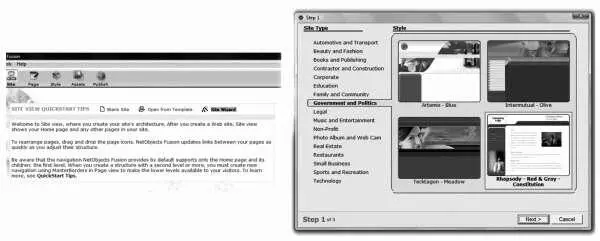
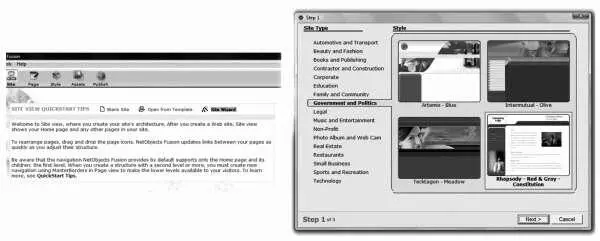
Иногда сайт-визитка бывает биографическим или фактографическим. Допустим, что мы создаем сайт «Жизнь и удивительные приключения Даниэля Дефо», посвященный биографии, а также литературному и научному наследию английского писателя и экономиста Даниэля Дефо, известного в России как «отец» Робинзона Крузо. Установим HTML-редактор Net Objects Fusion на свой ПК, запустим и на панели управления кликнем на иконку Site, поскольку мы хотим создать целый веб-узел сразу. Перед нами откроется диалоговое окно, в котором нужно выбрать опцию Site Wizard – Мастер Сайтов (см. рис. 35). Перед нами появится перечень шаблонов, сгруппированных по тематике. На рисунке показана тема «Правительство и политика» (Government and Politics), предлагающая шаблоны разных интерфейсов. Найдем для себя подходящую тему и шаблон, после чего нажмем на Next (Далее). Перед нами появится панелька по заданию страничек и исходных базовых характеристик каждой из них (см. рис. 36).

Рис. 35. Мастер Сайтов в Net Objects Fusion

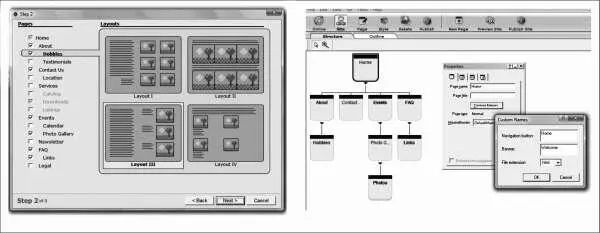
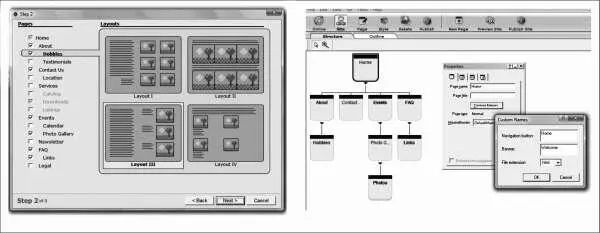
Рис. 36. Задание страниц веб-узла в Net Objects Fusion
Выставим рядом с отобранными страничками флажки. При установке каждого флажка появляется плашка с предложением четырех вариантов взаимного расположения слоев на будущей страничке. Если устраивает расположение, заданное по умолчанию, то можно оставить все как есть. Из всего разнообразия предложенных страничек мной были выбраны: Home (Домашняя), About (О герое сайта), Downloads (Скачать), Contact Us (Контакты), Events (События), Photo Gallery (Фотогалерея), FAQ (Часто задаваемые вопросы), Links (Ссылки). Кликаем на Next и заполняем форму с личными и контактными данными, указывая в ней то, что, по нашему мнению, поспособствует установлению скорейшего контакта с посетителями сайта. Если что-то вас не устроит, то жмите на Back (Назад), если же все сочтете верным, то выбирайте Finish (Готово).
Когда вы кликаете на «Готово», программа сохраняет весь проект как один файл под деловым названием (Business Name) с расширением *.nod, что, очевидно, содержит аббревиатуру от наименования самого редактора (Net Objects). Перед вами появляется древовидная структура сайта. Остается только выбирать странички, верстать их и задавать им необходимые свойства. Разберем этот процесс пошагово на примере одной типовой странички – Домашней, с которой и предлагает нам начать работу Мастер Сайтов.
На панельке Properties (Свойства) выбираем имя странички (желательно index), после чего записываем в ячейку Title мета-тэг титула «Дефо: Главная». После кликнем на кнопку Custom Names и зададим названия баннеров и навигационных кнопочек, которые приведут нас на главную со всех частей сайта. А попутно укажем формат странички – HTML. На следующих вкладышах панельки Properties находим окошко для указания ключевых слов, заполним его: Даниэль Дефо, Даниель Дефо, английская литература, романы, жизнь и удивительные приключения, Робинзон Крузо, Моль Фландерс, Великобритания, Daniel Defoe, de Foe и т. д. Поставим флажок в окошке напротив надписи «Применить мета-тэги ко всем страничкам» (Apply Meta tags to all pages).
Установим защиту для странички, пользуясь закладкой Protect Page на плашке Properties. Выставим здесь флажки там, где сочтем необходимым. Некоторые, например, защищают странички своих ресурсов от копирования (From copying), но мне такой подход совершенно не по душе. Пусть люди заходят и копируют, качают все, что им только в голову взбредет. И вам советую поступать также при верстке своего проекта. Повторим заполнение имен для всех остальных страничек, для чего нам понадобится выделить нужную страничку и с помощью плашки Properties выставить свои значения в окошках Name, Title, Custom Name. При этом вызывая Custom Name, не забудем установить для каждой странички File Extension – расширение файлов. Пусть оно будет *.htm или *.html, поскольку именно с таким мы прежде имели дело.
Если вы вдруг решите, что объема некоторой странички окажется недостаточным, то вам потребуется доделать нужное количество дочерних страничек для того или иного раздела сайта. Например, вся биография Дефо явно не уместится на страничке About, вот почему мы выделяем эту страничку курсором и кликаем на иконку New Page на панели управления. В результате получаем добавленную дочернюю страничку. Она пока безымянная и лишена многих свойств, настройку которых мы производим с помощью плашки Properties.
Читать дальше
Конец ознакомительного отрывка
Купить книгу