И напоследок, закрывая тему управления свойствами картинок, добавлю: не забудьте об оценке! Поставьте всем своим картинкам высший балл или около того. Ведь светящиеся звездочки вернее привлекут внимание юзера как к самой фотке, так и к ее свойствам, содержащим рекламную информацию о вашей компании и/или вашем сайте.
4.3. Эго-составляющая сайта
Ранее нам уже перечислялись важнейшие психологические основы индивидуализации посетителя. Попробуем сейчас технически реализовать некоторые из них, например создадим для сайта собственный курсор , который будет принципиально отличаться от традиционных курсоров. Сказанное вовсе не означает, что он должен быть «игривым», «броским». Просто он может быть необычным, обладать цветовой выразительностью – этого уже более чем достаточно. Курсоры удобно создавать посредством программы Microangelo Toolset. Ее можно найти на большинстве дисков в продаже, несущих комплект графического «софта».
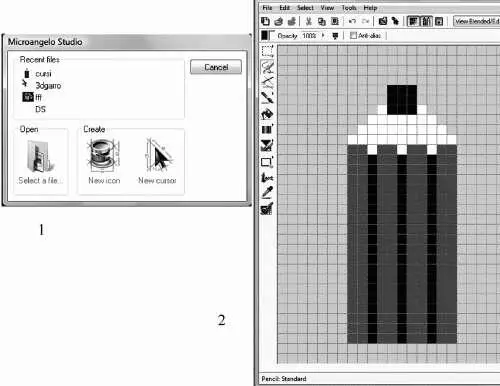
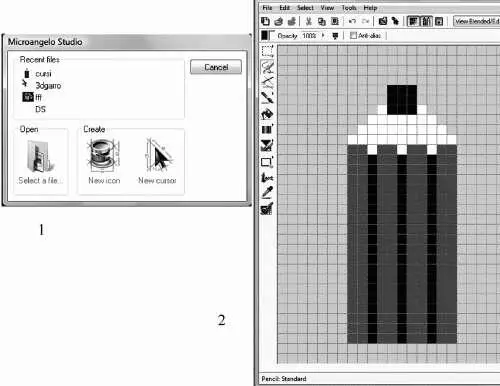
Установите эту программку на свой ПК и смело продолжайте чтение. Произведите запуск программы и выберите режим создания курсора. Для начала желательно начать с неподвижного, поскольку он менее трудоемок. Перед вами откроется панелька для рисования. В ней надо заполнить клеточки соответствующими красками, а свободное пространство оставить незакрашенным. С такой работой справится и любой детсадовец, обожающий раскраски, поэтому оставляю данный этап без комментариев. Покажу только готовый результат: см. рис. 33. И заодно напишу код, который нужно использовать в html-документе, чтобы на данной страничке использовался ваш курсор:
‹style›‹!-BODY{
cursor: url(“http://название вашего веб-узла/cursors/ название вашего курсора. ani ”);
}-›‹/style›

Рис. 33. Интерфейс Microangelo Toolset:
1) выбор объекта (иконка или курсор); 2) готовый курсор в виде карандаша
На всякий случай можно написать расширение *.ani, словно бы ваш курсор будет анимационным, однако на самом деле он может быть каким угодно, в том числе и неподвижным с расширением *.cur. Обратите внимание на другой момент. Рекомендуется хранить ваш курсор в отдельной директории корневого каталога на сайте. В другой записи та же самая команда по использованию вашего курсора имеет вид:
‹body style=“cursor: url(http:// название вашего веб-узла /cursors/ название вашего курсора. ani );”›‹- Прочая информация на страничке -›‹/body›
Анимационный курсор изготавливается путем внедрения в рисунок новых фреймов, для чего следует запустить Microangelo Animator и пройти путь Tools › New Frame(s) – «Инструменты › Новый фрейм (новые фреймы)».
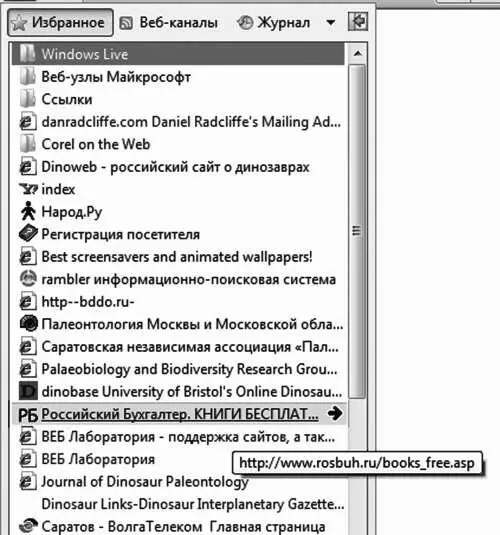
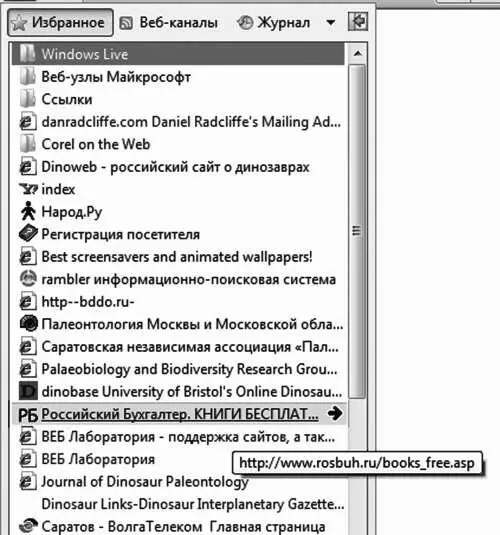
В этой же программке можно с успехом рисовать крохотные иконки favicon. Такие микроскопические картиночки представляют еще один способ индивидуализации как самого ресурса, так и его посетителя. Когда используется иконка favicon? Это значок сайта, она применяется в тех случаях, когда требуется отобразить некий символ в адресной строке броузера перед URL страницы, а также в качестве иконки к закладке (в Избранном, см. рис. 34). Первым делом мы сохраняем изготовленную нами иконку как favicon.ico, после чего загружаем на сайт в основную директорию сайта (корневую папку). Затем вносим в каждую из страничек ресурса код: ‹link rel=“shortcut icon” href=“http:// адрес вашего сайта /favicon.ico”›. Этот код размещается в заголовке ‹head›.

Рис. 34. Образцы иконок favicon в Избранном
Наш следующий герой – аватар . Авики могут быть статическими, то есть неподвижными, и анимированными. Удобнее всего изготавливать статические аватары в Photoshop, а подвижные – в Image Ready. Специфическим свойством авика являются его размеры и форма. Это всегда квадрат величиной 100 х 100, реже – 64 х 64, 80 х 80, 120 х 120. Набросаем алгоритм создания аватара. Для начала откройте изображение, из которого намерены сделать авик, пройдя путь File › Open (Файл › Открыть). Обрежьте картинку инструментом Crop, после чего уменьшите размер аватарки: Image › Image Size до 100 х 100 или около того (по вкусу). Лучше всего сохранять готовую картинку File › Save for Web.
Речь об аватарах зашла неспроста. Конечно, страничка с аватарками для скачивания сделает развлекательный ресурс более популярным. Однако эта картинка отличается еще и той специфической особенностью, что может по-разному вести себя на сайте. Например, иногда она бегает за курсором, как приклеенная. Чтобы добиться такого, нужно написать в «шапку» документа скрипт, приведенный в табл. 3.
Читать дальше
Конец ознакомительного отрывка
Купить книгу