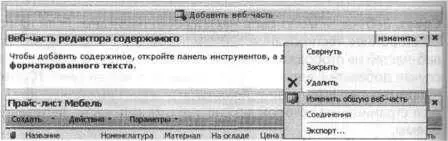
Если использовать команду Удалить(Delete), веб-часть будет удалена со страницы веб-частей без возможности восстановления.
Веб-части, размещенные в других коллекциях, действуют как шаблоны Веб-части из двух других коллекций можно помещать на страницу веб-частей несколько раз. После размещения веб-части на странице можно настраивать ее независимо от других веб-частей, но шаблон, на основе которого создана веб-часть, остается в коллекции.
11. На панели Добавить веб-части(Add Web Parts) щелкните на кнопке Закрыть.
Панель Добавить веб-части(Add Web Parts) закроется, а страница будет отображаться в режиме редактирования.
Закройте обозреватель .
Совет. Веб-части могут быть некорректно написаны. Если не провести всестороннее тестирование веб-части, может оказаться, что страница веб-частей не отображается после добавления на нее веб-части. В таком случае добавьте к адресу URL страницы веб-частей текст? Contents=?, например, так: http:/wideworldimporters/default.aspx? contents=1. Откроется страница, на которой можно удалить веб-часть, вызвавшую проблемы.
Настройка веб-части при помощи панели инструментов веб-части
После добавления веб-части на страницу веб-частей можно настроить ее, чтобы она отображала именно то содержимое, которое хотят видеть пользователи веб-узла. Также можно настроить свойства веб-части, чтобы изменить ее внешний вид.
В следующем упражнении вы настроите веб-часть редактора содержимого и веб-часть представления списка SharePoint.
Убедитесь, что выполнили второе и третье упражнения этой главы. Также необходимо создать и заполнить библиотеку рисунков, такую как библиотека Фотографии сотрудников, создан-
Также можно создать учебный узел на основе шаблона Chapter 15 Starter. stp, расположенного в папке Documents\ Microsoft Press\SBS_WSSv3\Chapter 15.
Откройте узел SharePoint. В этом упражнении используется узел http://wideworldimporters, но вы можете использовать любой другой узел. Если потребуется, введите имя пользователя и пароль, после чего щелкните ОК .
Инструкции по созданию учебного узла на основе шаблона см. в разделе «Использование компакт-диска».
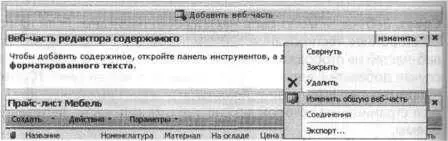
1. Щелкните на стрелке на панели заголовка Веб-часть редактора содержимого(Content Editor Web Part) и выберите в появившемся меню команду Изменить общую веб-часть(Modify Shared Web Part).

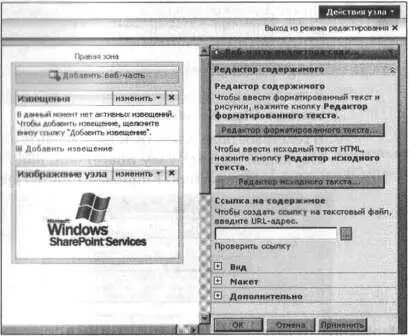
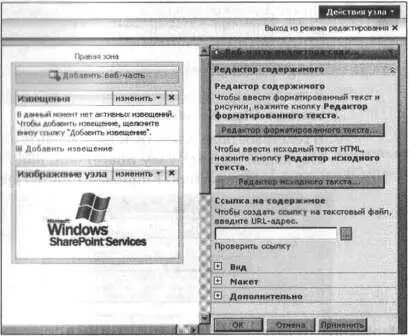
Веб-страница откроется в окне обозревателя в режиме редактирования. Веб-часть редактора содержимого будет обведена оранжевой пунктирной линией, а ее панель инструментов станет видимой.
2. На панели Веб-часть редактора содержимого(Content Editor Web Part) щелкните на кнопке Редактор форматированного текста(Rich Text Editor).
Откроется диалоговое окно редактора, которое можно использовать для ввода текста, что во многом похоже на использование Microsoft Office Word. Можно вводить текст, изменять стили, вставлять гиперссылки, добавлять рисунки, вырезать, копировать, вставлять, отменять, повторять, удалять форматирование и т.д. Горячие клавиши, используемые в Office Word, будут работать и в этом редакторе.

3. В окне редактора форматированного текста введите Добро пожаловать в Wide World Importers и нажмите Enter, чтобы перейти на новую строку.
4. Выделите только что введенное предложение и щелкните на кнопке Размер шрифта(Font Size). Откроется окно с допустимыми вариантами размера шрифта.
5. Выберите размер «5». Окно Размер шрифта(Font Size) закроется.
6. В новой строке введите Wide World Importers – один из лидирующих импортеров, экспортеров и дистрибьюторов художественных произведений и мебели по всему миру. В новой строке введите Кто мы?и нажмите Enter.
7. Отформатируйте текст «Кто мы?» Выберите размер шрифта 4 и щелкните на кнопке подчеркивания текста.
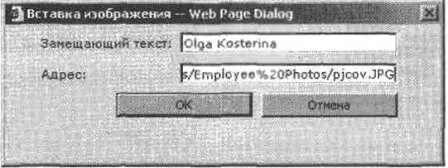
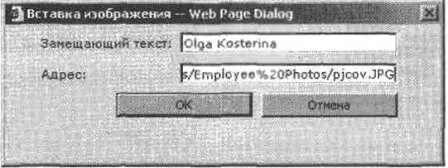
8. Поместите курсор на новую строку и щелкните на кнопке Вставить изображение (Insert Image). Откроется диалоговое окно Вставка изображения – Webpage(Insert Image – Webpage).
9. В текстовое поле Замещающий текст(Alternate Text) введите Olga Kosterina.
10. В текстовое поле Адрес(Address) введите адрес, соответствующий вашему узлу SharePoint, например, http:// wideworldimporters/Employee Photos/pj cov. j pg.

Внимание! He вводите ссылку на изображение в формате пути к файлу на локальном диске (например, C:\SBS_WSS\Olga. jpg), так как в большинстве случаев такая ссылка работать не будет, и изображение не появится на странице. Обозреватель будет обращаться по этой ссылке на локальный жесткий диск пользователя, на котором нет ни такой папки, ни такого изображения. Следует загрузить все изображения в библиотеку рисунков или документов того узла, на котором находится страница веб-частей, а затем ссылаться на эти изображения по адресам URL.
Читать дальше