‹H2 style=“font-family: вид шрифта ; font-size: размер (рекомендуется в процентах от базового) ; color: ваш цвет на английском ”›ЗАГОЛОВОК‹/H2›
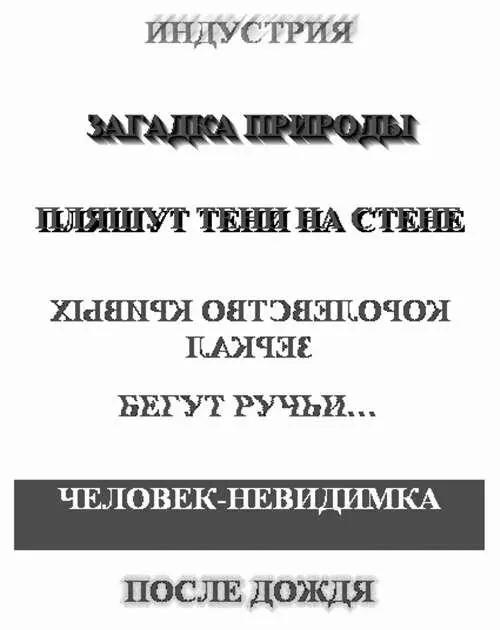
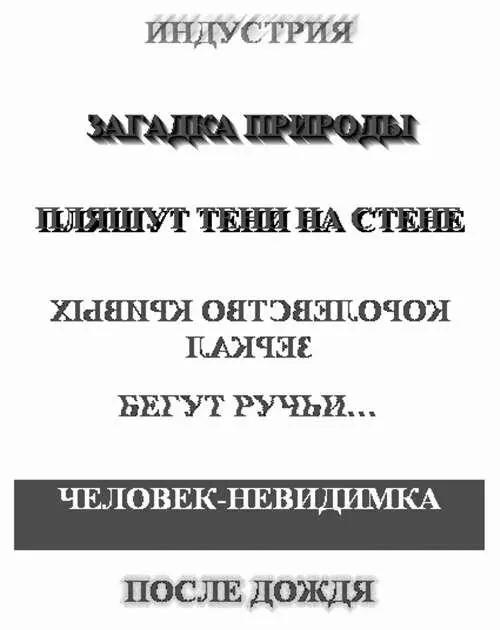
А теперь рассмотрим применение фильтров, благодаря которым мы можем получить своеобразные надписи. Из наиболее востребованных фильтров нужно назвать Blur, Shadow, DropShadow, FlipH, FlipV, Wave, Mask и Glow. Фильтр Blur придает буквам объемность, Shadow и DropShadow – разные виды теней, FlipH и FlipV – обеспечивают поворот слова (фразы) по горизонтали и вертикали соответственно, Wave – волнистость, Mask – показывает шрифт таким, словно бы он выделен курсором, а Glow – размытость краев. Ниже приводится запись этих фильтров, а на рис. 18 показан готовый результат. Все коды даны для надписи, пущенной по центру с параметрами width – 400, height – 60, font-size (размер) – 30pt, font-weight (начертание) – bold (полужирный), color – green (зеленый цвет).

Рис. 18. Результат применения фильтров (снизу вверх): Blur, Shadow, DropShadow, FlipH, Wave, Mask, Glow
Код для фильтра Blur: ‹p style=“filter: Blur(Add= 1', Direction= 30 , Strength= 10 ); width: 400; height: 60; font-size: 30pt; font-weight: bold; text-align: center; color: green”›ИНДУСТРИЯ‹/p›
Этот фильтр, как видно, реализуется за счет параметров Add (определяет степень размытия текста), Direction (направление размытия), Strength (смещение размытия). При этом возможны две степени размытия – 1 (умеренная) и 0 (сильная). Направление размытия задается числами от 0 до 315, поэкспериментируйте с ними и проверьте, что дает каждое из них.
‹p style=“filter: Shadow(Color= #000000 , Direction= 130 ); width: 400; height: 60; font-size: 30pt; font-weight: bold; text-align: center; color: green”›ЗАГАДКА ПРИРОДЫ‹/p›
Фильтр имеет параметры Color, задающий цвет тени, и Direction, задающий направление, в котором эта тень отбрасывается (опять-таки от 0 до 315).
‹p style=“filter: DropShadow(Color= #000000 , OffX= 3', OffY= 3', Positive= 130 ); width: 400; height: 60; font-size: 30pt; font-weight: bold; text-align: center; color: green”›ПЛЯШУТ ТЕНИ НА СТЕНЕ‹/p›
Та же тень, но более удаленная от текста, для чего и нужны параметры OffX – смещение по оси абсцисс, OffY – смещение по оси ординат, Positive – размещение тени справа или слева. При этом правой позиции соответствует значение 1, а левой позиции – 0.
‹p style=“filter: FlipH; width: 400; height: 60; font-size: 30pt; font-weight: bold; text-align: center; color: green”›КОРОЛЕВСТВО КРИВЫХ ЗЕРКАЛ‹/p›
Здесь комментарии излишни. FlipH можно свободно поменять на FlipV, чтобы получить поворот текста по вертикали.
‹p style=“filter: Wave(Freq= 5', Add= 0', LightStrength= 1', Phase= 2', Strength= 2'); width: 400; height: 60; font-size: 30pt; font-weight: bold; text-align: center; color: green”›БЕГУТ РУЧЬИ…‹/p›
Здесь мы встречаем массу новых параметров. Freq задает число волн, Add отображает или скрывает окантовку (в зависимости от значения – 0 или 1), LightStrength устанавливает силу волн, Phase показывает начальную фазу волны, ну а Strength – волнистость вообще, то есть интенсивность волн.
‹p style=“filter: Mask(Color='green'); width: 400; height: 60; font-size: 30pt; font-weight: bold; text-align: center”›ЧЕЛОВЕК-НЕВИДИМКА‹/p›
Предельно простой фильтр, имеющий лишь один параметр – цвет фона, окружающего буквы.
‹p style=“filter: Glow(Strength= 6', Color= #00FF00 ); width: 400; height: 60; font-size: 30pt; font-weight: bold; text-align: center; color: green”›ПОСЛЕ ДОЖДЯ‹/p›
Фильтр обладает двумя параметрами. Strength показывает интенсивность ореола, а Color – его окраску.
Назовем и некоторые другие украшения текста. Они весьма многочисленны, причем количество их растет, точно снежный ком. Много полезных украшений вы найдете на нашем сайте «Образованные котята», а здесь приведен пример одного из наиболее простых и одновременно полезных – зачеркивание, задаваемое тэгом ‹strike›. Оно может применяться как в шутливых текстах, так и в текстах вполне серьезных: о правилах русского языка (зачеркивание ошибок), о ценовых скидках (зачеркивание старых цен), о результатах голосований (зачеркивание фамилий проигравших кандидатов), о результатах тестирования (зачеркивание неверных ответов) и т. д. Тэг парный, ему необходимо закрытие в виде ‹/strike›. По слухам, какие-то броузеры понимают сокращенное написание этого тега – ‹S›, но для обеспечения стопроцентной совместимости лучше писать тэг полностью.
Говоря о спецэффектах, нельзя не вспомнить про динамические эффекты , из которых здесь будет рассмотрена бегущая строка. Она легко вставляется через Web Page Maker, в котором достаточно пройти путь Insert › Marquee – «Вставка › Бегущая строка». В диалоговое окошко всплывающего текстового редактора заносится фраза, которую мы хотим прокручивать (рис. 19). Словам строки можно придать разные цвет и начертание, а некоторые даже сделать гиперссылками. Так мы и поступим, внесем в редактор следующую фразу: «Компания „Сказочная роскошь“ предлагает вашему вниманию унитазы плюшевые (в широком ассортименте), скамеечки для ног золотые (с подогревом), самонаполняющиеся джакузи ». Подчеркнутые слова будут ссылками, кликая на которые потенциальный покупатель сможет больше узнать о рекламируемом товаре. В коде документа данная запись принимает вид:
Читать дальше
Конец ознакомительного отрывка
Купить книгу