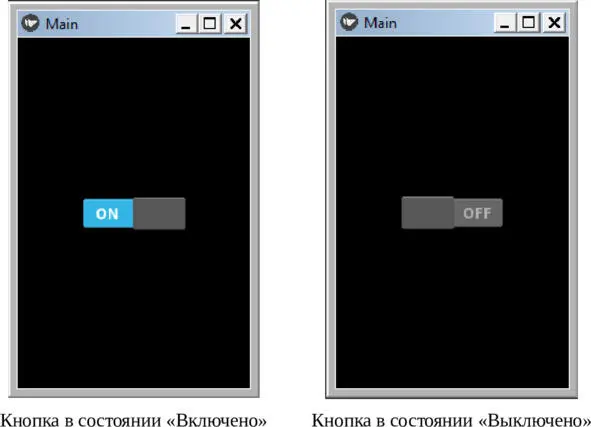
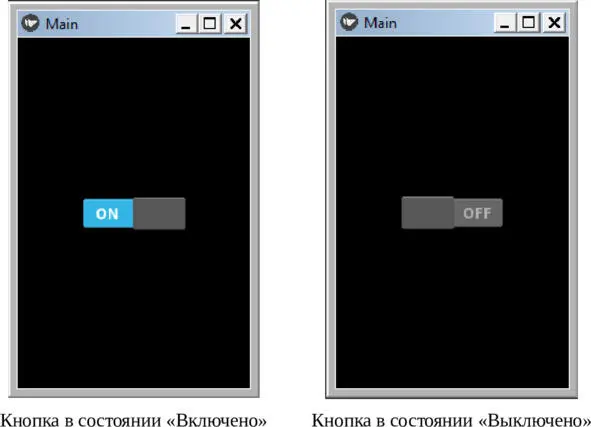
Рис. 2.27.Результаты выполнения приложения из модуля K_Switch1.py
В данном примере объект Switch был создан в коде на языке Python. А сейчас реализуем тот же пример с использованием языка KV. Для этого создадим файл с именем K_ Switch_2.py и напишем в нем следующий код (листинг 2.36_1).
Листинг 2.36_1. Пример использования виджета Switch (модуль K_Switch_1.py)
# модуль K_Switch2.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Switch:
…… active: True
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
В данном примере объект Switch был создан в коде на языке KV, а результат работы приложения будет таким же, как представлено на предыдущем рисунке.
Читать дальше