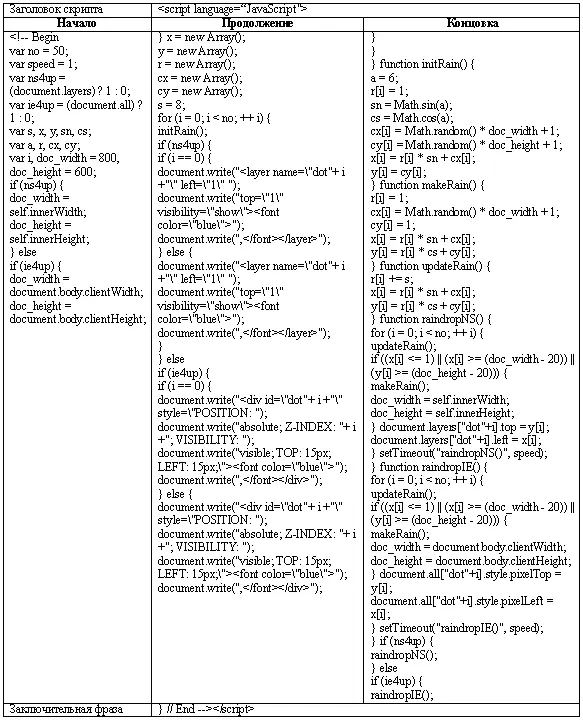
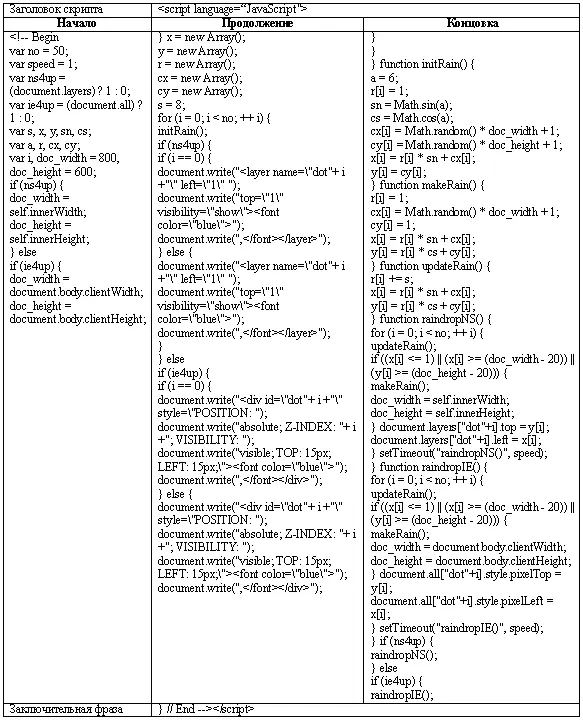
Таблица 2
Описание скрипта

Чаще всего требуется поставить или убрать пробел между какими-то из значков, а этого на листе бумаги так просто не передашь. Внимательно следите за сообщениями вашего HTML-редактора. Как правило, при неверном написании цвет атрибутов меняется на неактивный, а также при просмотре конечного результата через обозреватель появляется надпись «Ошибка в строке такой-то…». Запомните или запишите номер строки, а потом, вновь открыв код, посмотрите, что в этой строке не так. [13]Возвращаемся к нашему скрипту: желательно вписать эту абракадабру в самом начале «тела» документа, так чтобы определение языка скрипта ‹script language=“JavaScript”› шло под тэгом ‹body›. Теперь сохраните изменения в документе и откройте веб-страничку через броузер. Вот как это получилось у меня: см. страницу http://obrazcats.narod.ru/pages/scripts/rain.html.
А пока сделаю ценное предупреждение. Все эти дожди, листопады, метели и т. д. страшно мешают читать текст. Кое-кого попросту раздражают. А на некоторых броузерах еще и не видны вдобавок. Вместо них появляется суровое предупреждение: «Активное содержимое страницы может ПОВРЕДИТЬ ВАШ КОМПЬЮТЕР» (хотя на самом деле не может). Неопытный юзер на ваш сайт после пережитого испуга ни за что в жизни не вернется.
Сеть– это область текстовых массивов, разбитых на маленькие блоки. Подача внушительного массива на одной страничке неоправданна, если только нам заранее не известно, что читатель намеревается не наслаждаться данным текстом, а работать с ним. Скажем, текст какого-нибудь закона проще выложить на одной страничке, чтобы бедный читатель не метался со ссылки на ссылку, а спокойно скопировал себе весь закон за один присест, чтобы потом, отключив модем, внимательно изучить каждый пункт данного правового акта.
Всегда на страничке должна преобладать информация, представляющая интерес для пользователя. Она должна бросаться в глаза и быть пространственно обособленной от прочих сообщений. Это еще одна причина, почему не следует бояться пустых, «белых» областей, считая их бесполезной тратой пространства. Вдобавок к тому слова и картинки должны визуально уравновешивать друг друга, иначе композиция страницы окажется дисгармоничной. Дело в том, что каждый объект на белом или цветном полотне обладает визуальным «весом», а потому ищет противовес.
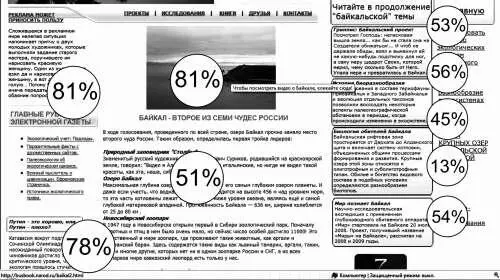
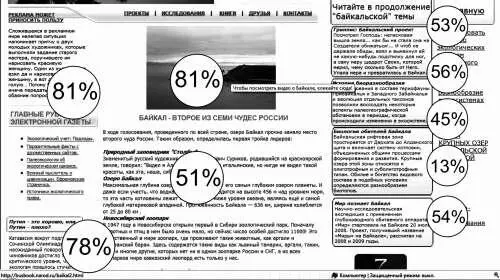
Взаимное размещение отдельных контентов также требует соблюдения баланса. Опыт газетной верстки показывает высокую эффективность шаблона, разработанного советником по стратегиям Всемирной газетной ассоциации Дж. Чишольмом. [14]Опираясь на данные психологии, Чишольм составил карту распределения объема внимания на разных участках страницы (бумажной и электронной). Стопроцентной эффективностью при беглом просмотре не обладает ни один участок, однако есть наиболее продуктивные, которые способны заинтересовать читателя. Образец этой карты (на примере странички busbook.narod.ru/baikal.html) рассмотрен на рис. 17.

Рис. 17. Принцип Чишольма в Интернете
Важнейшим средством управления контентом является шрифт . Шрифтом называется способ написания букв и сопутствующих символов (знаки препинания, цифры, прочие символы). В Интернете рекомендуется пользоваться не более чем двумя шрифтами. При этом целесообразно применять для больших текстовых блоков шрифт без засечек, а для маленьких контентов, призванных возбудить любопытство и переадресовать читателя к другим страничкам, – с засечками. Также следует пользоваться шрифтами с засечками при передаче важной информации. От всех шрифтов требуется контрастность, то есть нужно использовать темные значки на светлом фоне, достаточно крупные.
Нужно помнить о том, что не каждый компьютер в состоянии поддерживать экзотические шрифты. Вот почему следует пользоваться наиболее простыми и расхожими – такими, как Arial, Times New Roman, Tahoma, Verdana. Для пущей самобытности стиля можно применять различные гарнитуры, то есть вариации в рамках одного шрифта (например, Arial Black для заголовков). Вдобавок стоит использовать, где положено, разные начертания – курсив , полужирныйи полужирный курсив , кроме подчеркнутого, поскольку последний напоминает гиперссылку и станет вводить юзеров в заблуждение на грани раздражения. Веб-дизайнеру не помешает изучать принципы тайп-дизайна (шрифтового дизайна), подсказывающие, как правильно использовать шрифты, чтобы обеспечить адекватное восприятие текста и поддержать заинтересованность читателя. Подбор шрифтов осуществляется с учетом используемых основных элементов текста.
Читать дальше
Конец ознакомительного отрывка
Купить книгу