
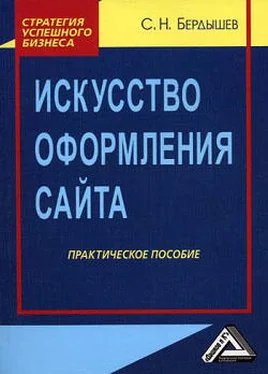
Рис. 23. Неудачные решения для рамочки

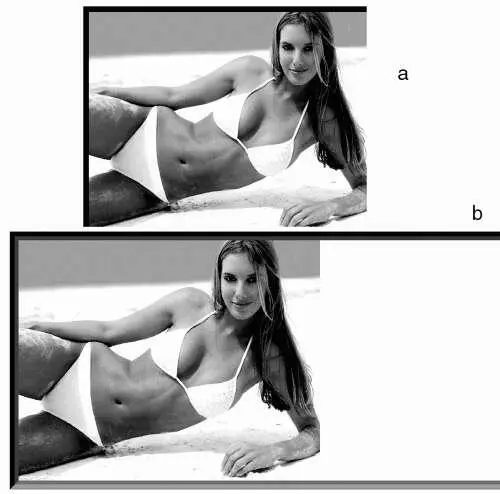
Рис. 24. Решение для рамочки от Web Page Maker
Пока мы в «Свойствах», не забудем поставить для этой картинки альтернативный текст. Выберем закладку Image и запишем название рисунка в окошечке Alt text.
Примечательно, что тэг ‹img› тоже имеет собственный атрибут align=. Когда рисунок находится в блоке ‹div›, это не особенно важно, смысл этот атрибут приобретает при внедрении рисунка в текст. Различаются следующие варианты расположения картинки:
align=“left” – текст обтекает рисунок, который располагается слева;
align=“right” – текст обтекает рисунок, который располагается справа;
align=“top” (или “texttop”) – рисунок внутри текстовой строки, его верхняя граница совпадает с верхней границей букв текста;
align=“middle” (или “absmiddle”) – рисунок внутри текстовой строки, которая вертикально выравнивается по центру рисунка;
align=“bottom” (также “absbottom” либо “baseline”) – рисунок внутри текстовой строки, и его нижняя граница совпадает с нижней границей букв текста.
А для сохранения небольших пустых промежутков между текстом и картинкой надлежит использовать атрибуты hspace= и vsрасе=, задающие свободное пространство вокруг картинки соответственно по горизонтали и по вертикали.
Теперь о параметрах рисунка. Четкость растрового изображения зависит от числа точек на единицу площади. Разрешение любой графики для сети может иметь лишь два значения – 72 и 96 dpi, то есть точек на кв. дюйм. Это разрешение выставляется в графическом редакторе через функцию Imige Size (размер рисунка). Иногда приходится видеть, как броузеры охотно открывают рисунки с невообразимым разрешением, но вам бездумно надеяться на фарт не следует. Максимальное значение длины и/или ширины картинки должно составлять 400 пкс, причем желательно ограничиться 310 пкс. Рисунок, имеющий длину или ширину около 500 пкс и свыше, считается гигантским. Такие иллюстрации надо помещать только в фотогалерею.
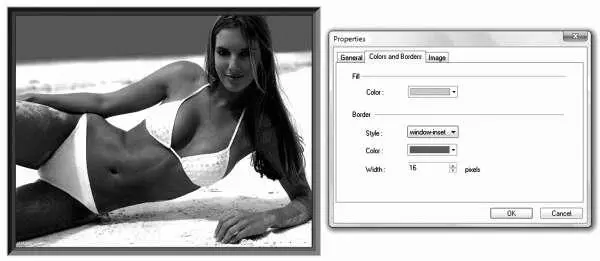
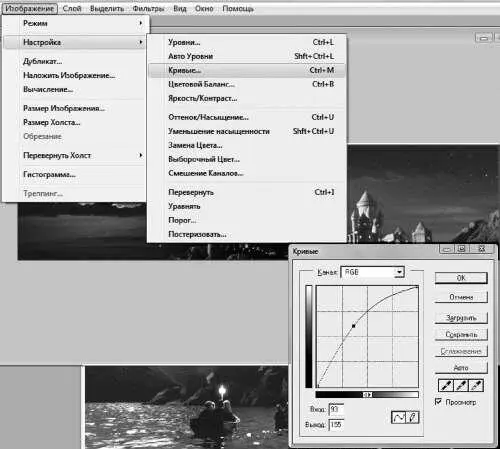
Перед размещением на веб-страничке всякий рисунок следует обработать для осветления и добавления контрастности, в противном случае он скорее всего покажется посетителю темным размазанным пятном. В большинстве графических редакторов, и особенно в Фотошопе, осветление наилучшим задается посредством «кривых» (рис. 25). Для этого требуется пройти путь Imige › Adjustments › Curves (Изображения › Настройки › Кривые). Осветление рисунка производится в режиме RGB. В дальнейшем производится повышение контрастности, за счет чего возрастает резкость и четкость изображения (рис. 26). В Фотошопе контраст увеличивают, проходя путь Imige › Adjustments › Brightness or Contrast… (Изображения › Настройки › Яркость или Констраст).

Рис. 25. Осветление рисунка в Adobe Photoshop

Рис. 26. Повышение контрастности рисунка в Adobe Photoshop
Ранее назывались многочисленные программки для создания Gif-анимации и просто хороших гифов. Все программы хороши – выбирай на вкус, как сказал бы на моем месте Маяковский. Но ради выгоды дизайнера лучше приобрести и установить на ПК Bannershop GIF Animator, поскольку работать с ним предельно просто и вдобавок он позволяет создать не только и не столько гифы, сколько баннеры – главный вид гифов, «населяющих» виртуальную реальность. Попробуем создать в Bannershop экспериментальный баннерок с динамичным изображением смайла. [17]
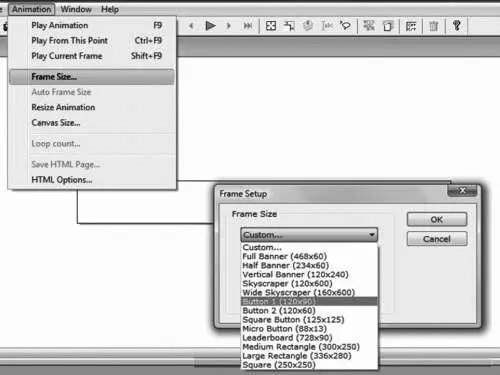
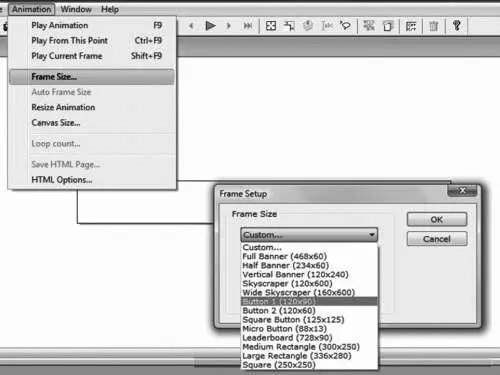
Для начала определимся с размером баннера. Запускаем Bannershop, выбираем опцию blank animation (анимация с чистого листа) и проходим путь Animation › Frame Size (Анимация › Размер фрейма), благодаря чему перед нами возникает диалоговое окошечко с вариантами всех существующих на свете фреймов – то бишь рамочек – для баннеров. Размеры фрейма можно поменять и самостоятельно, сделав нестандартный баннер, но такие в Сети используются редко. Выберем квадратную кнопку 125 х 125 или близкую по форме, так как в нее легко вписать круглую рожицу (рис. 27).

Рис. 27. Выбор фрейма для баннера в Bannershop GIF Animator
Теперь нарисуем смайл в CorelDraw, используя геометрические фигурки и заливку. Не забудьте задать линиям толщину 1,5–2 пункта, иначе их не будет видно при экспорте в растровую графику. Сдублируем смайл (Copy и затем Paste в новом месте), изменив что-нибудь во внешности этой мордашки. Можно сделать своего вампиром и у второго смайла подрисовать треугольнички клыков. Теперь экспортируем каждый из смайлов в формат JPEG, а потом откроем оба рисунка в Фотошопе. Обрежем их так, чтобы длина и ширина соотносились строго определенным образом, в нашем случае – 1 к 1 (квадрат). Вот перед нами два кадра. Пройдем путь Image › Mode › Indexed Color (Изображение › Режим › Индекс цвета), поставив флажок на индексированный цвет, поскольку RGB нам непригоден. Далее экспортируем оба кадра в формат GIF через меню File › Export (Файл › Экспорт).
Читать дальше
Конец ознакомительного отрывка
Купить книгу