Рис. 6.13.Программа Adobe Flash CS3.
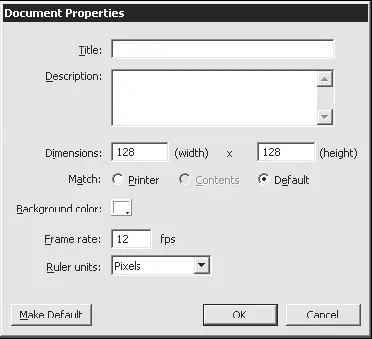
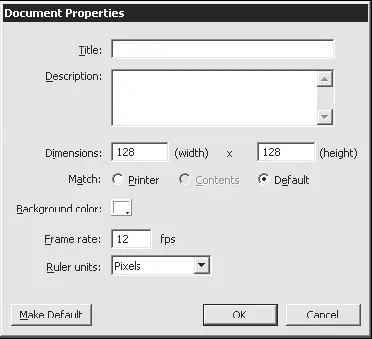
Чтобы уменьшить размер рабочей области flash-анимации, щелкните правой кнопкой мыши на рабочей области программы и в открывшемся контекстном меню выберите пункт Document Properties(Свойства документа) (рис. 6.14).
Здесь следует установить высоту и ширину будущего ролика. Лучше всего будет, если эти параметры совпадут с размерами экрана телефона. Для примера создадим анимацию размером 128 x 128 точек. Для указания ширины служит поле width(ширина), а для высоты – поле height(высота). Для подтверждения изменений нажмите кнопку OK.

Рис. 6.14.Свойства документа.
Рабочая область готова, можно приступать к рисованию. Не будем придумывать что-то сложное, а нарисуем простую вертушку, как в примере с GIF-анимацией (рис. 6.15).
Теперь заставим рисунок двигаться, а для этого нужно создать как минимум еще один ключевой кадр. Щелкните правой кнопкой мыши на одном из кадров, например на 12-м. В открывшемся контекстном меню выберите пункт Insert Keyframe(Вставить ключевой кадр).
Установите указатель временной шкалы на созданный ключевой кадр. Выполните команду меню Modify > Transform > Rotate 90 CCW(Изменить >Трансформация >Поворот на 90° по часовой стрелке). Таким образом вы повернете вертушку на 90° по часовой стрелке.
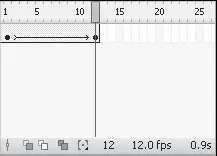
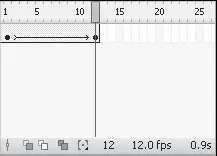
Сейчас нужно воспользоваться автоматическим заполнением кадров для построения гладкой анимации. Для этого щелкните правой кнопкой мыши на одном из кадров, расположенных между ключевыми. В открывшемся контекстном меню выберите пункт Create Motion Twin(Создать расчетную анимацию). В результате временная шкала станет похожей на шкалу, изображенную на рис. 6.16.
Простейший flash-ролик создан. Вы можете нажать клавишу Enter, чтобы просмотреть его.
Теперь нужно этот ролик сохранить. Для этого используйте команду File > Export > Export Movie(Файл >Экспорт >Экспорт фильма) или комбинацию клавиш Ctrl+Alt+Shift+S. После определения места хранения и имени файла появится окно с настройками экспорта файла (рис. 6.17).

Рис. 6.15.Готовый рисунок.

Рис. 6.16.Фрагмент временной шкалы с автоматическим заполнением.
Здесь из раскрывающегося списка Version(Версия) нужно выбрать версию flash-проигрывателя, для которого будет создаваться ролик (чтобы точно узнать, какая версия установлена на вашем телефоне, обратитесь к документации), нажмите кнопку OK. Ролик готов. Теперь вы можете просмотреть, что получилось. Для этого запустите flash-анимацию. Ролик будет открыт в проигрывателе (рис. 6.18).

Рис. 6.17.Параметры экспорта ролика.

Рис. 6.18.Воспроизведение ролика в проигрывателе.
Теперь осталось только загрузить ролик в телефон и наслаждаться собственным творчеством.
Таким образом, потратив немного времени, вы получите полноценный ролик, который сможете загрузить в телефон и показать друзьям и знакомым.
Ниже представлен общий алгоритм создания flash-анимации для телефона.
1. Создание нового документа в программе Macromedia Flash.
2. Установка размера рабочего поля равной или пропорциональной размеру экрана мобильного телефона.
3. Создание анимационного ролика.
4. Экспортирование ролика в соответствующем формате.
5. Загрузка анимации в телефон.
Написание игр с помощью J2ME
Платформа Java для мобильных устройств (часто именуемая J2ME от Java 2 Micro Edition) является основной платформой для разработки приложений под мобильные телефоны. Разработчики языка позаботились о том, чтобы приложение функционировало одинаково на всех (или почти на всех) аппаратах, для которых оно разрабатывалось.
Для написания программ желательно пользоваться специальными средствами, предназначенными для разработки программного обеспечения на J2ME.
Читать дальше
Конец ознакомительного отрывка
Купить книгу