Еще раз напомним общий алгоритм преобразования изображения перед отправкой на мобильный телефон.
1. Открыть изображение в графическом редакторе.
2. Обрезать лишние части изображения, то есть соотношение сторон изображения должно быть равным соотношению сторон экрана мобильного телефона.
3. Масштабировать изображение. Вы должны установить ширину и высоту равными ширине и высоте экрана телефона. В этом случае картинка будет развернута на весь экран.
4. Сохранить изображение в формате, поддерживаемом мобильным телефоном. Если мобильный поддерживает формат JPG, используйте его, так как он обеспечивает наилучшее соотношение размер/качество.
На этом закончим рассмотрение создания картинок для мобильных телефонов. У вас есть общий алгоритм работы и конкретный пример. После некоторой практики преобразование изображения в нужный формат будет занимать не более 3-5 минут.
Современные мобильные телефоны поддерживают не только статичные изображения, но и анимированные GIF-файлы. Все больше пользователей ставят в качестве заставки на экран телефона динамичные изображения, ведь они гораздо привлекательнее.
Существует огромное количество сервисов, предлагающих скачать готовые анимированные картинки: от вас требуется только отослать SMS на такой-то номер. В этом разделе рассмотрим, как создавать GIF-анимацию для мобильных телефонов. Теперь вы сможете проявить индивидуальность, загрузив на мобильный то, что вам по вкусу.
Создать динамичное изображение совсем несложно. Все, что от вас потребуется, – это минут 15–20 свободного времени и, кончено, фантазия.
Итак, для начала нужно создать кадры, из которых будет состоять анимация. Это можно сделать в любом графическом редакторе: Microsoft Paint, CorelDRAW или Adobe Photoshop. Например, на рис. 6.5 изображено окно Microsoft Paint, в котором создан один из кадров будущей анимации.

Рис. 6.5.Пример кадра в Microsoft Paint.
Как вы уже, наверное, догадались, здесь изображено некое подобие вращающегося вентилятора. Создайте необходимое количество кадров с помощью одного из графических редакторов. Чем их больше, тем более плавной выглядит анимация, но увеличивается и размер файла. Так что ищите компромисс.
Когда все кадры созданы, пора собирать из них анимированный файл. Для этого будем использовать программу GIF Movie Gear, демонстрационную версию которой можно бесплатно скачать с сайта www.moviegear.com. Это приложение предоставляет все необходимые инструменты для создания полноценной анимированной картинки: масштабирование, установка времени задержки, предварительный просмотр и др.
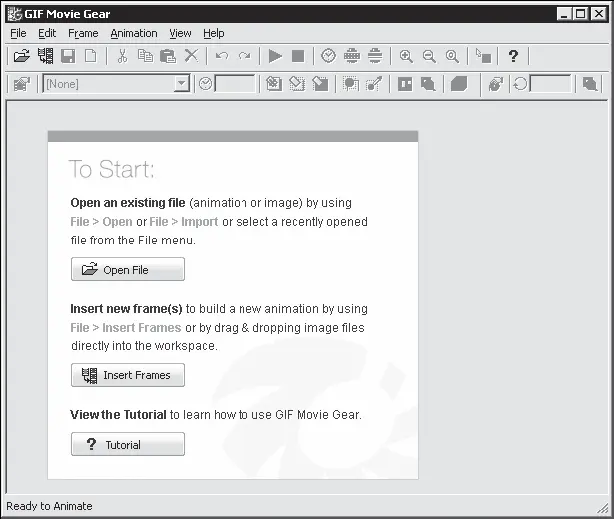
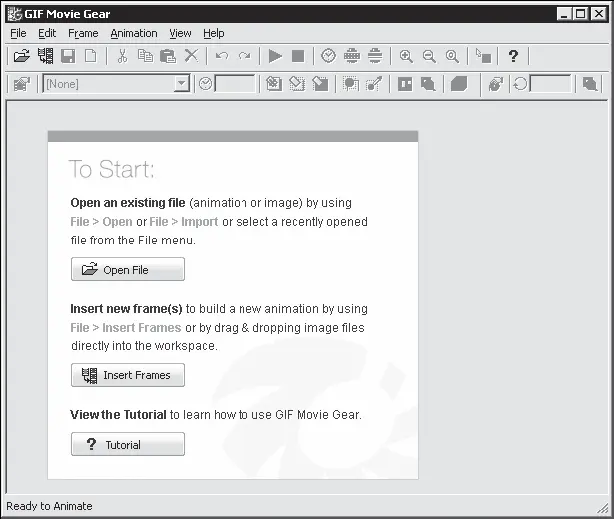
Запустим программу GIF Movie Gear (рис. 6.6).
Чтобы приступить к созданию анимированного файла, нажмите кнопку Insert Frames(Вставить кадры). В результате в окно будет добавлен первый кадр. Для добавления остальных кадров воспользуйтесь сочетанием клавиш Ctrl+I. Откроется окно проводника, в котором вас попросят выбрать нужный файл. Чтобы добавить файл, дважды щелкните на нем кнопкой мыши. Повторите эту процедуру для всех кадров вашей анимации, причем добавляйте их по порядку. Это избавит вас от дополнительной работы в будущем. Если вы хотите загрузить уже готовую анимированную картинку, чтобы ее отредактировать, воспользуйтесь кнопкой Open File(Открыть файл).

Рис. 6.6.Окно программы GIF Movie Gear.
В результате у вас должно получиться нечто похожее на то, что вы видите на рис. 6.7.
Теперь давайте настроим параметры анимации. Сначала установим время, в течение которого кадр будет находиться в активном состоянии. Для этого выделите нужный кадр и установите время задержки в поле с изображением часов, расположенном на панели инструментов (рис. 6.8).
Обратите внимание, что время задержки устанавливается в условных единицах. Одна условная единица равна 1/100 секунды.

Рис. 6.7.Кадры для будущей анимации.

Рис. 6.8.Установка задержки.
После установки времени задержки нужно задать геометрические размеры анимации. Сделать это можно, выполнив команду Animation > Resize(Анимация >Изменение размера). Появится соответствующее окно (рис. 6.9).
Читать дальше
Конец ознакомительного отрывка
Купить книгу