Изучение веб-дизайна начинается с юзабилити и артистичности, пусть даже веб-странички приходится рисовать в Corel. Глубокое изучение HTML начинается потом, поскольку незнакомый с требованиями гармоничности и юзабилити человек никогда не поймет, какой же смысл заключается в тех или иных возможностях гипертекста, даже если узнает эти возможности.
Вдобавок для работы в программе Web Page Maker знать основы программирования совершенно не нужно, если создаешь любительский персональный узел. Солидный сайт, однако, такого легкого отношения не потерпит. О минусах визуальных редакторов мы уже говорили. Вдобавок поддержка некоторых важных эффектов и свойств возможна лишь, как мы убедились, за счет внесения изменений в html-код. Вот почему нам придется отвлечься на миг от высокого искусства и вернуться к ремеслу. Что ж, да Винчи изучал химию красок, которые готовил для себя сам, и добился того, что обеспечил исключительную стойкость цвета и долговечность полотен. Одновременно с мастером жили не менее талантливые живописцы, но они не знали химии красок, отчего полотна этих гениев увяли и истлели. Мы лишились красоты, потому что кто-то знал только искусство и не признавал ремесла.
Помня об этом, вновь откроем в Блокноте нашу первую html-страничку. Посмотрим, с чего она начинается. Это тэг ‹HTML›. А теперь посмотрим, чем она заканчивается: это тэг ‹/HTML›. Нам открылось главное свойство языка HTML: его тэги по большей части двойные, они состоят из тэга открывающего и тэга закрывающего. Внутри документа выделяются заголовок и тело, которые также обособляются двойными тэгами:
‹html›‹head› Здесь заголовок документа, не путайте его с заголовком страницы! ‹/head›‹body› Здесь тело документа, включающее видимый юзеру текст. ‹/body›‹/html›
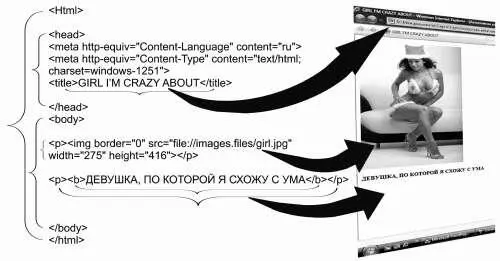
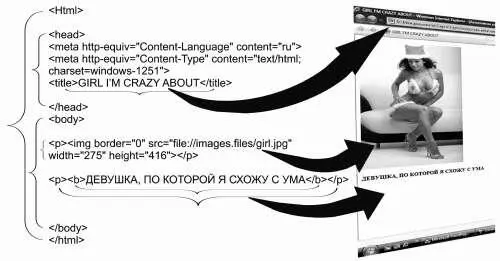
Другой примечательной особенностью языка HTML является то, что в документе, написанном на этом языке, видимый текст не отделяется от программного: «смешались в кучу кони, люди». В Word’e все не так, здесь текст для юзера дается отдельно от языка программирования. Это еще одна причина почему писателю с его Word’ом незачем мучаться над программированием, а нам приходится. Ранее было сказано, что не все тэги парные, некоторым не требуется закрытие. Таковы тэги иллюстраций, например, ‹img› (от английского слова image – рисунок). Разберем сказанное на примере. Вот перед нами страничка с фоткой девушки и с романтической подписью: «Девушка, по которой я схожу с ума» (рис. 12).

Рис. 12. Структура html-кода простейшего документа
Запись кода тривиальна, в теле имеются всего две строки. Первая описывает рисунок: ‹img border=“ 0” src=“file://images.files/girl.jpg” width=“ 275” height=“416”›. Кстати, сразу видно, что перед нами код, сгенеренный каким-то редактором. Веб-дизайнер написал бы короче и проще: ‹img width=275 height=416 border=0 src=“images.files/girl.jpg”›. Следующая строка – текстовый абзац. Он ограничивается тэгами ‹p›‹/p›. Внутри них размещаются тэги ‹b›‹/b›, задающие полужирное (bold) начертание фразы. И наконец, внутри этих тэгов комфортно разместился текст, который увидит юзер.
Итак, что такое язык HTML, мы, в общем, поняли. Теперь нужно научиться писать и редактировать на нем то, что не способна сделать машина без участия человека. В первую очередь сюда относится служебный тег ‹!DOCTYPE›. Какие-то редакторы его ставят сами, какие-то – нет, поэтому научимся писать его самостоятельно. Обойтись без него можно… теоретически. А вот на практике броузеры да и другие программы обработки иногда требуют, чтобы в начале HTML-документа (хотя бы главной странички) обязательно помещался он. В традиционной записи тэг имеет вид:
‹!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.1//EN”›
Теперь познакомимся с мета-тэгами . Так называются тэги, целиком и полностью размещаемые в заголовке html-документа, между метками ‹head›‹/head›. Они обозначаются meta name= и предназначаются в целях размещения сведений для поисковых машин и рекламной информации. В Web Page Maker, как и в других веб-редакторах, есть функция вставки некоторых мета-тэгов (Properties › Document Properties – Свойства › Свойства документа). Однако возможности таких программ по части внедрения мета-тэгов ограничены.
Тэг ‹meta name=“revisit” content=“… days”› задает периодичность переиндексации сайта некоторыми поисковыми машинами, которые на это рассчитаны. Остается только поставить число дней. Тэг ‹meta name=“robots” content=“index, all”› управляет работой поисковых роботов, заставляя их прочитывать весь текст, а не начальные несколько строк. Эти два тэга лучше использовать на главной и еще нескольких важных страницах, но только не на всех. У меня они занимают примерно 10 % страниц ресурса. Роботы не любят, когда их упорно к чему-то принуждают. Тэг ‹meta name=“site-created” content=“…”› устанавливает дату создания страницы. Соответственно тэг ‹meta name=“expires” content=“…”› отображает дату закрытия страницы. Использовать два последних тэга необязательно.
Читать дальше
Конец ознакомительного отрывка
Купить книгу