Итак, с контентом мы определились: это должно быть небольшое приветствие, которое объясняет посетителю, куда он попал и что здесь может получить. Неброские, но вместе с тем удобные, эргономичные элементы навигации подсказывают, где и как можно получить обещанное. Рассмотрим несколько готовых решений по оптимизации навигации, которых следует держаться в большинстве случаев (исключение можно делать для персональных сайтов или сайтов с необычным контентом и потому с необычной навигацией).
Во-первых, в левом верхнем углу главной и всякой другой страницы нужно разместить логотип, снабдив его при этом ссылкой на index.html на всех остальных страницах сайта. Домашнюю страничку обязательно должны украшать главное меню и меню второго уровня (дочерний элемент), сконструированные в соответствии с логической структурой ресурса. В главное меню вносятся ключевые моменты в общении издателя с публикой через сайт. В частности, обязательны пункты:
> « Об издательстве» – оно и правильно, чтобы никто не подумал, будто перед ним какие-нибудь шарлатаны, пригревшиеся на книжном бизнесе. Здесь рассказывается, сколько издательству лет, какие награды и заслуги оно имеет, чего добилось за годы своего существования, на чем оно специализируется, а также немного сухой юридической информации – организационно-правовая форма и иные выдержки из Устава;
> « Наши книги» – знакомство с продукцией чрезвычайно важно, поскольку фирма познается по товарам ее, равно как лев – по когтям;
> « Авторам» – тоже верный подход, поскольку чем больше авторов, тем больше продукции хорошей и разной;
> « Магазин» – то есть электронный, если таковой имеется. А если нет, то ссылке придается вид «Магазины» и здесь указываются адреса и телефоны книготорговых организаций, осуществляющих сбыт продукции данного издательства;
> « Контакты» – раздел представляет всех контактных лиц издательства, готовых к общению с вами по любому вопросу.
В меню второго уровня могут и должны значиться следующие, менее важные в плане влияния на доходность пункты:
> « Приветствие директора» – открытое письмо директора посетителям ресурса и друзьям издательства. Большой пространный документ, полный слоганов и теплых слов, вроде американского The President’s Letter, который никто и никогда читать не станет, но который все посмотрят. Приятно все-таки. Размещать эту вещь на главной страничке нелепо;
> « Вакансии» – вакантные должности издательства. Сюда не следует относить авторов, но только верстальщиков, менеджеров, корректоров, уборщиц и прочий персонал. Автор – это особый человек, так что, по традиции, пишущей братии выделяется отдельная ссылка;
> « Партнерство» – информация для деловых партнеров: финансовая, юридическая, контактная и прочая, какая только уместна;
> « Наши баннеры» – здесь, после предложения обменяться рекламными картинками-баннерами, при клике на который можно перейти на другой ресурс. Здесь же даются баннеры для скачивания и коды к ним;
> « Ссылки» – сайт предлагает обменяться ссылками с другими заинтересованными ресурсами;
> « Скачать» – халява от издательства: картинки и тексты (обычно: отдельные главы из собственных книг), которые могут живо заинтересовать гостей.
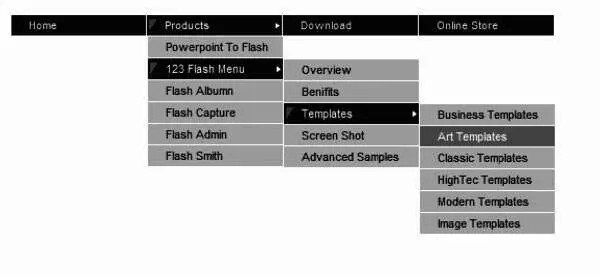
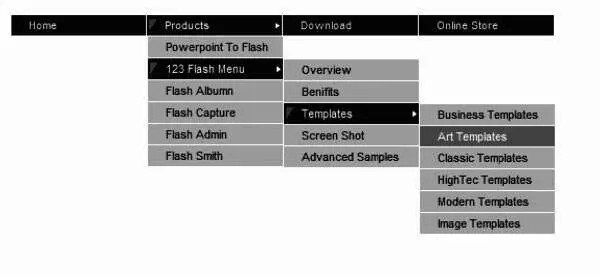
Главное меню рекомендуется располагать вверху странички, под главным рисунком и логотипом, причем желательно все пункты разложить в строку. Второстепенное меню встраивается сбоку, обычно слева. Главное меню иногда, при развитой структуре сайта, стоит снабдить выпадающими, или всплывающими подменю (см. рис. 10). Единственный минус подменю состоит в сложности реализации, поскольку для этого требуется писать скрипты, то есть команды. Но зато и публику удастся порадовать, поскольку выпадающее подменю повышает скорость работы с сайтом. Например, писателям очень удобно пользоваться меню, в котором пункт «Авторам» разбивается в подменю на три подпункта: «Постоянным авторам», [12]«Новым авторам», «О наших авторах». Заметим, что пункт «О наших авторах» должен присутствовать и в подменю к пункту «Об издательстве»: хорошие авторы – это живая реклама.

Рис. 10. Выпадающее подменю (образец)
Далее следует упомянуть о сквозной навигации, которую по-другому называют «хлебные крошки»: когда путеводные ссылки «рассыпаны» по тексту в нужных местах и позволяют свободно менять старую тему на смежную новую, смотря по интересам читателя. На «хлебные крошки» похожи якоря, то есть ссылки, размещенные внутри одной страницы. Дополняют навигацию ссылки на документы «по теме», такие ссылки уводят на соседние сайты. Размещать такие ссылки в первом абзаце текста да еще на главной страничке несколько нелепо. Гость еще толком не познакомился с компанией и не понял, куда именно попал, а его уже уводят, как потом выяснится, совсем в другую сторону.
Читать дальше
Конец ознакомительного отрывка
Купить книгу