– корневой виджет box (id: root_widget);
– поле для ввода текста TextInput (id: entry);
– кнопка для запуска процесса выполнения расчетов (id: itog);
– метка Label для вывода на экран результатов расчета.
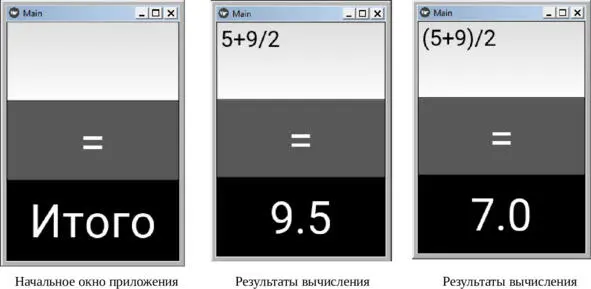
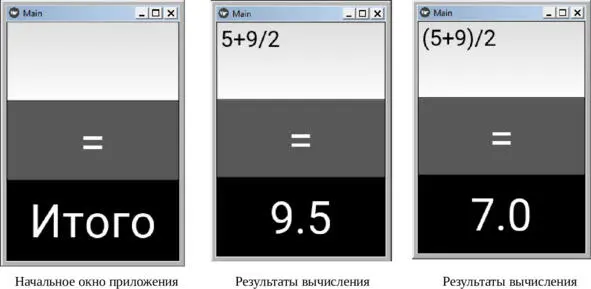
С использованием имен-идентификаторов происходит обмен данными межу фрагментами кода на языке KV и на Python. После запуска приложения получим следующий результат (рис.2.11).

Рис. 2.11.Результаты выполнения приложения из модуля Simpl_Calc.py
Как видно из данного рисунка, мини – калькулятор работает корректно. При этом интерфейс приложения создан на языке KV, а расчеты выполняются в коде на языке Python.
Для ввода данных в текстовое поле необходимо использовать клавиатуру. При этом Kivy определит, на каком устройстве запущено приложение: на настольном компьютере, или на мобильном устройстве. В зависимости от этого будут задействованы разные клавиатуры:
– если приложение запущено на настольном компьютере, то будет использоваться клавиатура этого компьютера;
– если приложение запущено на мобильном устройстве, то будет использоваться всплывающая клавиатура этого устройства.
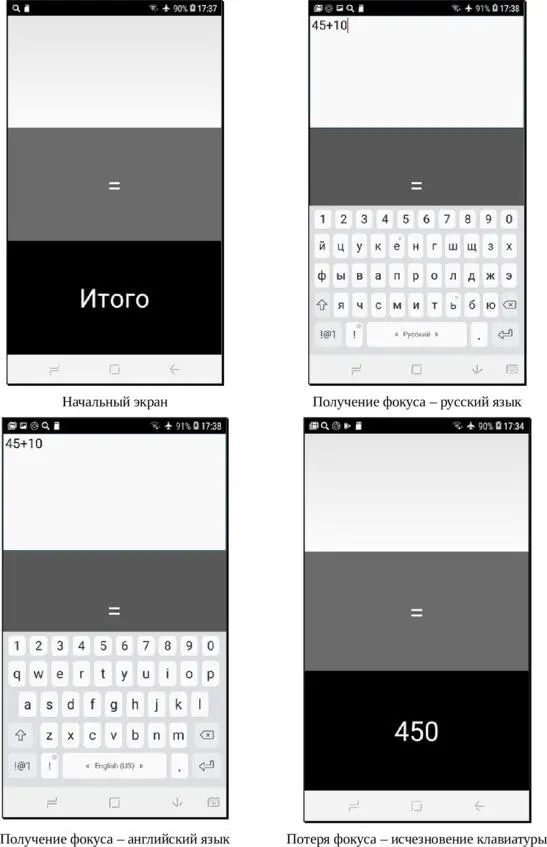
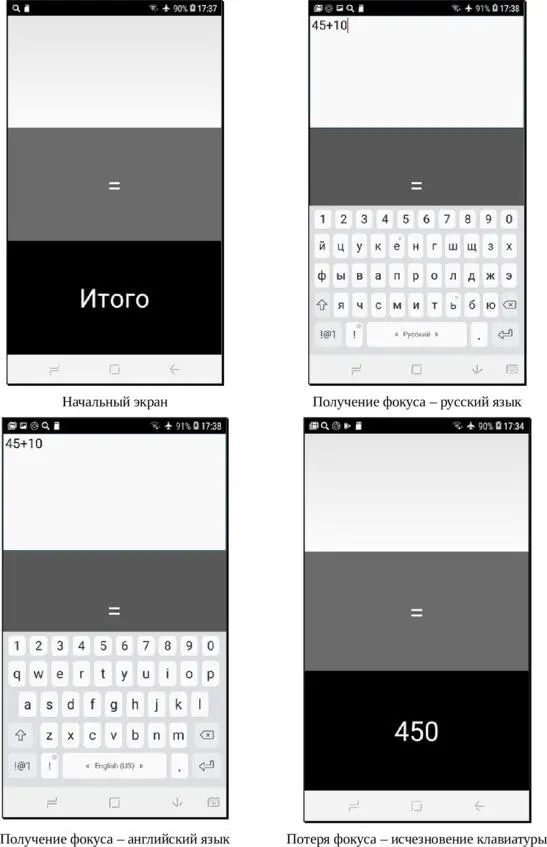
Если скомпилировать приведенное выше приложение и запустить его на смартфоне, то получим следующий результат (рис.2.12).

Рис. 2.12.Результаты выполнения приложения из модуля Simpl_Calc.py на мобильном устройстве
Как видно из данного рисунка, при загрузке приложения клавиатура на экране отсутствует. Как только поле для ввода текста получает фокус (касание поля), то появляется клавиатура. На этой клавиатуре можно набирать алфавитно-цифровую информацию и переключать язык ввода. При нажатии на кнопку со знаком «=» клавиатура исчезает, и становятся видны результаты расчета.
В коде на языке Kivy допускается использования некоторых операторов и выражений Python. При этом выражение может занимать только одну строку и должно возвращать значение. Рассмотрим это на простом примере. Создадим файл с именем Button_If.py и напишем в нем следующий код (листинг 2.12).
Листинг 2.12. Демонстрация использования выражений в KV (модуль Button_If.py)
# Модуль Button_If.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
BoxLayout:
…… orientation: ’vertical’
…… Button:
…… …… id: bt1
…… …… text: «Кнопка 1»
…… Label:
…… …… text: «Отпущена» if bt1.state == ’normal’ else «Нажата»
«»»
class MainApp (App):
……def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
В этом модуле создан корневой виджет BoxLayout. Затем в корневой виджет вложено два элемента: кнопка Button, и метка Label. Кнопка имеет идентификатор «id: bt1». Свойству метки text присвоено выражение:
text: «Кнопка отпущена» if bt1.state == ’normal’ else «Кнопка нажата»
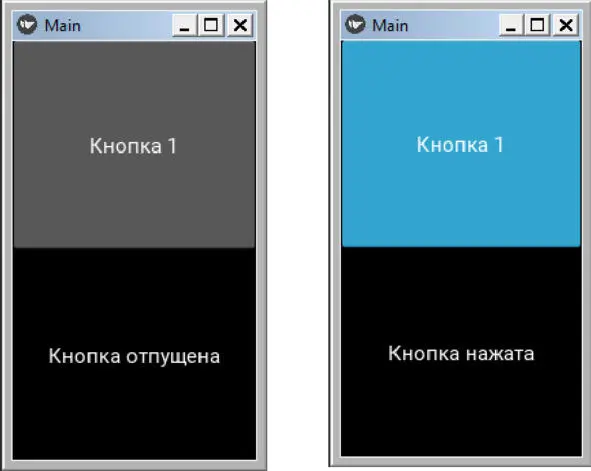
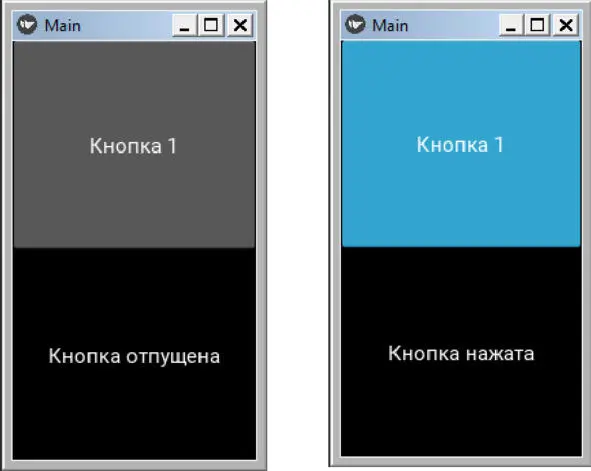
Это выражение говорит о том, что, если кнопка будет находиться в нормальном состоянии, то метка покажет текст «Кнопка отпущена». А если кнопка будет находиться в нажатом состоянии, то метка покажет текст «Кнопка Нажата». После запуска приложения получим следующий результат (рис.2.13).

Рис. 2.13.Результаты выполнения приложения из модуля Button_If.py
Итак, мы познакомились с некоторыми особенностями языка KV, с тем, как можно создавать и использовать классы на языке KV и идентифицировать виджеты. Теперь можно более детально познакомиться со структурой приложений на Kivy, а затем перейти к базовым элементам, на основе которых строится пользовательский интерфейс – к виджетам.
2.3. Структура приложений на Kivy
Когда мы пишем большие и сложные приложения, то включение совершенно разных функциональных блоков в один и тот же программный модуль будет вносить беспорядок в программный код. Листинг такого модуля будет длинным и трудно понимаемым даже для самого автора проекта. Большое количество виджетов, расположенных в разных частях длинного программного кода, затруднит построение дерева виджетов и их привязку к параметрам экрана. К счастью в Kivy эта проблема успешно решена путем использования языка KV. Он позволяет сгруппировать все виджеты в одном месте, создать собственное дерево виджетов и естественным образом связывать как свойства виджетов друг с другом, так и с функциями обратного вызова (функциями обработки событий). Это позволяет достаточно быстро создавать прототипы пользовательского интерфейса и гибко вносить в него изменения. Это также позволяет отделить программный код, реализующий функции приложения, от программного кода реализации пользовательского интерфейса.
Читать дальше