Затем нужно в каждой строке задать по четыре столбца:
<���Т0>Текст ячейки</Т0>
<���ТО>Текст ячейки</ТО>
<���ТО>Текст ячейки</ТО>
<���ТО>Текст ячейки</ТО>
<���ТО>Текст ячейки</ТО>
<���ТО>Текст ячейки</ТО>
<���ТО>Текст ячейки</ТО>
<���ТО>Текст ячейки</ТО>
Создать рамку для таблицы можно с помощью параметра BORDER, значение которого соответствует ширине рамки. Параметр BORDERCOLOR определяет ее цвет:
Чтобы изменить цвет фона во всей таблице или в отдельно взятой ячейке, можно использовать уже известный нам параметр BGCOLOR применительно, соответственно, к тегу
или к тегу , имеющий два основных параметра: COLS (колонки) и ROWS (ряды).
Эти параметры определяют, каким образом будет разбиваться страница, а их значения могут задаваться как в пикселах, так и в процентах.
Допустим, нужно разделить страницу на три столбца. Высота первого из них должна составлять 100 пикселов, второго – 200, а на третий пусть остается все свободное пространство. В таком случае можно использовать следующую конструкцию:
Если необходимо разбить страницу на два столбца, чтобы ширина первого составляла 15 % от всего доступного пространства, следует ввести:
Но этого мало. Теперь нужно сообщить браузеру, какие документы будут открываться в каждой из полученных областей. Для этого существует тег
и его параметр SRC:
В левом фрейме будет открываться документ list. htm, a в правом – intro. htm.
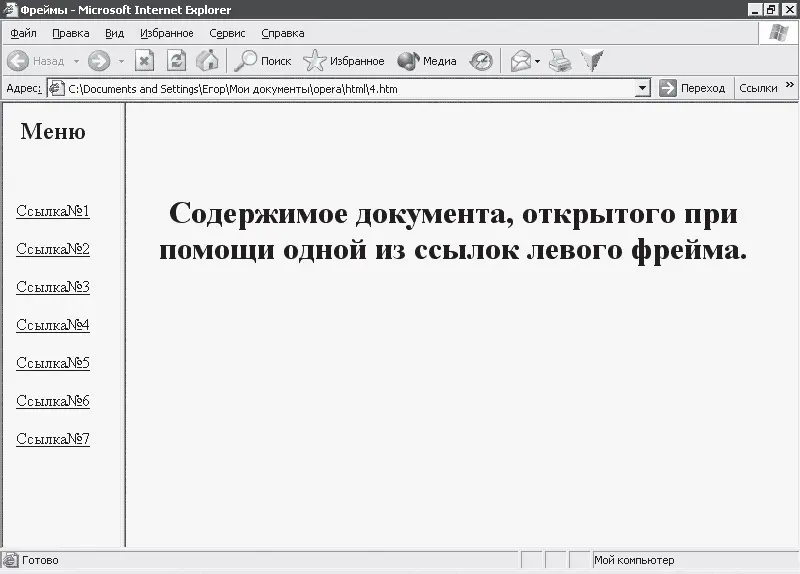
Организуем страницу таким образом, чтобы в левом столбце находились пункты меню, а в правом – содержимое этих пунктов.
Однако здесь мы сразу же столкнемся с проблемой: если щелкать на ссылках одного из фреймов, то новые веб-страницы будут загружаться в нем же.
Нам же необходимо, чтобы при щелчках на пунктах меню левого фрейма документы открывались в правом. Сделать это очень просто.
Сначала следует задать имя правого фрейма с помощью параметра NAME тега
:
Теперь в каждой ссылке левого фрейма следует указать данное имя. Для этого служит параметр TARGET:
<���А HREF="item1.htm" TARGET="content">Текст ссылки</А>
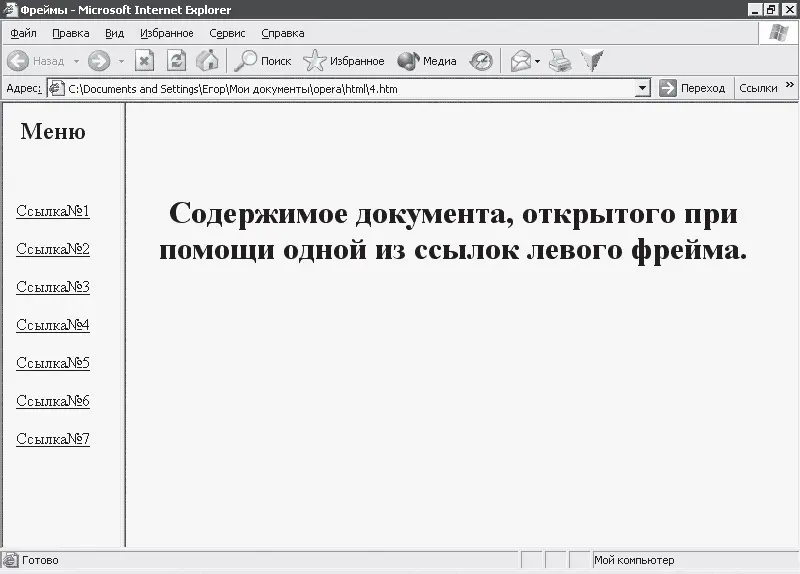
Результат выполненных действий представлен на рис. 6.4.

Рис. 6.4. Использование фреймов.
Иногда необходимо, чтобы документ открылся на все окно. Осуществить это проще простого:
<���А HREF="item6.htm" TARGET="_top">Текст ссылки</А>
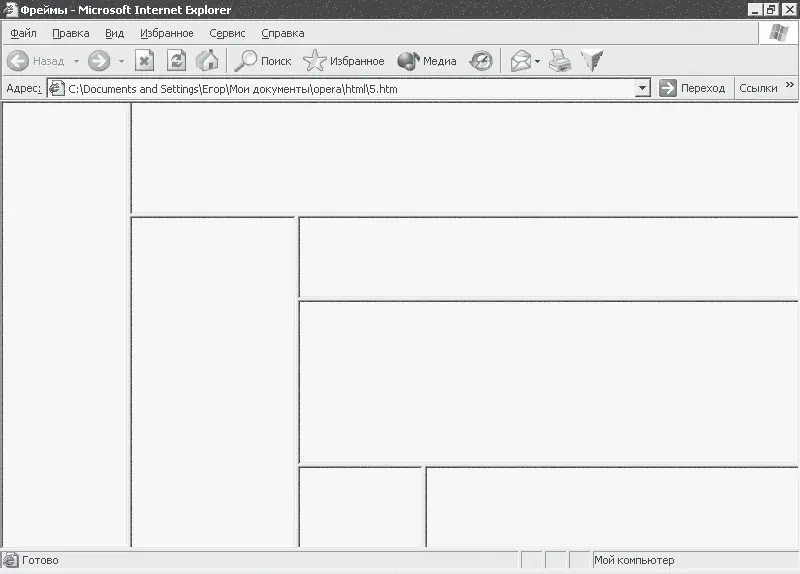
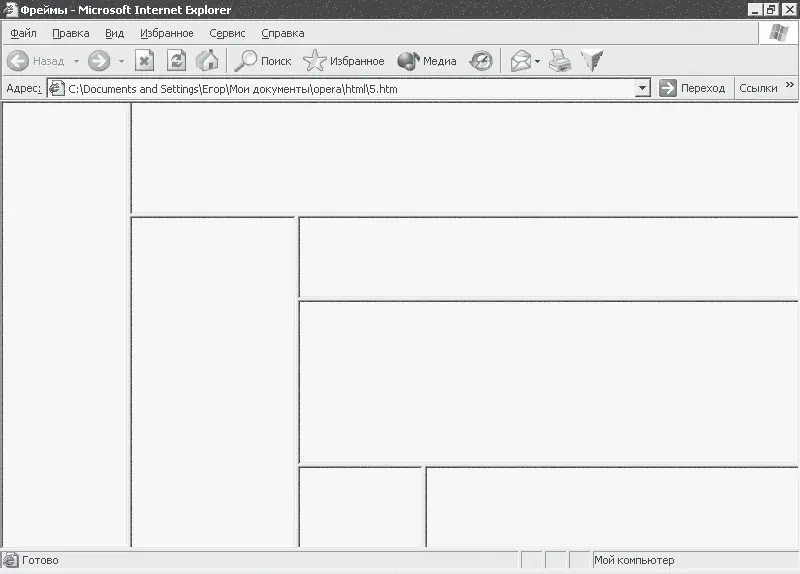
Кстати говоря, совершенно не обязательно делить страницу только на строки или столбцы. Можно превосходно сочетать оба эти способа. Давайте, например, разобьем страницу на два горизонтальных фрейма, а нижний, в свою очередь, – на два вертикальных:
Действуя подобным образом, можно получать самые замысловатые конструкции (рис. 6.5).

Рис. 6.5. Разбиение окна на фреймы
Все, что было написано выше по поводу HTML, – это только вершина айсберга. И даже если бы мы рассмотрели все существующие теги, то это тоже была бы всего лишь малая часть тех возможностей, которые можно реализовать на веб-страницах.
Помимо HTML-кода существуют специальные скриптовые языки, встраиваемые в HTML-документ и придающие ему динамичность и интерактивность, то есть позволяющие управлять содержимым веб-страницы после ее загрузки. Наиболее популярными языками сценариев, обеспечивающими данные возможности, являются JavaScript и Visual Basic. С их помощью на веб-страницах можно воплотить свои самые смелые дизайнерские фантазии.
Для более сложных интернет-проектов используется CGI (Common Gateway Interface) – общий шлюзовый интерфейс. Он позволяет в интерактивном режиме работать с данными веб-сервера. Допустим, на сервере находится какая-либо база данных. Очевидно, что обыкновенный HTML-документ не сможет справиться с такой задачей, как обращение к этой базе с определенным запросом. Решить же данную проблему можно с помощью CGI: запрос с веб-страницы передается специальной CGI-программе, которая обрабатывает его и возвращает полученную информацию. CGI-программы пишут на специальных языках программирования, самым популярным из которых является Perl.
Еще одной технологией, существенно расширяющей возможности HTML, является ActiveX. Данная технология реализует тесную и максимально прозрачную для пользователя интеграцию веб-ресурсов в операционную систему Windows.
Читать дальше
Конец ознакомительного отрывка
Купить книгу









![Элейн Сент-Джеймс - Живите легко и просто! [100 способов изменить жизнь к лучшему]](/books/384523/elejn-sent-thumb.webp)