
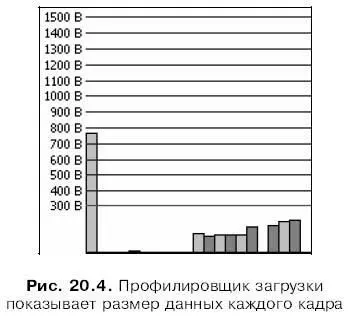
Чтобы вернуться к предыдущему виду диаграммы загрузки (см. рис. 20.3), нужно включить пункт-переключатель Streaming Graphменю Viewили нажать комбинацию клавиш +.
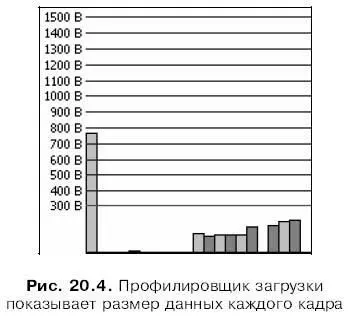
Мы можем остановить воспроизведение фильма, нажав клавишу < Enter> или или выбрав пункт Stopменю Control,и выделить нужный кадр, щелкнув мышью на соответствующей ему позиции временной шкалы профилировщика. Также можно щелкнуть на столбике, представляющем размер нужного кадра. После этого Flash выведет данные по выделенному нами кадру в левой части профилировщика загрузки.
А теперь настала пора поговорить собственно об оптимизации графики Flash. Этот разговор займет довольно много времени и будет вестись отдельно о векторной графике, отдельно об импортированной растровой графике и отдельно о звуке.
Оптимизация векторной графики
Нужно твердо запомнить одно простое правило: чем длиннее и сложнее фильм Flash, тем больше места он требует на диске, тем дольше он загружается и обрабатывается перед выводом на экран и тем медленнее выводится. Поэтому следует употребить все средства, чтобы он стал насколько возможно менее сложным и менее длинным. И делать это нужно еще до его публикации.
Прежде всего, для создания множества похожих элементов следует, по возможности, использовать образцы. Также, где только возможно, рекомендуется объединять фрагменты изображения в группы — это сильно облегчит работу с ними и позволит Flash удачнее их оптимизировать. Анимированные фрагменты лучше отделять от неподвижных, "разнося" их по разным слоям. И не стоит забывать о разделяемых образцах — они позволяют уменьшить размер файлов Shockwave/Flash.
Не следует использовать в изображении слишком много линий различных стилей (точечных, пунктирных и др.) — они занимают больше места в памяти, нежели сплошные линии. (Это относится как к обычным линиям, так и к контурам фигур.) Крайне желательно использовать лишь необходимый минимум мазков "кистью" — и они весьма охочи до памяти. Рекомендуется также выполнять оптимизацию кривых с помощью пункта Optimizeподменю Shapeменю Modify (см. главу 3); благодаря этому они станут проще, а значит, займут меньше памяти. Вообще, лучше не использовать без необходимости слишком сложные кривые.
При выборе цвета нужно стараться, чтобы он, по возможности, совпадал с одним из цветов безопасной палитры Web, а при необходимости — использовать минимум градиентных цветов — они требуют объема памяти примерно на 50 байтов больше, чем сплошные. И помните, что чрезмерное увлечение полупрозрачными фигурами может замедлить вывод изображения на экран.
При создании текстовых блоков желательно ограничить количество используемых шрифтов необходимым минимумом. Будет лучше, если мы ограничимся шрифтами-псевдонимами (см. главу 7). Если в фильме присутствуют поля ввода или динамические текстовые блоки, нужно ограничить набор символов, которые будут внедрены в результирующий файл Shockwave/ Flash. (Как мы уже знаем, Flash при экспорте внедряет в результирующий файл информацию обо всех использованных в изображении шрифтах, что может сильно увеличить размер этого файла.)
Везде, где это возможно, лучше использовать трансформационную анимацию вместо покадровой. Для создания анимации лучше пользоваться образцами-клипами, а не анимированными графическими образцами. При создании трансформационной анимации имеет смысл задавать минимальные изменения — слишком большие изменения увеличивают размер фильма и замедляют его проигрывание. По возможности стоит отказаться от анимации импортированной растровой графики, а для создания звукового сопровождения использовать импортированный звук в формате MP3 — он занимает меньший объем памяти.
И вообще, самый лучший способ сделать фильм меньше — сделать его проще. Будьте проще — и пользователи вас поймут!
Задание параметров импортированной растровой графики
При экспорте фильма Flash, содержащего импортированную растровую графику, Flash выполняет ее сжатие. Мы можем управлять параметрами сжатия графики, а именно, степенью сжатия и выбором используемого алгоритма. Давайте выясним, как это делается.
Читать дальше
Конец ознакомительного отрывка
Купить книгу