Глава 13
Создание составной анимации
Ух, как хорошо мы поанимировали в главах 11 и 12 ! Все у нас теперь движется, плавает, ползает и совершает прочие телодвижения, подчиняясь нашему замыслу. Воистину, Flash 8 — король анимации.
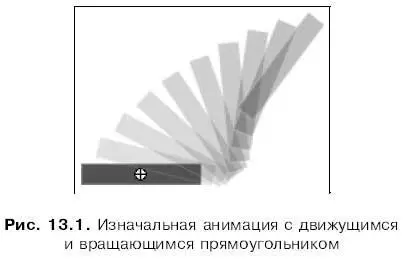
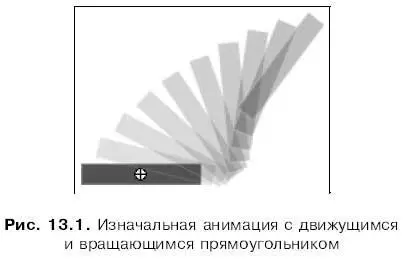
А теперь на время перестанем им восторгаться и представим себе такую ситуацию. Мы создали анимированный прямоугольник, который должен двигаться из левого нижнего в правый верхний угол рабочего листа и при этом поворачиваться на некоторый угол (рис. 13.1). Для этого мы переместили его с помощью инструмента "стрелка" и повернули с помощью инструмента "трансформатор" (об этих инструментах см. главы 3 и 4). Все работает, все замечательно и все довольны.

Но злой рок в лице начальства не дремлет. Мы получили задание переделать эту анимацию так, чтобы наш прямоугольник не только двигался и не только вращался, но и при движении разваливался надвое. Средствами движения этого достичь очень трудно, да и морфинг в этом случае не бог весть какой помощник. Что делать?
Конечно, можно обратиться к покадровой анимации. Там этой проблемы нет: мы сможем нарисовать все, что угодно, и Flash корректно это воспроизведет. Но каждый кадр такой анимации придется рисовать вручную. А начальство ждет готовую работу через пять минут…
В такой ситуации проще всего будет создать составную анимацию. Вот о ней-то мы сейчас и поговорим.
Дело в том, что Flash позволяет создавать не только статичные образцы. Образец может содержать анимацию (так называемый анимированный образец). Делается это очень просто: мы запускаем один из режимов правки образца и прямо в нем создаем любую нужную нам анимацию, покадровую или трансформационную.
А когда мы создадим на основе анимированного образца экземпляр ( анимированный экземпляр) и анимируем еще и его, две анимации — экземпляра и образца — будут воспроизводиться одновременно и независимо друг от друга. Таким образом мы сможем создать сколь угодно сложную анимацию. И решить проблему разваливающегося на части прямоугольника, о которой говорилось выше. И пусть только начальство попробует что-нибудь сказать!!!
Анимированные образцы могут, в свою очередь, содержать другие образцы, в том числе тоже анимированные. Представляете, какие это открывает возможности!
Такая анимация, включающая анимированные экземпляры, называется составной или многоуровневой. Каждый анимированный экземпляр, вложенный в другой экземпляр или помещенный в сам документ, станет уровнем анимации. Анимация же, содержащаяся в анимированном экземпляре (точнее, в образце, на основе которого от создан), называется внутренней.
Именно о составной анимации мы поговорим в этой главе. А также познакомимся с новым для нас типом образцов — образцом-клипом — и выясним, чем же образцы-клипы могут быть нам полезны.
Ну что же, кажется, с теорией покончено. Переходим к практике!
Создание составной анимации
Давайте создадим составную анимацию, демонстрирующую распад прямоугольника на части. Но сначала создадим сам "предмет распада", если еще этого не сделали. Нарисуем на рабочем листе прямоугольник и преобразуем его в обычный графический образец. Не мудрствуя лукаво, назовем его прямоугольник.
Теперь нам нужно заставить его разделяться надвое. Пусть этот процесс длится на протяжении 10 кадров. Откроем только что созданный образец прямоугольник в режиме правки (неважно, каком именно) и приступим к созданию внутренней анимации.
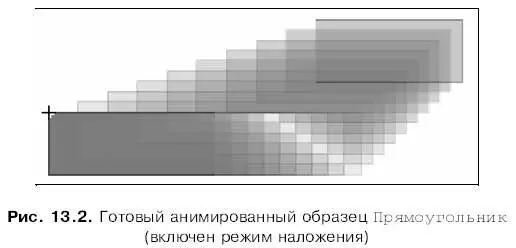
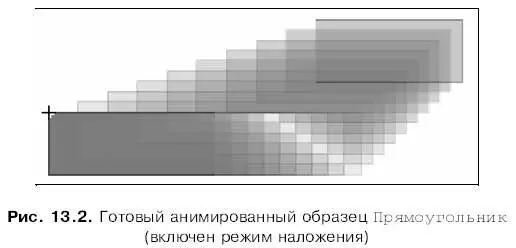
Воспользуемся для этого хорошо знакомыми нам по главе 12 средствами. Создадим второй ключевой кадр на десятой позиции шкалы кадров. Выделим только что созданный второй ключевой кадр, выберем инструмент "стрелка", выделим перетаскиванием правую половину прямоугольника и перетащим ее немного вверх и вправо (или еще куда-нибудь). Теперь нам останется выделить любой из подкадров первого, растянутого, ключевого кадра и выбрать в списке Tween панели Properties пункт Shape. У нас должна получиться картина, показанная на рис. 13.2.

Теперь создадим анимацию в самом документе (внешнюю анимацию). Для этого переключимся в режим правки документа. Поместим в нижнем левом углу рабочего листа экземпляр образца прямоугольник. Создадим анимацию, перемещающую его в верхний правый угол рабочего листа, продолжительностью как минимум вдвое большей, чем продолжительность анимации самого образца (в нашем случае — 20 кадров). И запустим готовую анимацию. Результат показан на рис. 13.3.
Читать дальше
Конец ознакомительного отрывка
Купить книгу