Добро пожаловать на мою первую веб-страницу
Теперь сохраните введенный текст как файл с расширением НТМ и откройте его с помощью браузера. Вот вы уже и научились создавать простейшую веб-страницу!
Тег является признаком того, что данный текстовый файл является HTML-документом. Он сигнализирует браузеру о том, что далее ему необходимо будет обрабатывать другие теги. Любая веб-страница начинается с тега , им же и заканчивается.
Ter
Информация, помещенная между тегами
и, является «телом» документа. Она выводится непосредственно в рабочей области браузера.
В общем случае у веб-документа есть также и «голова», ограничивающаяся тегами
и . Информация, располагающаяся в этом разделе документа, является служебной и сообщает браузеру дополнительные данные о документе, стиль страницы, взаимосвязь с другими элементами и т. д.
Далее будем работать исключительно с «телом» документа.
Для чего нужно форматирование? Попробуйте скопировать в «тело» документа произвольный текст и посмотрите на результат. Понравилось? Вся информация идет сплошным текстом: без заголовков, переносов, делений на абзацы и т. д. Чтобы сделать документ удобочитаемым и привести содержимое в порядок, следует прибегнуть к форматированию.
Заголовки и подзаголовки.Сначала необходимо определить заголовки. Язык HTML позволяет оперировать шестью разнообразными типами. Первый заголовок – самый главный, самый большой и жирный, а каждый последующий – поменьше и похилее.
Первый заголовок обозначается тегом <���Н1>, второй – <���Н2> и т. д. Пример заголовка третьего уровня:
<���НЗ>Текст заголовка</НЗ>
Выравнивание абзацев. Операции с отдельными абзацами текста производятся с помощью тега <���Р>:
<���Р>текст абзаца</Р>
Абзацы можно выравнивать по центру страницы:
<���Р ALIGN="CENTER">TЕKCT абзаца</Р>
а также по левому:
<���Р ALIGN="LEFT">TЕKCT абзаца</Р>
по правому:
<���Р ALIGN="RIGHT">TЕKCT абзаца</Р>
или по обоим краям:
<���Р ALIGN="JUSTIFY">TЕKCT абзаца</Р>
Размер и стиль шрифта.Размер шрифта можно задавать с помощью тега , изменяя его параметр SIZE. Чем больше значение этого параметра, тем больше размер символов текста:
большой текст
маленький текст
Стиль шрифта устанавливается с помощью следующих тегов:
<���В>полужирный текст</В>
курсивный текст
подчеркнутый текст
Данные теги можно применять и в совокупности:
курсивный и подчеркнутый текст
Списки.Списки подразделяются на нумерованные и маркированные. Для создания нумерованного списка используются следующие теги:
<0L>
Первый элемент
- Второй элемент
</0L>
Для организации маркированного списка применяется такая конструкция:
- Первый элемент
- Второй элемент
Списки можно вкладывать друг в друга для организации более сложных, вложенных списков:
<0L>
- Первый элемент
- Первый элемент второго уровня
- Второй элемент второго уровня
- Второй элемент
</0L>
Принудительный перенос.Для продолжения текста с новой строки существует тег
:
…какой-то текст. <���ВР>Этот текст уже с новой строки…
Теги
позволяют выводить предварительно отформатированный текст, с точностью до пробелов и переносов.
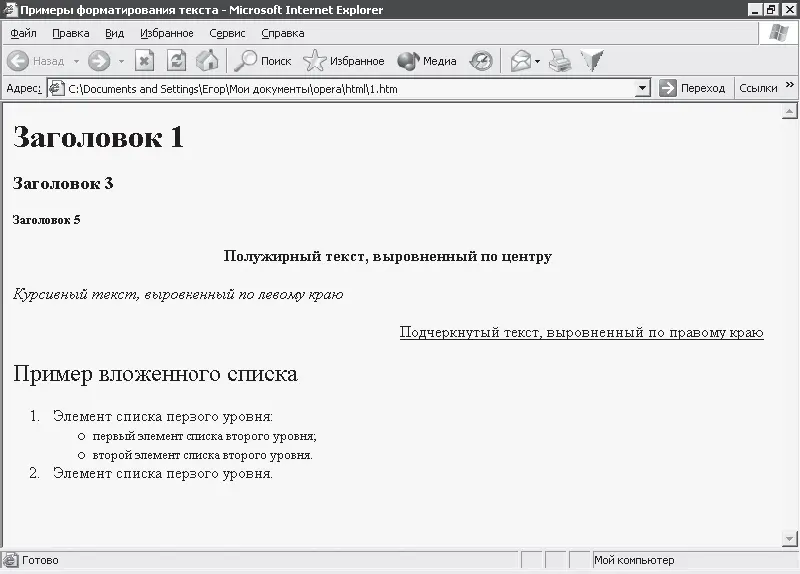
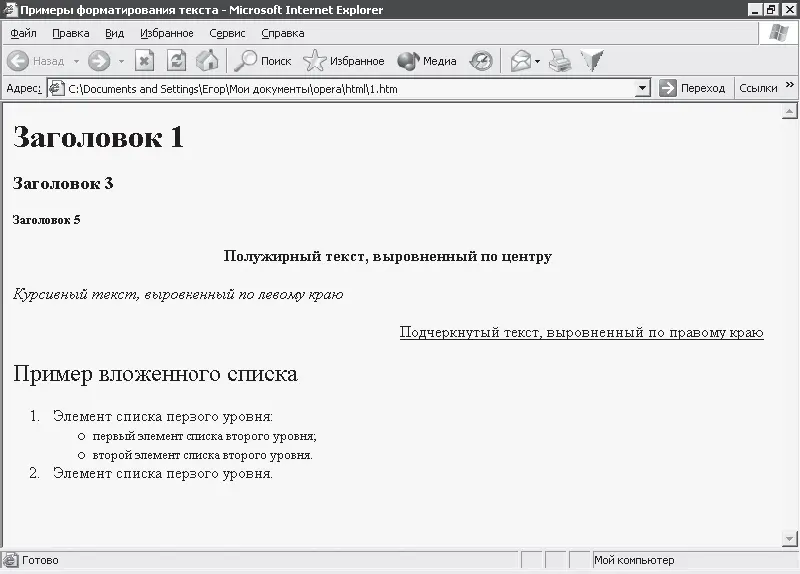
Попробуем объединить все, что мы узнали о форматировании текста.
Примеры форматирования текста
<���Н1>Заголовок 1</Н1>
<���НЗ>Заголовок 3</Н3>
<���Н5>Заголовок 5</Н5>
<���РALIGN="CENTER>
Полужирный текст, выровненный по центру</В></Р>
<���РALIGN="LEFT">
Курсивный текст, выровненный по левому краю</Р>
<���РALIGN="RIGHT" XU>
Подчеркнутый текст, выровненный по правому краю</Р>
пример вложенного списка
<0L>
<���И>Элемент списка первого уровня
- второй элемент списка второго уровня.
- Элемент списка первого уровня
</0L>
Теперь посмотрим на результат в браузере (рис. 6.1).

Рис. 6.1. Форматирование текста
Помимо манипуляций с текстом, HTML позволяет изменять цвета элементов вебстраницы. Цвета в HTML обозначаются в шестнадцатеричном виде.
Для справки: если в десятичной системе каждая цифра числа находится в пределах от 0 до 9, то в шестнадцатеричной – от 0 до F (после 9 идет А, затем В, С, D, Е и F), то есть числу 16 соответствует F, a 17—10.
Читать дальше
Конец ознакомительного отрывка
Купить книгу








![Элейн Сент-Джеймс - Живите легко и просто! [100 способов изменить жизнь к лучшему]](/books/384523/elejn-sent-thumb.webp)